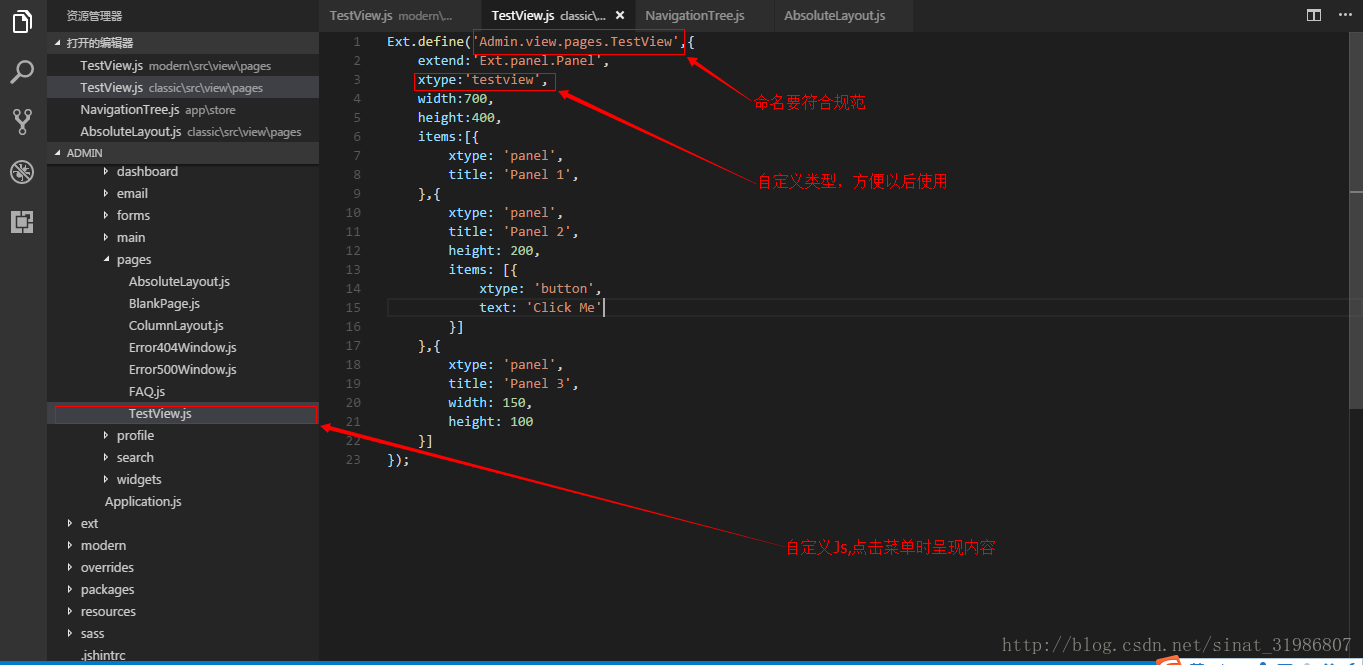
- 创建一个新的View->TestView.js
Ext.define('Admin.view.pages.TestView',{
extend:'Ext.panel.Panel',
xtype:'testview',
width:700,
height:400,
items:[{
xtype: 'panel',
title: 'Panel 1',
},{
xtype: 'panel',
title: 'Panel 2',
height: 200,
items: [{
xtype: 'button',
text: 'Click Me'
}]
},{
xtype: 'panel',
title: 'Panel 3',
