我们不希望自己的博客被用户改的面目全非,也不希望用户可以随意发表日志,因此为博客设置一个管理员是很必要的。为了区分管理员的特殊身份,在系统中设置了管理员登录入口以及密码,只有在从登录入口成功登录后才能执行管理操作。
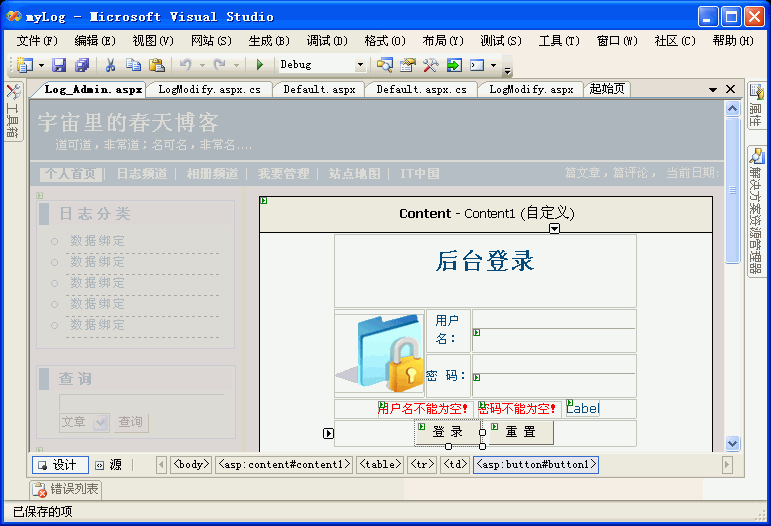
在系统中添加一个名为Log_Admin的内容页作为后台登录页面,然后再添加适当的布局,如图1-12所示了最终效果。

图1-12 布局后台登录页面
在这个页面中,用户名文本框ID值为name,密码文本框ID值pwd。为了防止非法登录,需要对用户名及密码进行验证,这里使用了前面介绍过的RequiredFieldValiator控件对用户名和密码文本框进行验证,使这两个文本框中的内容不能为空,否则无法登录。登录按钮的单击事件代码如下所示:
protected void Button1_Click(object sender, EventArgs e)
{
XmlNodeList adminname, adminpwd;
XmlDocument objxml;
string objload, name1, pwd1, oldname, oldpwd;
//指定文件路径
objload = HttpContext.Current.Server.MapPath("images/admin.xml");
objxml = new XmlDocument();
//获取输入的用户名和密码
oldname = name.Value;
oldpwd = pwd.Value;
//载入XML文档
objxml.Load(objload);
//取得节点adminname和adminpwd的名称
adminname = objxml.GetElementsByTagName("adminname");
adminpwd = objxml.GetElementsByTagName("adminpwd");
//进行MD5加密
name1 = FormsAuthentication.HashPasswordForStoringInConfigFile(oldname, "MD5");
pwd1 = FormsAuthentication.HashPasswordForStoringInConfigFile(oldpwd, "MD5");
//判断条件
if (name1!=adminname.Item(0).InnerText){
Label1.Visible = true;
Label1.Text = "用户名错误!";
}
else{
if( pwd1!=adminpwd.Item(0).InnerText){
Label1.Visible = true;
Label1.Text = "密码错误!";
}
else{
//输入正确,存储用户名
Session["admin"] = name.Value;
Response.Redirect("Admin_Index.aspx");
}
}
objxml = null;
}
在单击事件的代码中,首先定义了几个变量,其中包含admin.xml的路径。然后创建一个XmlDocument类对象objxml,并使用这个对象的Load方法载入XML文档。
在程序中oldname和oldpwd保存的是用户输入的密码,对它们进行MD5加密。接下来的if嵌套语句判断取得的用户名和密码是否与XML文档中保存的管理员登录信息相同,如果不同,显示提示登录错误的信息,阻止用户登录。否则,把取到的用户名保存到Session对象中,并转向管理页面Admin_Index.aspx。
图1-12所示的布局中“重置”按钮的单击代码如下所示:
protected void Button2_Click(object sender, EventArgs e)
{
name.Value = "";
pwd.Value = "";
}
管理员登录页面Log_Admin.aspx是由在母版页中单击“我要管理”链接后进入的,如果管理员已经登录,单击这个链接将会直接转到向管理页面Admin_Index.aspx。这段的实现代码如下所示,根据Session对象来判断:
protected void Page_Load(object sender, EventArgs e)
{
if (Session["admin"] != null)
{
Response.Redirect("Admin_Index.aspx");
}
}
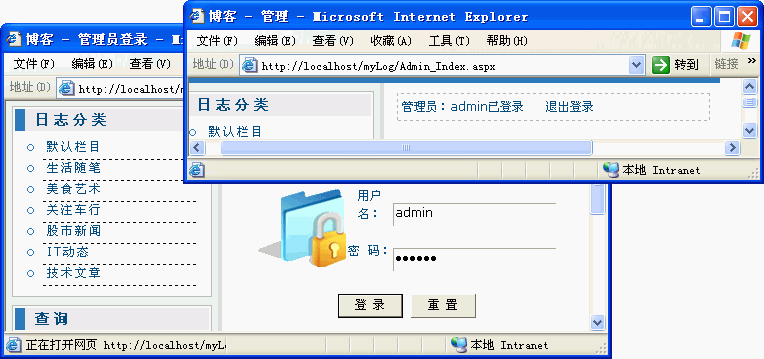
图1-13所示了管理员登录页面的执行效果以及登录后的页面。

