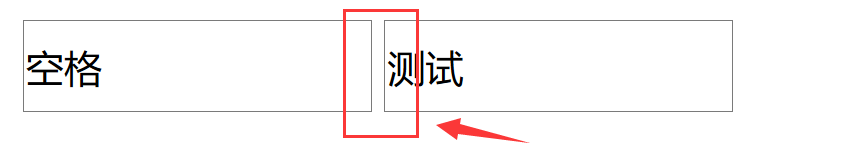
我们在根据UI提供的原稿做网站的时候,在UI要求还原度很高的情况下,可能经常会遇到,在两个input标签,或者input与span标签之间,会产生多余3个象素空格的问题。如下图:
代码如下:
<style>
input{width: 120px; height: 30px;}
</style>
<body>
<input type="text" value="空格">
<input type="text" value="测试">
</body>我们明明没有设置边距,可是中间为什么会有差不多3个象素的距离呢?一时间摸不着头脑,也不知如何解决。
原因则是在ff,chrome当中(在IE上会屏蔽掉)会将代码中的换行或空格解析为==空文本节点==,所以也就出现了我们所不期望需要的空格。
说了这么多,那有没有什么方法可以解决呢?
一、简单粗爆不换行
写代码的时候不要换行,input等在一行输写,那么将解决该问题。但是代码就变得不再那么容易好看。
二、设置父级块的字体大小为0
这样也能解决问题,代码也好看,但是当你设置了父级的字体大小为0时,你里面又要其它字体要显示,可能就得加span等标签去包裹它,并且重新设置字体大小。
如下:
<style>
body{font-size: 0}
input{width: 120px; height: 30px;}
</style>
<body>
<input type="text" value="空格">
<input type="text" value="测试">
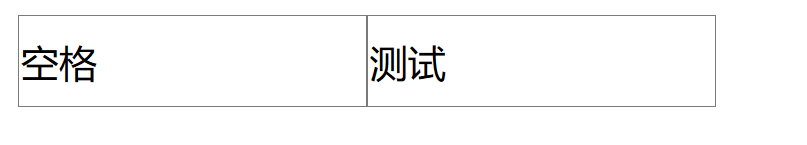
</body>三:设置margin-left为-3象素
使得该元素基于原来的位置向左偏移三个象素,也就看不出有空隙了。
























 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








