Ajax即是Asynchronous JavaScript And Xml 。异步 的JavaScript和XML。
Ajax可以通过在后台与服务器进行少量数据交换,实现网页的异步更新。在不重新加载网页的情况下,对网页进行局部更新。(本地Ajax的使用需要安装phpStudy,访问通过localhost)
Ajax的使用:
应先创建XMLHttpsRequest对象。open连接服务器。然后send方法发送请求。通过函数接收返回的数据。
1-创建:
var myjax=new XMLHttpRequest();
new出XMLHttpRequest,这里赋值给变量myjax.
2-连接服务器
myjax.open("GET","test.txt",true);
第一个参数指定请求方式,GET或者POST,GET多用于处理简单轻量小量数据的请求上,请求发送信息会显示在其URL上,相对不够安全。POST用于大量数据请求,也相对安全。
第二个参数请求文件URL路径。
第三个参数设置是否异步请求。true表示异步请求。
3-发送数据请求
myjax.send(null);
填写注册信息,登录信息的时候,就需要将这些信息传入通过send方法。没有传入信息就是null。
4-通过函数接收处理服务器返回数据。
myajax.onreadystatechange = function () {
if (myajax.readyState == 4) {
if (myajax.status == 200) {
var str = myajax.responseText+' '+myajax.statusText;
div1.innerHTML = str;
} else {
alert('失败' + '\n' + myajax.statusText)
}
}
}
上面onreadystatechang储存函数state状态改变时执行该方法,包含连接成功时的处理策略。
获取到请求回来的信息拼接字符串加上XMLHttpRequest的状态,将字符串加入到div中。(请求回来的信息,responseText和statusText是XMLHttpRequest属性,见下)
XMLHttpRequest属性:
responseText:open方法中路径文件的信息获取出来就会赋值到responseText属性。所以responseText就是获取的信息。
readyState:在0-4之间,表示各个请求状态。0:请求未初始化。1:服务器已建立。2:请求已就收。:3:请求处理。4:连接请求处理成功。
stateText:statusText表示请求信息(错误时为Not Found,成功时为OK等等)
Ajax缓存:
如果请求的url每次都一样,浏览器就可能直接从缓存读取而不是真正获取url路径下文件的内容,此时如果文件内容改变,却依然读取缓存,并没有根据文件实际内容实时更新,这样获取的内容就存在误差。
在每次执行请求时,url的路径如果不一样,就不会从缓存读取。如果在每次请求的时候在同一URL路径后加上?.....就会避免读取缓存,而且不影响请求结果。
以下实例改变URL避免缓存:
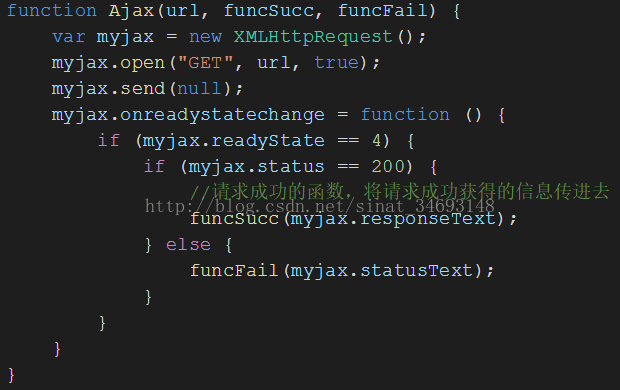
先封装Ajax函数,参数分别为请求的URL,请求成功处理函数,请求失败处理函数。

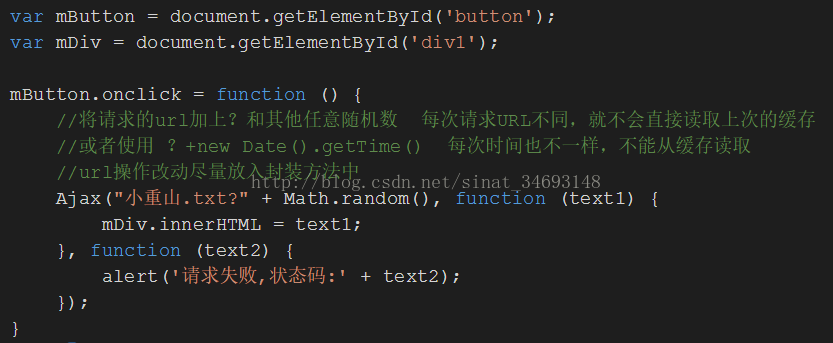
通过点击实现Ajax请求:

将传入的URL加上生成的随机数来实现URL改动(如果随机数刚好一样依然存在缓存问题)。URL后面加上当前时间则避免缓存问题。
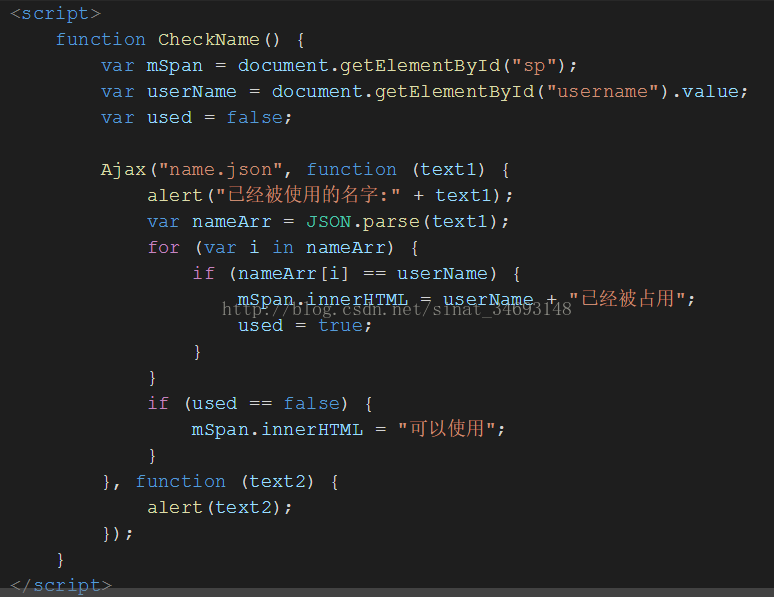
下面通过检索用户名是否被注册的实例体现Ajax的使用:
依然使用上面定义的Ajax函数。

提交按钮触发CheckName方法

name.json: 表示已被注册的名字。

获取填写的名字信息。将已存在的名字的json文件进行解析得到返回数组。将填写的名字与数组中名字元素逐个比对,若有相等则表示已存在,改变表示是否存在的布尔值,再向span元素中加入"已被占用"的提示信息。不存在就表示可用。
张三已存在,被占用

name.json中没有stark,可以使用






















 1510
1510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








