转载请注明出处: http://blog.csdn.net/sk719887916/article/details/40348873 作者skay:
最近参与了开发一款旅行APP,其中包含实时聊天和动态评论功能,终于耗时几个月几个伙伴完成了,今天就小结一下至于实时聊天功能如果用户不多的情况可以scoket实现,如果用户万级就可以采用开源的smack + opnefile实现,也可以用mina开源+XMMP,至于怎么搭建和实现,估计目前github上一搜一大把,至于即时通讯怕误人子弟,暂且不做介绍,现就把实现的一个微信朋友圈的小功能介绍一下。
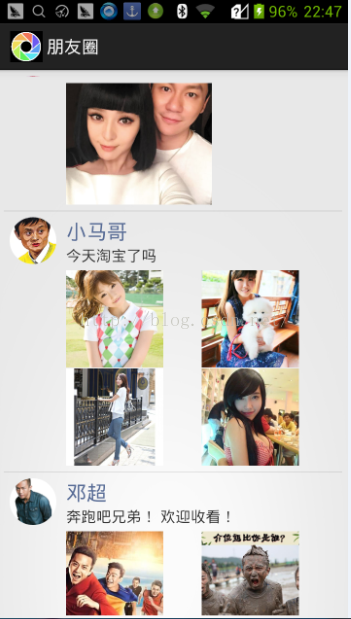
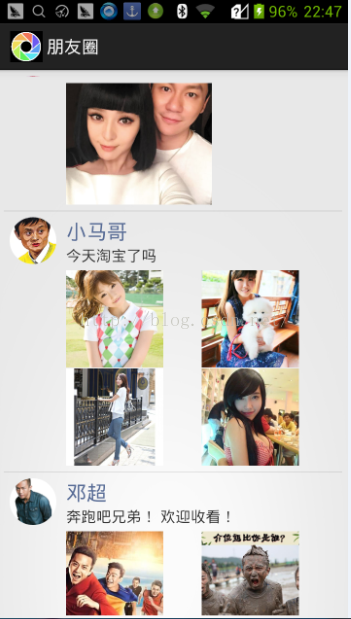
先上效果图:

u
一拿到主流的UI需求,大致分析下,需要我ListView嵌套Gridview,而gridView的行数也和图片总数有关系,因此通过个数我们可以动态设置条目的宽高,而点击图片放大我们可一跳转到另一界面,图片左右滑动可以用viewpager实现,双击图片放大和手指缩放图片也可以用就监听手势进行不断放大,对于安卓事件不熟悉的朋友可以直接使用一个著名的photoVIew开源项目,支持手势缩放图片和滑动图片实现画廊功能,也很好的解决了内存溢出问题。
一 配置ImageLoader
本项目中加载网络图片我就直接使用imageLoader,但建议还是去看下源码,因为开源项目本身自带缓存机制,有很好的缓存技巧,有很多东西值得我们借鉴。其不仅可以加载本地图片(文件path),也支持加载网络图片(url),并且自带防止内存溢出功能。
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
DisplayImageOptions defaultOptions = new DisplayImageOptions
.Builder()
.showImageForEmptyUri(R.drawable.empty_photo)
.showImageOnFail(R.drawable.empty_photo)
.cacheInMemory(true)
.cacheOnDisc(true)
.build();
ImageLoaderConfiguration config = new ImageLoaderConfiguration
.Builder(getApplicationContext())
.defaultDisplayImageOptions(defaultOptions)
.discCacheSize(50 * 1024 * 1024)//
.discCacheFileCount(100)//缓存一百张图片
.writeDebugLogs()
.build();
ImageLoader.getInstance().init(config);
}
}
二 准备主界面和需要的基础类
1 Listadapter
public class FridListAdapter extends BaseAdapter{
private ArrayList<MyBean> mList;
private LayoutInflater mInflater;
private Context mContext;
public FridListAdapter(Context context,ArrayList<MyBean> list) {
mInflater = LayoutInflater.from(context);
mContext=context;
this.mList=list;
}
@Override
public int getCount() {
return mList==null?0:mLis








 本文提供了一个Android项目CHatMomentDemo,实现了类似微信朋友圈的功能,支持双击手势放大图片,并能滑动浏览。用户可以下载源码进行研究和学习。
本文提供了一个Android项目CHatMomentDemo,实现了类似微信朋友圈的功能,支持双击手势放大图片,并能滑动浏览。用户可以下载源码进行研究和学习。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 583
583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








