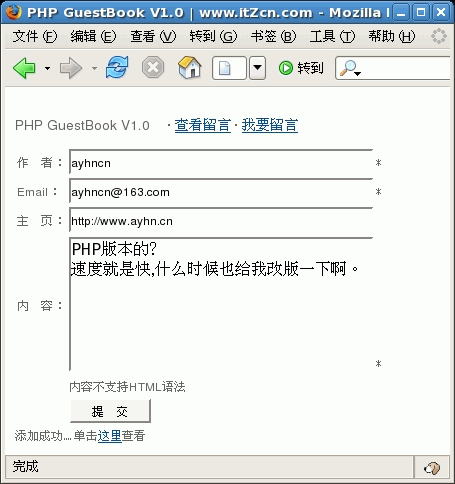
通过查看留言页面,我们学习了如何通过SQL语句将结果从MySQL数据库中以HTML的形式显示到浏览器。添加留言相对比较复杂,因为这里涉及到三个步骤,首先要为用户显示添加留言的表单,再获取表单中填写的信息,最后将这些信息插入到数据库中,如图22-8所示为本例中添加留言页面的效果,文件名称为AddWord.php。

图22-8 添加留言
从首页中单击“我要留言”链接可进入这个页面。如图22-8所示,有作者、Email、主页和内容4个选项需要填写,分别对于表中的每个字段,postid是留言编号会自动增加1不用填写。如下所示了这个页面中添加留言表单的代码:
<!DOCTYPE html PUBLIC "-//W 3C //DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>PHP GuestBook V1.0 | www.itZcn.com</title>
<link media=all href="style_1.css" type=text/css rel=Stylesheet>
</head>
<body>
<div id="mainbody">
<div id="main">
<div id="divGuestBookNav"><h3>PHP GuestBook V1.0 <span id="gbAction"> • <a href='index.php' id='viewGBLink'>查看留言</a> • <a href='AddWord.php' id='sendGBLink'>我要留言</a> </h3></div>
<UL id='ulGuestBook' class='boxGB'></UL>
</div>
</div>
<?
echo ("<p> <br>");
echo (" ");
echo "<br>";
?>
<form name='form1' id='form1' method='post' class="tblcontent" action="AddWord.php" >
<table class="tblcontent" cellspacing='0' cellpadding='2' border='0'>
<tr><td class='spanTitle'>作 者:</td><td>
<input type='text' id='name' name='name' size='50' class='gbinput' style='width:300px;'> <span class='fred' id='msg_name'>*</span></td></tr>
<tr><td class='spanTitle'>Email:</td><td><input type='text' id='email' name='email' size='50' class='gbinput' style='width:300px;'> <span class='fred' id='msg_email'>*</span></td></tr>
<tr><td class='spanTitle'>主 页:</td><td><input type='text' id='url' name='url' size='50' class='gbinput' style='width:300px;'></td></tr>
<tr><td class='spanTitle'>内 容:</td><td><textarea rows='6' id='content' name='content' cols='40' class='gbinput' style='width:300px;'></textarea> <span class='fred' id='msg_content'>*</span></td></tr>
<tr><td class='spanTitle'></td><td>内容不支持HTML语法</td></tr>
<tr><td class='spanTitle'></td><td>
<input type=submit value=' 提 交 ' name="add"></td></tr>
</table></form>
</body>
</html>
在上述的静态代码中,要注意form标记的Action属性为AddWord.php,也就是说表单提交的地址为它本身,也称为自提交页面。此外,还要注意表单中每一个输入项都有一个惟一而且有意义的名称(id属性)。最后是一个名为add的提交按钮,单击它将触发提交代码,如下所示为该页面中的PHP代码:
<?php
require_once 'fun.php';
//建立数据库连接
$link=mysql_connect($hostname,$username,$password);
//打开数据库
mysql_select_db($database,$link);
//执行查询语句
if(isset($_POST["add"]))
{
$sql="insert into $table(name,email,url,content) values('$name','$email','$url','$content')";
$result=mysql_query($sql);
echo " 添加成功.... 单击<a href='index.php'>这里</a>查看";
//关闭数据库连接
mysql_close();
}
?>
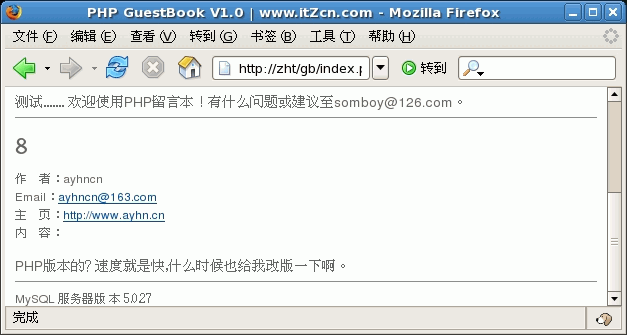
将以上这些PHP代码添加到AddWord.php页面的</body>标记之前,再运行输入留言信息,单击“提交”按钮,然后返回首页,即可查看添加的留言,如图22-9所示。

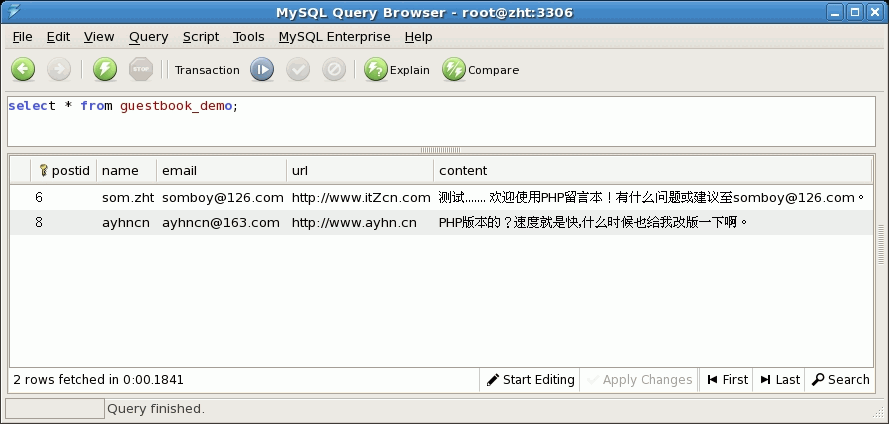
最后再次打开MySQL Query Browser窗口,使用select语句“select * from guestbook_demo;”查看guestbook_demo表中的数据,如图22-10所示。此时,在表中显示的数据与在留言本首页中显示的相同,仅是显示方式不同。在页面中是使用自定义的方式显示表内容,而在图22-10中则是以数据库表格的形式显示。

图22-10 查看guestbook_demo表






















 2706
2706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








