前言:
刚学习vue的小伙伴不知道从哪入手,很多网上的教程一来就搭建脚手架环境,可以新手更本看不懂,建议还是用引入script的方式引入vue.js,然后看官网的教程,再拿那这个demo练练手,也可以看看官网的demo,然后再 去熟悉安装,搭建单页面应用。
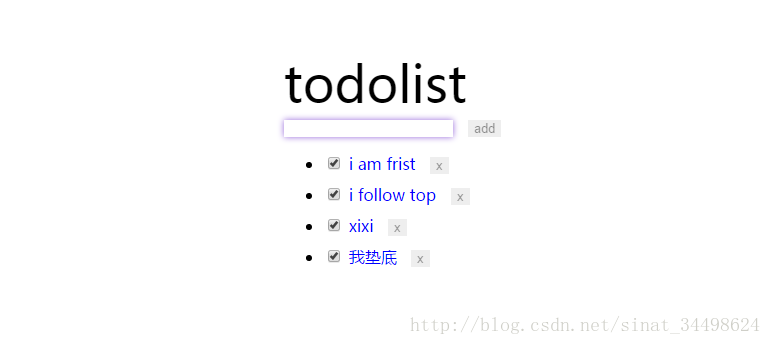
效果:
功能:
在input输入文字点击按钮或者enter,下面会添加一个带复选框和文字还有删除按钮的li
用到的vue函数:
data,methods,watch,还有localstorage
1.页面:
先写外面的盒子,这里用到v-model双向绑定input的值和js里的inputValue
<div id="vue-todolist" class="todolistDiv">
<span> todolist</span>
<input class="ipt" type="text" v-model="inputVaule" />
</div>然后在js绑定:
var vm=new Vue({
el: '#vue-todolist',
data: {
inputVaule:""
}
})2.添加ul和button:
<div id=







 这篇博客适合初学者,介绍如何使用Vue.js通过引入script方式实现TodoList应用。通过数据绑定、事件处理、localstorage持久化数据,逐步构建功能包括输入文字添加任务、复选框标记完成状态和删除任务。并提供了源码链接供读者练习。
这篇博客适合初学者,介绍如何使用Vue.js通过引入script方式实现TodoList应用。通过数据绑定、事件处理、localstorage持久化数据,逐步构建功能包括输入文字添加任务、复选框标记完成状态和删除任务。并提供了源码链接供读者练习。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








