一. UIView定义
UI(User Interfance): 用户界面, 用户能看到的各种各样的页面元素;
View(视图): 代表屏幕中的一个矩形区域.
UIView: iOS 中的视图.
二. UI中的坐标
UI 中的坐标: 以最左上为原点, 水平向右为x轴正方向, 垂直向下为轴正方向.
三. UI中的基本结构体
/* Points. */ 点
struct CGPoint {
CGFloat x;
CGFloat y;
};
typedef struct CGPoint CGPoint;
/* Sizes. */ 表示宽,高
struct CGSize {
CGFloat width;
CGFloat height;
};
typedef struct CGSize CGSize;
/* Vectors. */ 向量结构体
#define CGVECTOR_DEFINED 1
struct CGVector {
CGFloat dx;
CGFloat dy;
};
typedef struct CGVector CGVector;
/* Rectangles. */ // 矩形
struct CGRect {
CGPoint origin;
CGSize size;
};
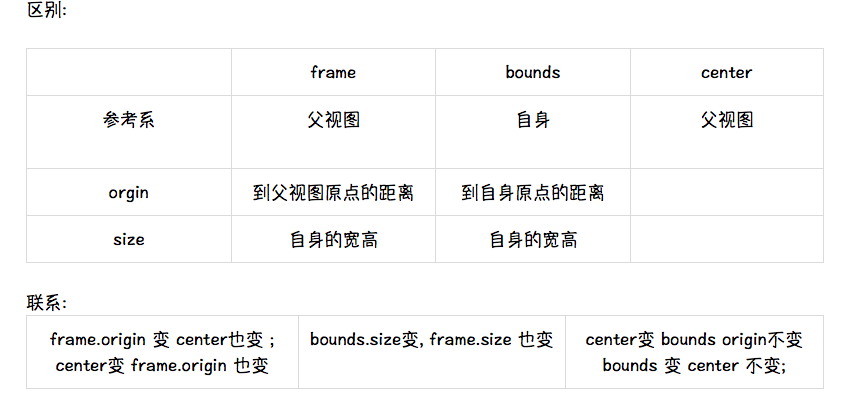
typedef struct CGRect CGRect;四. UIView中 frame center bounds
五. UI中的颜色
// UI中用RGB设置颜色
colorWithRed:<#(CGFloat)#> green:<#(CGFloat)#> blue:<#(CGFloat)#> alpha:<#(CGFloat)#>
如:aColor = [UIColor colorWithRed:0.5 green:0.8 blue:0.5 alpha:1]; // alpha 表示透明度 (0 - 1)
+ (UIColor *)blackColor; // 0.0 white 黑
+ (UIColor *)darkGrayColor; // 0.333 white 暗灰 灰黑 深灰
+ (UIColor *)lightGrayColor; // 0.667 white 浅灰
+ (UIColor *)whiteColor; // 1.0 white 白
+ (UIColor *)grayColor; // 0.5 white 灰
+ (UIColor *)redColor; // 1.0, 0.0, 0.0 RGB 红
+ (UIColor *)greenColor; // 0.0, 1.0, 0.0 RGB 绿
+ (UIColor *)blueColor; // 0.0, 0.0, 1.0 RGB 蓝
+ (UIColor *)cyanColor; // 0.0, 1.0, 1.0 RGB 蓝绿 青
+ (UIColor *)yellowColor; // 1.0, 1.0, 0.0 RGB 黃
+ (UIColor *)magentaColor; // 1.0, 0.0, 1.0 RGB 品红 洋红
+ (UIColor *)orangeColor; // 1.0, 0.5, 0.0 RGB 橘黄 橙
+ (UIColor *)purpleColor; // 0.5, 0.0, 0.5 RGB 紫
+ (UIColor *)brownColor; // 0.6, 0.4, 0.2 RGB 棕 褐
+ (UIColor *)clearColor; // 0.0 white, 0.0 alpha 无色六. UI中的字体
http://pan.baidu.com/s/1o6EbGH8
七.UIWindow
UIWindow 是 UIView的子类.
UIScreen: 一个UIScreen对象定义一个基于硬件的显示相关属性.
创建UIWinsow
// 1. 创建 初始化windows 初始化窗口为主屏幕窗口
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// 2. 给window 设置颜色
self.window.backgroundColor = [UIColor whiteColor];
// 显示window
[self.window makeKeyAndVisible];
八. UIView 的方法
//1. 创建UIView 并添加到window
// 在相同位置创建三个大小相同 颜色不同的View
UIView *blueView = [[UIView alloc] initWithFrame:CGRectMake(70, 150, 50, 50)];
blueView.backgroundColor = [UIColor blueColor];
[self.window *addSubview:blueView*]; // 为window 添加子视图 blueView
UIView *redView = [[UIView alloc] initWithFrame:CGRectMake(70, 150, 50, 50)];
redView.backgroundColor = [UIColor redColor];
[self.window *insertSubview*:redView atIndex:0]; // 插入redView为第1个子视图
UIView *greenView = [[UIView alloc] initWithFrame:CGRectMake(70, 150, 50, 50)];
greenView.backgroundColor = [UIColor greenColor];
// [self.window insertSubview:greenView aboveSubview:redView]; // 在redView上面插入 greenView
[self.window insertSubview:greenView belowSubview:blueView]; // 在blueView下边插入greenView
// 2.视图层次管理
[self.window bringSubviewToFront:redView]; // 将redView 移到最上边
[self.window sendSubviewToBack:blueView]; // 将blueView移到最下边
[self.window exchangeSubviewAtIndex:0 withSubviewAtIndex:2]; // 交换 第一个 和 第三个 视图
[redView removeFromSuperview]; // redView 从父视图上移除
// 3.视图的属性
redView.hidden = YES; // 隐藏redView
UIView *superView = [redView superview]; // 获得 redView的父视
NSArray *subView = [greenView subviews]; // 获得 greenView的子视图
redView.tag = 100; // 给redView 添加标签 (便于以后访问 视图)






















 1176
1176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








