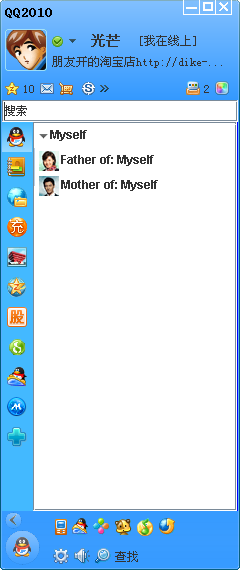
最近几天闲着没事,练习了一下。编写了一个模仿QQ的界面,主要是练习Swing。呵呵,基本上使用到了我博客前面讲的各种技术,在这里跟大家分享了。我们先来看看主界面:


左边的界面是用Swing编写的,右边的QQ的原界面,大致的界面已经很像了但qq的按钮的确很难做试了几种方法但效果都不好。还有就是QQ的发光文字用Swing挺难实现的,界面并没有细化。像搜索栏可以再加上一层渐变,联系人列表中的热度和群很简单这里就不实现了。
先来看看菜单按钮的实现:
第一种状态:
第二种状态:
这里使用了两个图片: 和
和
来看看按钮的代码:
对于 按钮我们也进行了封装:
按钮我们也进行了封装:
在鼠标悬停在按钮上时按钮就会发光。
接下来看看这个按钮 ,在按钮的边缘使用了黑色边缘调整了透明度,再用一个白色的边框表现出高光。中间使用了线性渐变。
,在按钮的边缘使用了黑色边缘调整了透明度,再用一个白色的边框表现出高光。中间使用了线性渐变。
我们再来看看发光的文字是怎么实现的例如 这样的效果,就是调用以下方法实现的。
这样的效果,就是调用以下方法实现的。
好友列表的实现很简单,使用JTree来实现的。有人要问这样的效果是怎样实现的,其实也不难主要是利用了树的样式将树平行化
至于圆角界面的实现大家可以看我以前写的博客,里边有介绍圆角界面的实现,还有靠边自动停靠等内容。为了实现颜色变换界面底层使用了单一的颜色。而上边的组件都是透明的,实现换色就很简单了,如果要换肤功能,也只需要在界面上多花一层透明的图片就可以了。
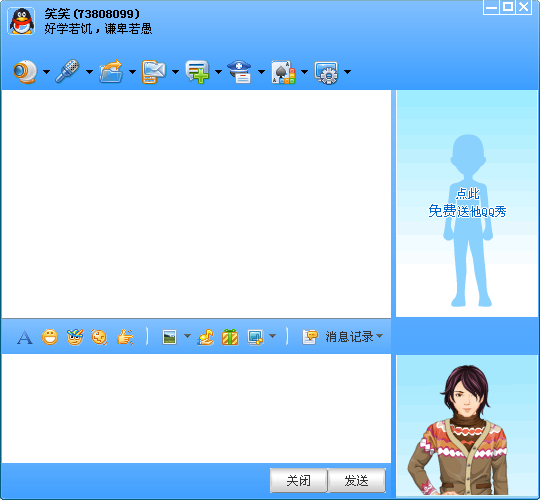
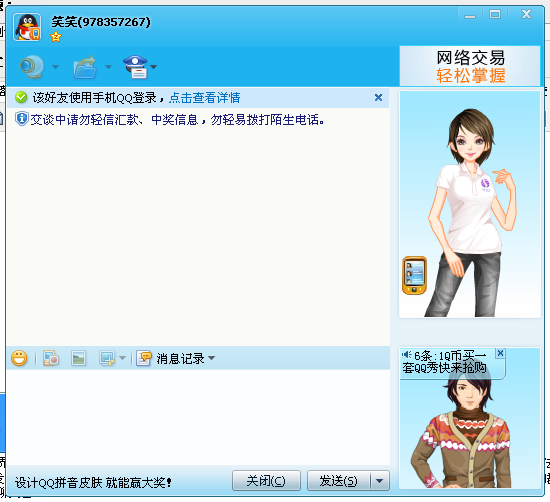
下面是聊天窗口:


上面的界面是Swing的,下面的是QQ的,效果已经很接近了。按钮部分没有做调整,大家可以自己发挥。聊天窗口制作很简单主要是窗口的布局比较麻烦左边的分割区用到了JSplitPane是下面的部分可以上下拖动。
来看看分割部分的代码:
分割高度不能设置为0不然鼠标会找不到焦点。
然后是基本设置界面:


上面的界面是Swing的,下面的是QQ的,面板右边的区域制作很简单只需要加载一个CardLayout就可以了我在这里就不实现了,左边的面板使用了一个自己编写的组件,呵呵!自我觉得还挺像的,来看看代码吧!
大致的QQ界面已经能实现的八九成了,如果大家有什么问题可以给我留言。
如果对java界面方面有兴趣的朋友欢迎加入4601398QQ群。





















 1311
1311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








