在日常工作当中,我们应该都遇到过英文单词很长,就算超过了div的边界都不换行的问题,于是我们经常会去写word-break:break-all;word-wrap:break-word这两个样式来强制换行,但是可能却并没有去深究这两个到底有什么作用。
一、先看看它们的作用:
word-wrap:
css的 word-wrap 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
word-break:
css的 word-break 属性用来标明怎么样进行单词内的断句。
二、浏览器默认怎么处理:
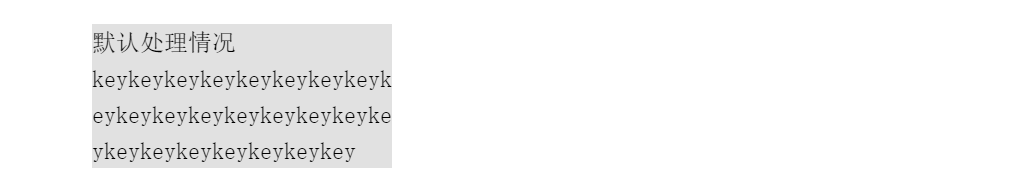
浏览器处理英文单词的时候,默认是不断句的,如果超出了当前这一排的空间,则整体跳转到下一行,如果下一行还是放不下,则会超出边界。如下:
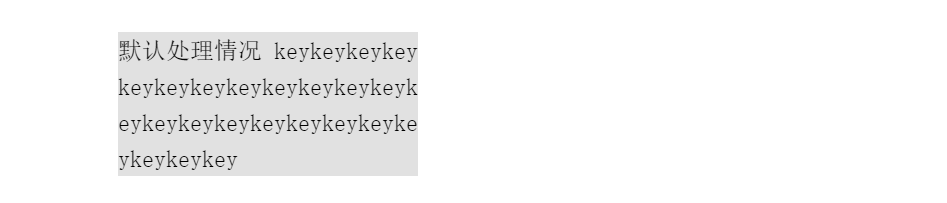
那么,如果加上word-wrap:break-word,来看看是什么效果。
是不是已经换行了?你可能说已经达到目的了。是吧?但是,有没有发现还有一点点不对劲。为什么英文单词那里重新换了一行的?
接下来,我们改成word-break:break-all,看看什么效果:
咦,这下就不一样了,后面没有再空一大块了。
所以这下我们清楚了,
word-wrap的break-word属性,可以使英文单词断句,但是都会重新换一行。而word-break:break-all则不需要重新换行就进行强制断句,显得更简单粗暴。

























 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








