前言:
本文逻辑稍显混乱,因为当时是自己想来理解这部分概念,调试环境是Google Chrome。
而且这也只是浅显的探讨。
很多知识点,请参考《javascript权威指南》
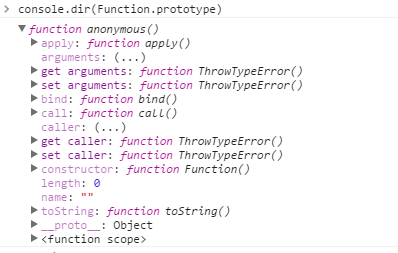
先说prototype
其实就相当于Function有属性、方法
如图,有方法apply()、call()、属性arguments……
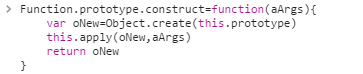
当定义了
Function.prototype.construct之后
Function.prototype就多了一种方法construct
//使用apply来链接构造器
Function.prototype.construct=function(aArgs){
var oNew=Object.create(this.prototype)
<









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








