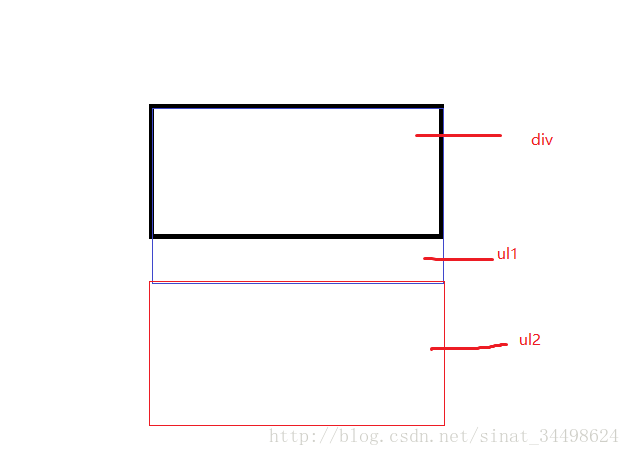
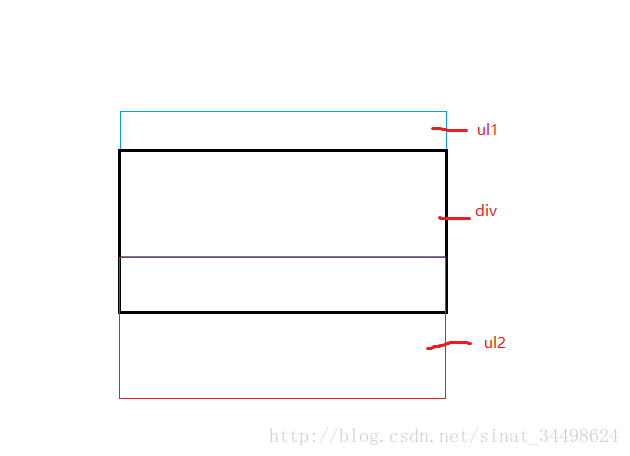
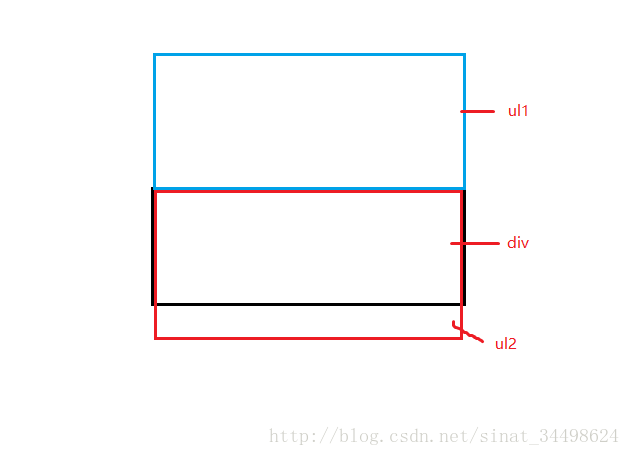
效果如图:
html:( 一个div 包裹两个ul )
<div style="position: absolute; left: 500px; top: 200px; background-color: white; height: 140px; width: 400px; border: solid; 1px; overflow: hidden;" id="box">
<ul id="ul1">
<li><a href="#">1.学会html5 绝对的屌丝逆袭(案例)</a><span>2013-09-18</span></li>
<li><a href="#">2.tab页面切换效果(案例)</a><span>2013-10-09</span></li>
<li><a href="#">3.圆角水晶按钮制作(案例)</a><span>2013-10-21</span></li>
<li><a href="#">4.HTML+CSS基础课程(系列)</a><span>2013-11-01</span></li>
<li><a href="#">5.分页页码制作(案例)</a><span>2013-11-06</span></li>
<li><a href="#">6.导航条菜单的制作(案例)</a><span>2013-11-08</span></li>
<li><a href="#">7.信息列表制作(案例)</a><span>2013-11-15</span></li>
<li><a href="#">8.下拉菜单制作(案例)</a><span>2013-11-22</span></li>
<li><a href="#">9.如何实现“新手引导”效果</a><span>2013-12-06</span></li>
</ul>
<ul id="ul2"></ul>
</div>js代码:
window.onload=roll;
function roll(){
var ul1=document.getElementById("ul1");
var ul2=document.getElementById("ul2");
var box=document.getElementById("box");
ul2.innerHTML=ul1.innerHTML;//两个一模一样的ul
box.scrollTop = 0;//既是ul1和box的顶部距离
var timer=setInterval(rollStart,50);//定时器
box.onmouseover=function(){//鼠标移入暂停
clearInterval(timer)
}
box.onmouseout=function(){//鼠标移出继续
timer=setInterval(rollStart,50);
}
}
function rollStart(){
if (box.scrollTop>=ul1.scrollHeight) {//scrollTop属性既是scroll最上端和box的距离;
box.scrollTop=0;
}else{
box.scrollTop++;
}
}思路:
1.两个一模一样的ul放在div里,第一个占满div,第二个先被隐藏在下面;
2.div的scrollTop不断加,ul1向上滚动,ul2也向上滚动进入可视区域;
3.直到div的scrollTop已经等于ul1的高度,此时你可以发现ul2已经占满div,又因为ul1和ul2是一模一样的,所以此时将div的scrollTop=0;回到图一,这一个跳动肉眼是看不出来的;

























 1489
1489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








