现在有很多项目中都涉及到HTML5,在一个普通的APP里面嵌入HTML5网页,嵌入的这些网页在服务器把页面修改之后同样也能跟着修改,这样就能很方便的修改程序的展示内容。如果使用tabelView或者其他的控件展示内容的话,当展示的内容的样式需要发生改变的时候必须修改程序本身才能够达到修改的效果。所以,在APP里面HTML5的嵌入可以更加方便的维护程序的内容,但是由于现在受网速啊,手机性能等因素的影响导致HTML5的用户体验没有系统原生代码修改的APP好,所以针对这个JS和OC的项目调用,这里只是简单的讲讲,方便大家以后的学习和使用。
1.JS调OC
在JS调用OC的时候,其实我使用的是取巧的办法,当我们使用webView加载网页的时候,每一次请求都会被webView的
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;代理方法捕捉到,然后我们就可以在该代理方法里面进行相应的操作,这里我们先看看我写的一个简单测试代码,首先看测试网页的源代码:
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<br/><br/>
<button onclick="fn_call();">打电话</button>
<br/><br/>
<button onclick="fn_getmethon();">获取参数</button>
<script type="text/javascript">
function fn_call(){
window.location.href='sn://call';
}
function fn_getmethon(){
window.location.href='sn://getValue';
}
function fn_alertMsg(msg){
alert(msg);
}
</script>
</body>
</html>在这个页面里面,有两个按钮,按钮点击之后分别调用两个方法,在方法里面使用window.location.href='sn://getValue'发送一个请求,但是这个请求的协议不是http所以页面不会进行跳转;接着我们在webView的代理方法里面捕捉事件。
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
NSString *url = request.URL.absoluteString;
NSLog(@"打印请求的URL-->%@", url);
NSRange range = [url rangeOfString:@"sn://"];
NSUInteger location = range.location;
if (location != NSNotFound) {
NSString *methon = [url substringFromIndex:location + range.length];
SEL fn = NSSelectorFromString(methon);
[self performSelector:fn withObject:nil];
}
return YES;
}
- (void)call {
NSLog(@"调用打电话");
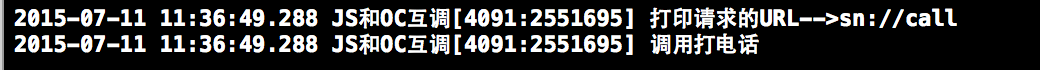
}当我们按了”打电话”这个按钮之后,控制台就会出现

这里我们就可以对得到的URL进行简单的截取啊,判断等操作,然后再执行需要执行的OC代码,我这里是调用了call()这个方法,这样就完成了JS对OC的调用。
2.OC调JS
前面讲了JS对OC的调用,在这里OC调用JS的原理其实差不多,在最开始的html页面里面有一个”获取值”的按钮点击之后就会调用js方法,然后在OC里面捕捉到对应的方法
- (void)getValue {
NSLog(@"调用获取值");
NSMutableString *js = [NSMutableString string];
[js appendString:[NSString stringWithFormat:@"fn_alertMsg('%@');", @"这是测试传值"]];
[self.webView stringByEvaluatingJavaScriptFromString:js];
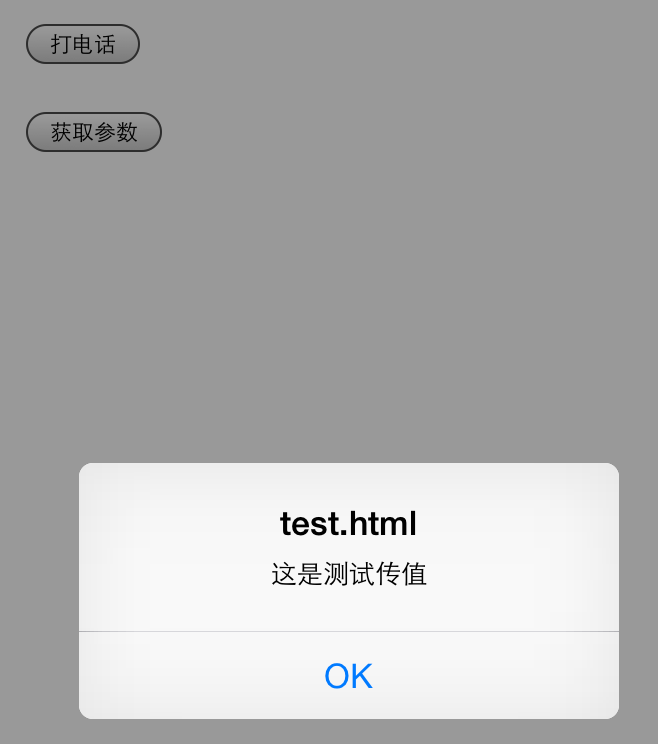
}这这个方面里面我们主要记住要在webView执行js代码就要调用- (NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script;这个方法,我们只需要传入需要执行的JS代码然后就可以在webView里面执行。先看看执行的效果:

好了,webView中JS和OC调用,以及OC和JS的调用就写到这里了,有不足的地方希望大家多提提,最后附上完整的代码,webView控件使用故事版拖的
@interface ViewController () <UIWebViewDelegate>
@property (strong, nonatomic) IBOutlet UIWebView *webView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSURL *url = [NSURL fileURLWithPath:[[NSBundle mainBundle].resourcePath stringByAppendingPathComponent:@"test.html"]];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
self.webView.delegate = self;
[self.webView loadRequest:request];
}
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
NSString *url = request.URL.absoluteString;
NSLog(@"打印请求的URL-->%@", url);
NSRange range = [url rangeOfString:@"sn://"];
NSUInteger location = range.location;
if (location != NSNotFound) {
NSString *methon = [url substringFromIndex:location + range.length];
SEL fn = NSSelectorFromString(methon);
[self performSelector:fn withObject:nil];
}
return YES;
}
- (void)getValue {
NSLog(@"调用获取值");
NSMutableString *js = [NSMutableString string];
[js appendString:[NSString stringWithFormat:@"fn_alertMsg('%@');", @"这是测试传值"]];
[self.webView stringByEvaluatingJavaScriptFromString:js];
}
- (void)call {
NSLog(@"调用打电话");
}
@end





















 6295
6295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








