今天介绍一个用 React Native 创建的应用,集合了豆瓣电影,图书等信息展示功能的 app。
github 地址 → 【瓣芽·Banya】
项目使用了react-navigation 做路由。redux 做部分状态管理,redux-persist 做数据本地化 。采用了少量的第三方库,并同时兼容 Android 和 iOS 端。项目适合初级 RN 开发者,对于 React Native 的学习具有一定的借鉴意义。
1. 功能
- 电影榜单以及电影,影人详情信息展示
- 本地收藏电影
- 根据定位获取实时上映数据
- 预告片播放,图片缩放查看
- 数据存储,部分数据支持本地获取
- 主题换肤,全局设置自定义颜色
2. 基本配置:
- react-navigation 路由管理
- react-redux 状态管理
- redux-persist 数据持久化
- prop-types 类型检查
3. 主要第三方库:
- react-native-swiper 轮播组件
- react-native-modal 弹出框组件
- react-native-linear-gradient 色彩渐变组件
- react-native-image-zoom-viewer 图片预览查看组件
- react-native-video 视频播放组件
- react-native-scrollable-tab-view 页面切换 tab-view 组件
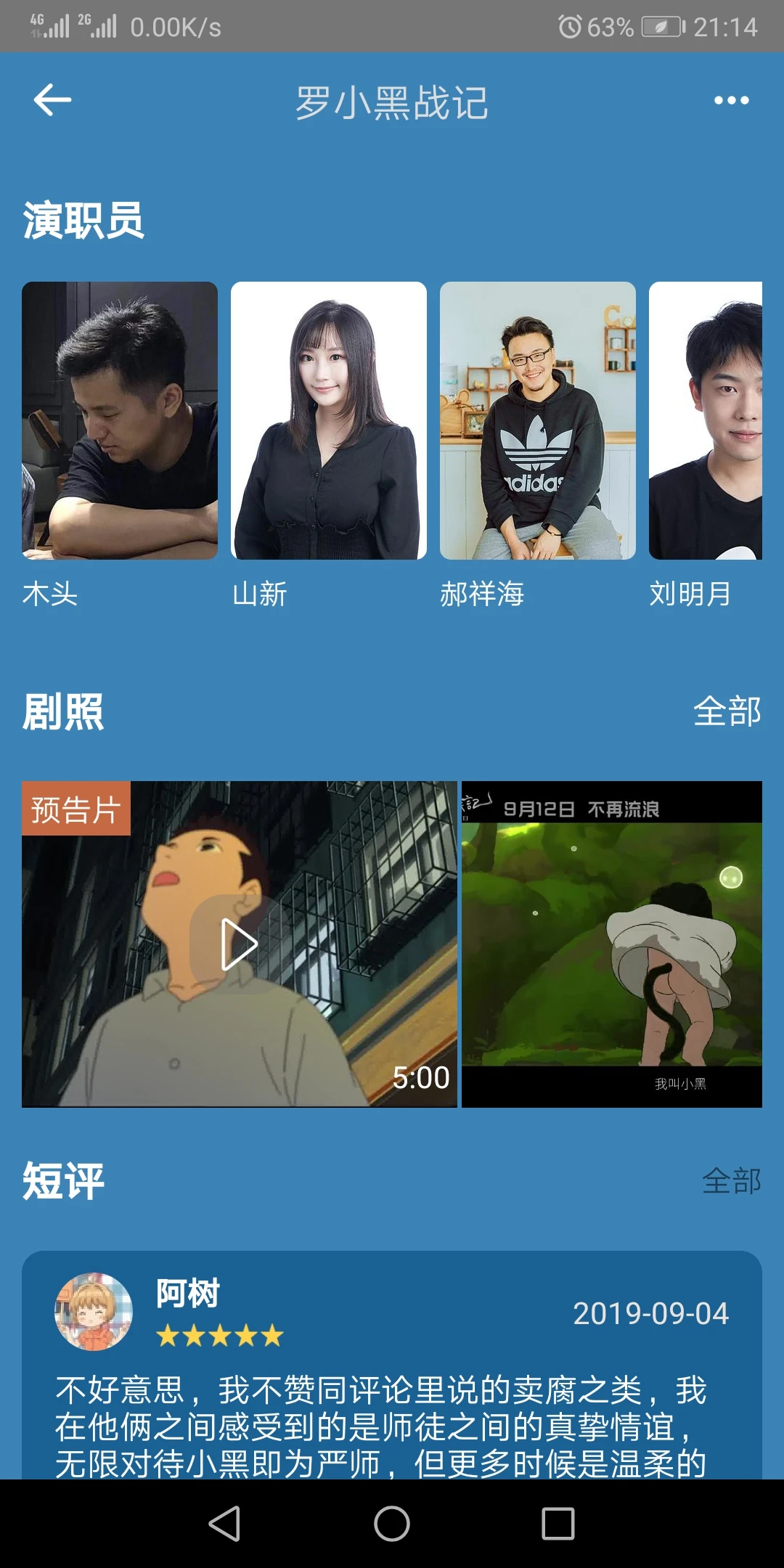
4. 运行截图



换肤蓝色之后:



5 .项目结构
- component 自定义组件
- constant 配置常量,资源文件
- navigation 路由配置
- redux redux 状态数据管理
- util 网络请求等公共函数
- views screen 页面

以上是个人开源项目,任何问题欢迎交流,共同学习!






















 3035
3035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