图1-13 管理员登录
如图1-13所示,在Admin_Index.aspx页面中显示了当前的管理员并,提供了退出登录的链接,这是由下列代码实现的。
<div class="channel_intro">
管理员:<%=Session["admin"]%>已登录
<a href="Admin_Index.aspx?exit=yes">退出登录</a>
</div>
下面介绍管理员退出的实现,从上面的代码可以看到“退出登录”链接的为自身页面,然后指定了个exit参数值为yes。根据这个地址,在Admin_Index.aspx的页面载入过程中添加如下代码:
protected void Page_Load(object sender, EventArgs e)
{
if (Request["exit"] == "yes")
{
Session["admin"] = null;
Response.Redirect("Log_Admin.aspx");
}
if (Session["admin"] == null)
{
Response.Redirect("Log_Admin.aspx");
}
}
第一个if判断是否要退出登录,如果是则清空Session对象并转向登录页面。第二个if判断了如果是非法登录则直接转向登录页面。
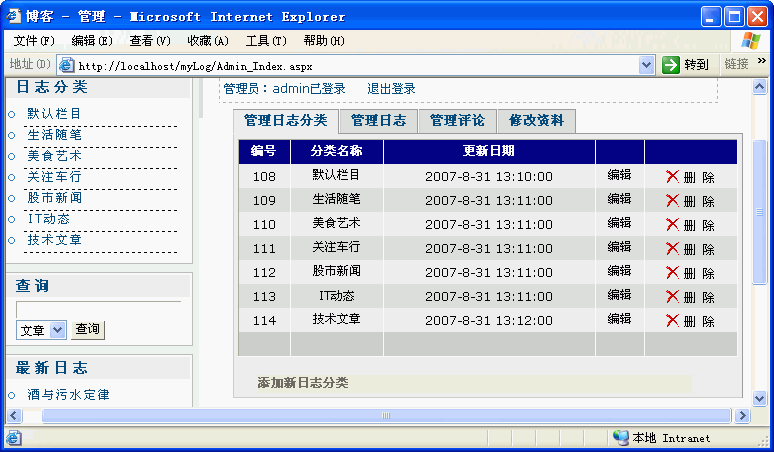
有了管理员的登录功能,就像为系统添加了一道屏障,可以防止别人破坏系统。在上面代码中看到登录之后转向了Admin_Index.aspx页面,这是系统管理的首页,如图1-14所示。

图1-14 Admin_Index.aspx页面
在图1-14中看到需要管理的可分为日志分类、日志、评论和管理员资料4大类,我们将每一类的管理功能封装成一个用户控件来实现,从下节开始会依次介绍。























 2025
2025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








