待整理
1. touchesbegin 判断点击,获取touch在控件上的location,判断view的bounds是否包含此location
2. 边框阴影,
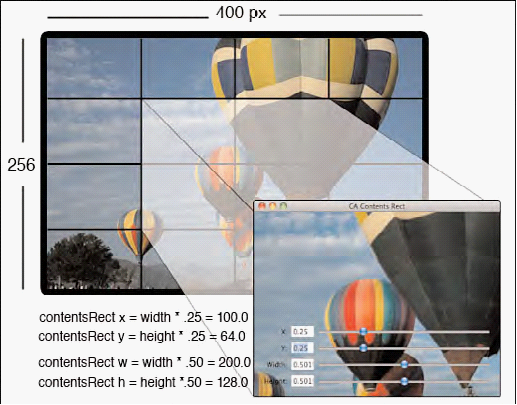
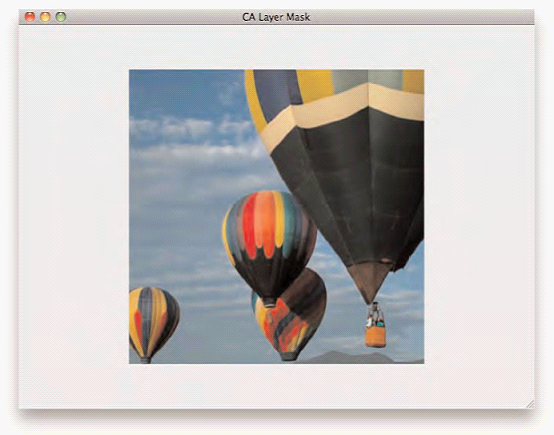
3. layer.contentsRect控制图层的用来显示的范围
想像下contentsRect作为层内容的可视区域。内容的矩形区域(x,y,width,height)也是绑定到层的框架上的。contentRect是一个比例值,而不是屏幕上真实的像素点。默认的是0.0,0.0,1.0,1.0.当你改变x时,例如,在0和1之间你设定为0.25,那么内容的观察窗口就展示在400像素中的100像素的位置(400 x 0.25),也就是一个层原始宽度的25%。如果你设定了width属性为0.25,那么观察窗口的宽度就是100,也就是一个层原始宽度的25%。图2-1和2-2演示了contentsRect如何展示原始的图像层的区域。


contentsCenter:https://www.mgenware.com/blog/?p=489
contentsRect 折叠效果:http://www.cocoachina.com/ios/20150722/12622.html
4. Assets中的图片,可以在属性栏中选择Render as来调整渲染模式,这样可以在原生tabbar中显示原图颜色,而不会被渲染成蓝色
5. 4 结合 UITabbarItem Appearance 的 setTitleAttributes 可以设置颜色字体等,即可满足常规的tabbar需求
YYKit Demo
最新推荐文章于 2021-11-22 14:54:40 发布





















 4563
4563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








