转载请声明地址:http://blog.csdn.net/skyunicorn/article/details/52352934
animation有四种动画类型:alpha(透明的渐变)、rotate(旋转)、scale(尺寸伸缩)、translate(移动)
这里我是用xml组合各种动画实现页面跳转的效果(具体使用请看Demo,各种效果里面都有属性详解)
alpha
<!-- 渐变透明的动画效果 -->
<!--fromAlpha 动画起始透明的 1.0完全不透明
toAlpha 动画结束时透明的 0.0完全透明
startOffset 设置启动时间
duration 属性动画持续时间
<!--fromAlpha 动画起始透明的 1.0完全不透明
toAlpha 动画结束时透明的 0.0完全透明
startOffset 设置启动时间
duration 属性动画持续时间
-->
rotate
<!-- 画面转移旋转动画效果 -->
<!--
fromDegrees开始角度
toDegrees结束角度
pivotX设置旋转时的X轴坐标
-->
<!--
fromDegrees开始角度
toDegrees结束角度
pivotX设置旋转时的X轴坐标
-->
scale
<!-- 渐变尺寸伸缩动画效果 -->
<!--
fromXScale 起始x轴坐标
toXScale 止x轴坐标
fromYScale 起始y轴坐标
toYScale 止y轴坐标
pivotX 设置旋转时的X轴坐标
pivotY 设置旋转时的Y轴坐标
duration 持续时间
-->
<!--
fromXScale 起始x轴坐标
toXScale 止x轴坐标
fromYScale 起始y轴坐标
toYScale 止y轴坐标
pivotX 设置旋转时的X轴坐标
pivotY 设置旋转时的Y轴坐标
duration 持续时间
-->
translate
<!-- 渐变尺寸伸缩动画效果 -->
<!--
fromXScale 起始x轴坐标
toXScale 止x轴坐标
fromYScale 起始y轴坐标
toYScale 止y轴坐标
duration 持续时间
-->
<!--
fromXScale 起始x轴坐标
toXScale 止x轴坐标
fromYScale 起始y轴坐标
toYScale 止y轴坐标
duration 持续时间
-->
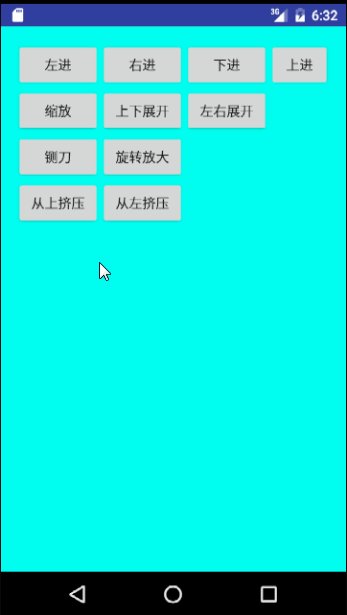
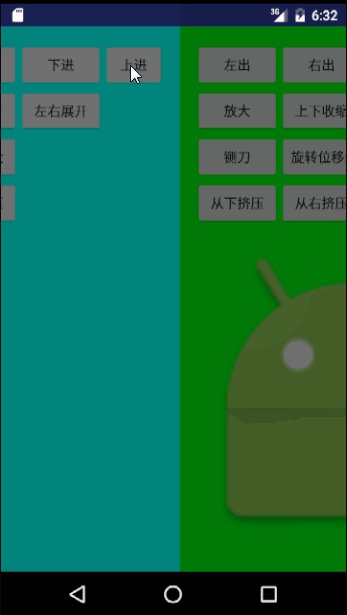
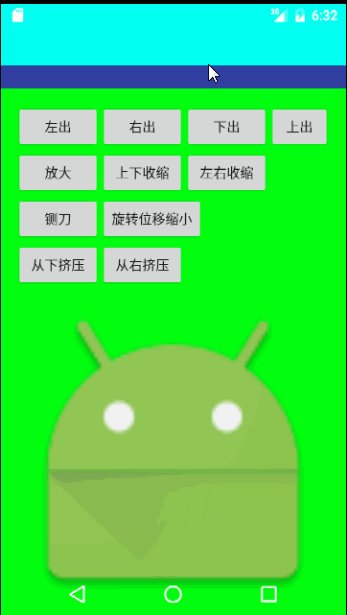
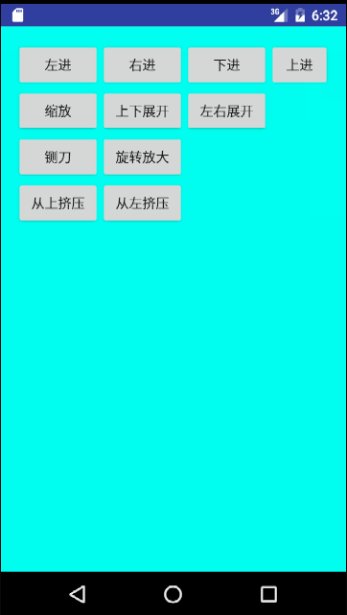
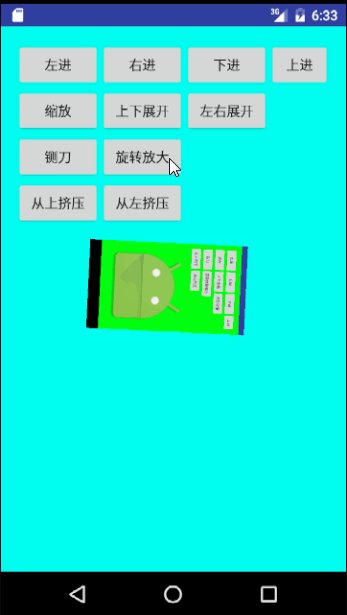
效果图:
Demo地址:http://download.csdn.net/detail/skyunicorn/9615875





 本文介绍了Android中四种动画类型:透明渐变(alpha)、旋转(rotate)、尺寸伸缩(scale)和移动(translate),并详细解释了每种类型的属性及其XML配置方法。
本文介绍了Android中四种动画类型:透明渐变(alpha)、旋转(rotate)、尺寸伸缩(scale)和移动(translate),并详细解释了每种类型的属性及其XML配置方法。



















 2186
2186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








