仅作整理记录:
-思路源自为:J_雨大神博客。
-forkingdog开源小组作品:
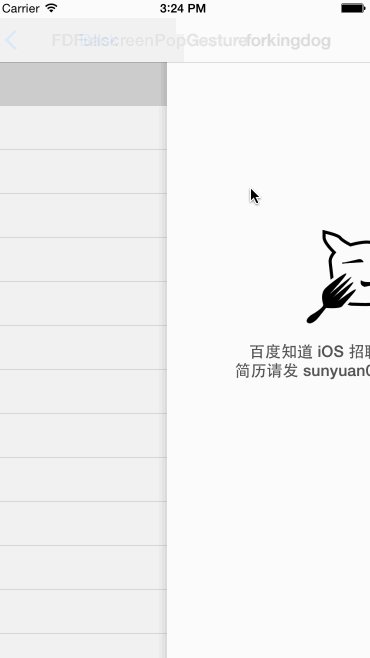
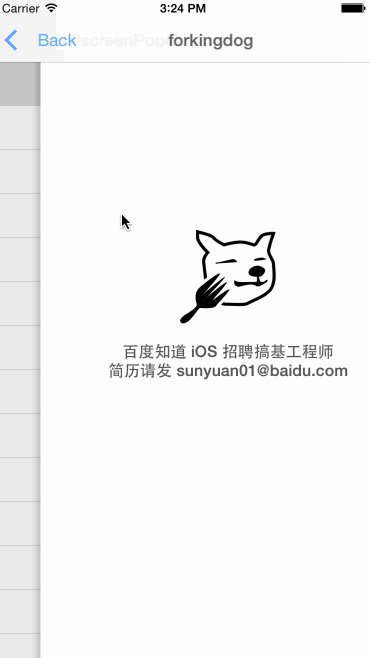
sunnyxx大神并且在百度知道APP中使用审核通过,地址:https://github.com/forkingdog/FDFullscreenPopGesture,使用简易零代码,只需将分类文件导入工程即可,支持iOS7+,支持带navigationBar与不带navigationBar的控制器间相互跳转,效果图:

-原创者作品:
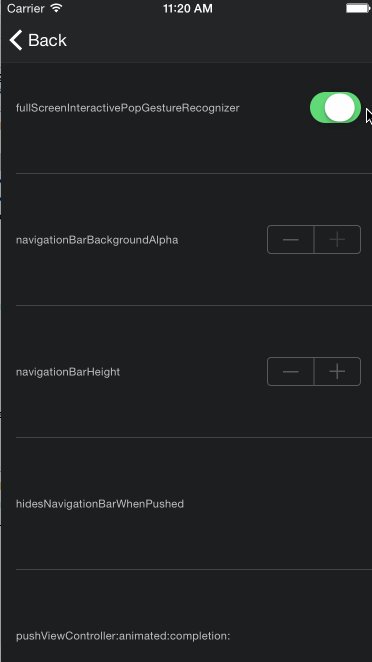
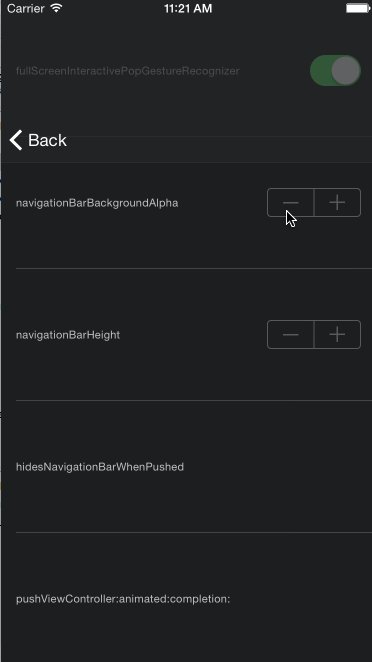
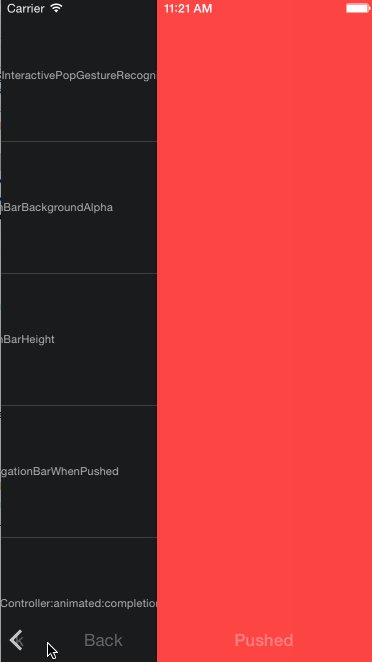