width: 150,
height: 100
}]
});
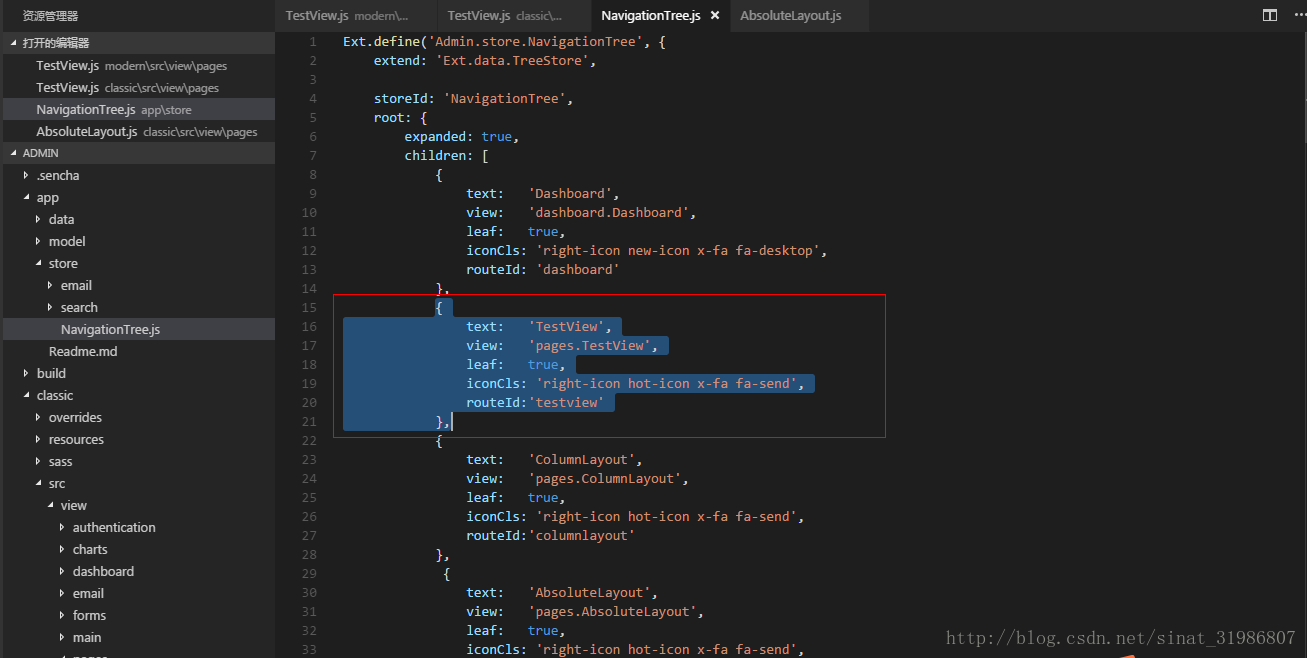
- 为TestView.JS创建菜单
{
text: 'TestView',
view: 'pages.TestView',
leaf: true,
iconCls: 'right-icon hot-icon x-fa fa-send',
routeId:'testview'
},
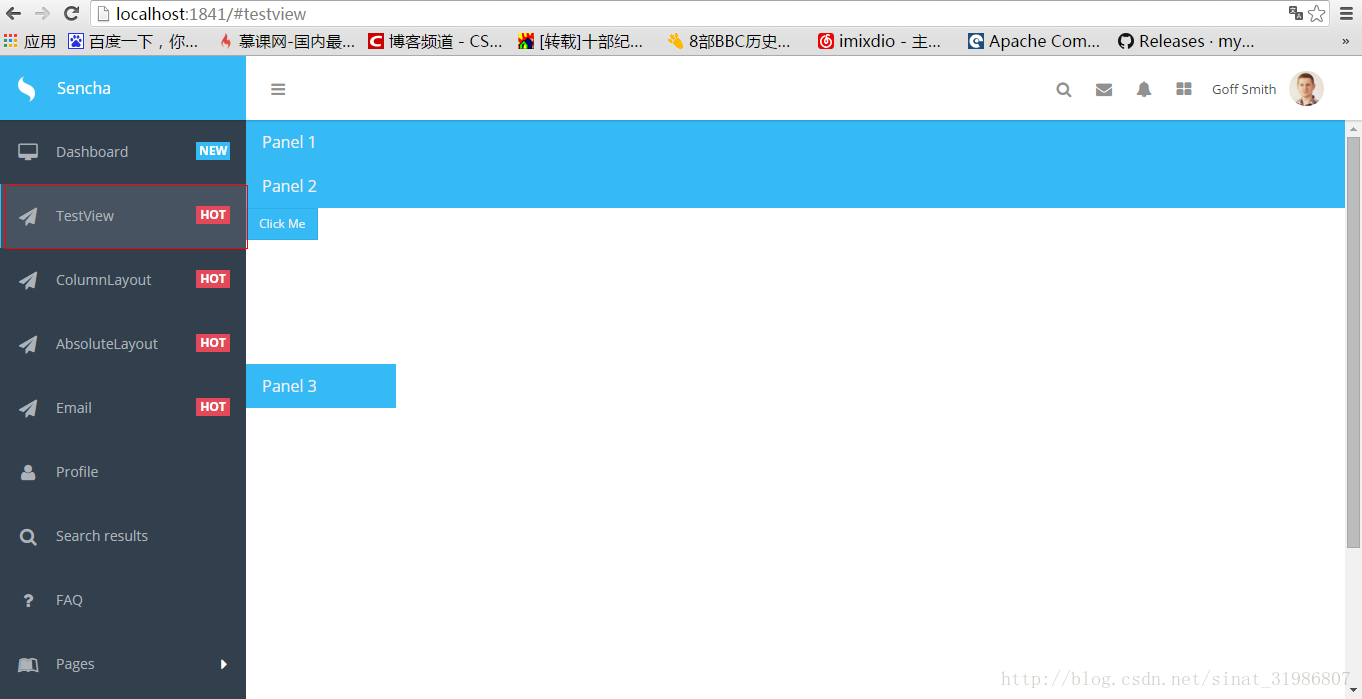
3. 查看显示效果





















 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








