#import "AppDelegate.h"
10.定义两个宏,宏的名字必须大写.
#define WIDTH self.window.frame.size.width
#define HEIGHT self.window.frame.size.HEIGHT
@interface AppDelegate ()
1.在此添加一个属性,属性也可以是一个控件.
@property(nonatomic, retain)UIView *myView;
@end
@implementation AppDelegate
2.添加一个dealloc方法,注意把myView属性加进去.
- (void)dealloc
{
[_myView release];
[_window release];
[super dealloc];
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
3.创建一个和屏幕一般大的window.
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]
4.让当前的window在应用程序中可见并且显示.
[self.window makeKeyAndVisible];
5.对window进行释放
[_window release];
UIView.模仿前五个注释,写一个UIView视图.
6.创建一个UIView对象,先看继承关系,再找这个类有没有自己的初始化方法.
UIView *view1 = [[UIView alloc] initWithFram:CGRectMake(100, 100, 100, 100)];
7.给view1设置背景颜色.
view1.backgroundColor = [UIColor yellowColor];
8.在window上增加一个view1视图.
[self.window addSubview:view1];
NSLog(@"%ld", view1.retainCount);
9.释放view1,subviews是一个数组类型,所以视图添加到父视图的数组之后,数组会增加视图的引用计数+1,相应的也就可在添加视图之后把对象释放掉,抵消alloc所产生的+1.
[view1 release];
view.backgroundColor = [UIColor redColor];
eg:自己写两个视图.
(1).UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(150, 150, 100, 100)];
view2.backgroundColor = [UIColor redColor];
[self.window addSubview:view2];
[view2 release];
(2).UIView *view3 = [[UIView alloc] initWithFrame:CGRectMake(200, 200, 100, 100)];
view3.backgroundColor = [UIColor whiteColor];
[self.window addSubview:view3];
[view3 release];
视图的坐标起始位置在父视图的左上角.
NSLog(@"%g", self.window.frame.size.width);
NSLog(@"%g", self.window.frame.size.height);

11.用宏进行替换.
NSLog(@"%g",WIDTH);
NSLog(@"%g",HEIGHT);

一个视图可以有多个子视图,但是一个视图只能有一个父视图.
子视图的坐标起点是相对于父视图的0,0的位置.
12.寻找当前视图的父视图.
NSLog(@"%@", self.window.superview);

13.寻找当前视图的子视图.先创建,先添加到subview的视图会在层级关系的最下面.
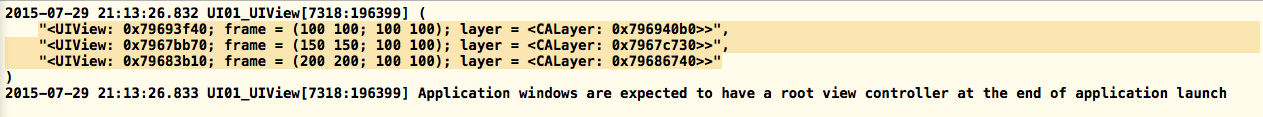
NSLog(@"%@", self.window.subviews)

14.通过父视图来管理它身上所有视图的层级关系.
父视图把指定的视图放在最上面.
[self.window bringSubviewToFront:view2];
15.父视图把制定的视图放在最下面.
[self.window sendSubviewToBack:view2];
16.用视图的frame属性,对视图位置大小进行重新设置.
view1.frame = CGRectMake(200, 100, 150, 150);
17.给自己添加的属性myView添加框架.
self.myView = [[UIView alloc] initWithFrame:CGRectMake(200, 200, 100, 100)];
self.myView.backgroundColor = [UIColor groyColor];
[self.window addSubview:self.myView];
[_myView release];
18.设置视图的透明度(范围0~1),隐藏.
view3.alpha = 0.5;
view3.hidden = YES;
19. tag值不能为0,不能重复.通过tag找视图.
view1.tag = 1000;
NIView *tempView = [self.winow viewWithTag:1000];
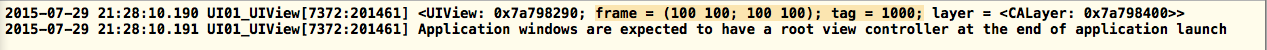
NSLog(@"%@", tempView);

return YES;
}
@end


























 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