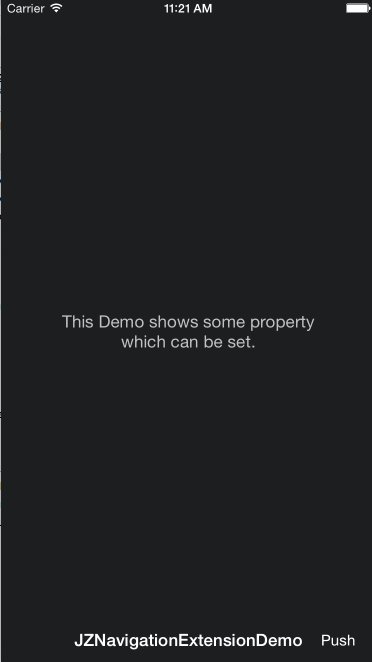
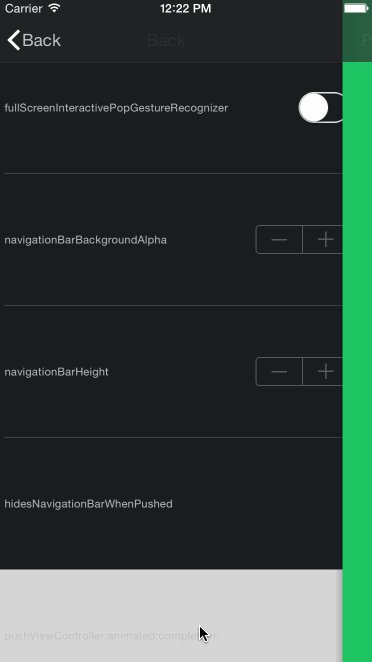
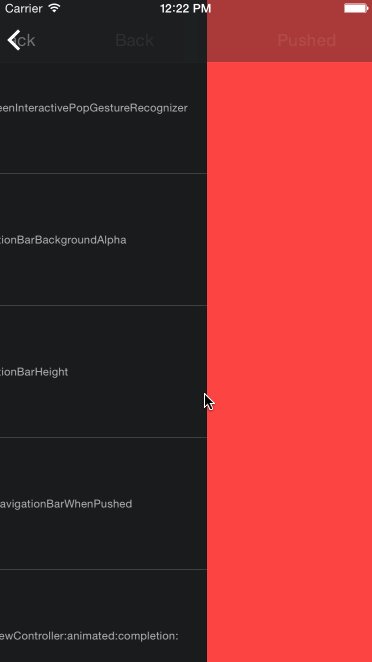
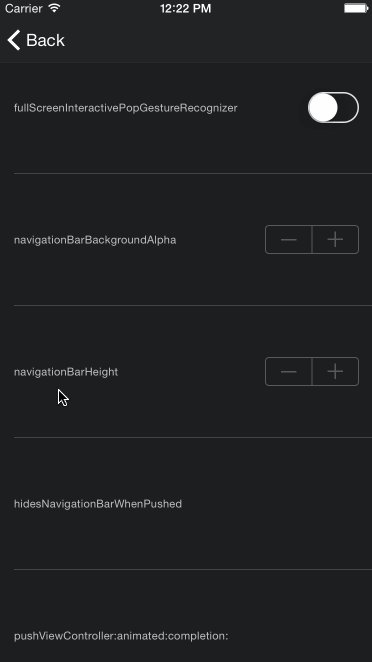
原作者自身的实现作品:https://github.com/JazysYu/JZNavigationExtension。
- 增加一些可定制的属性可在每个控制器单独设置
- 支持透明与不透明导航栏之间的跳转
- 转场block回调
- 可调节导航栏、工具条大小、透明度
- pod安装
pod 'JZNavigationExtension'效果图:























 3376
3376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








