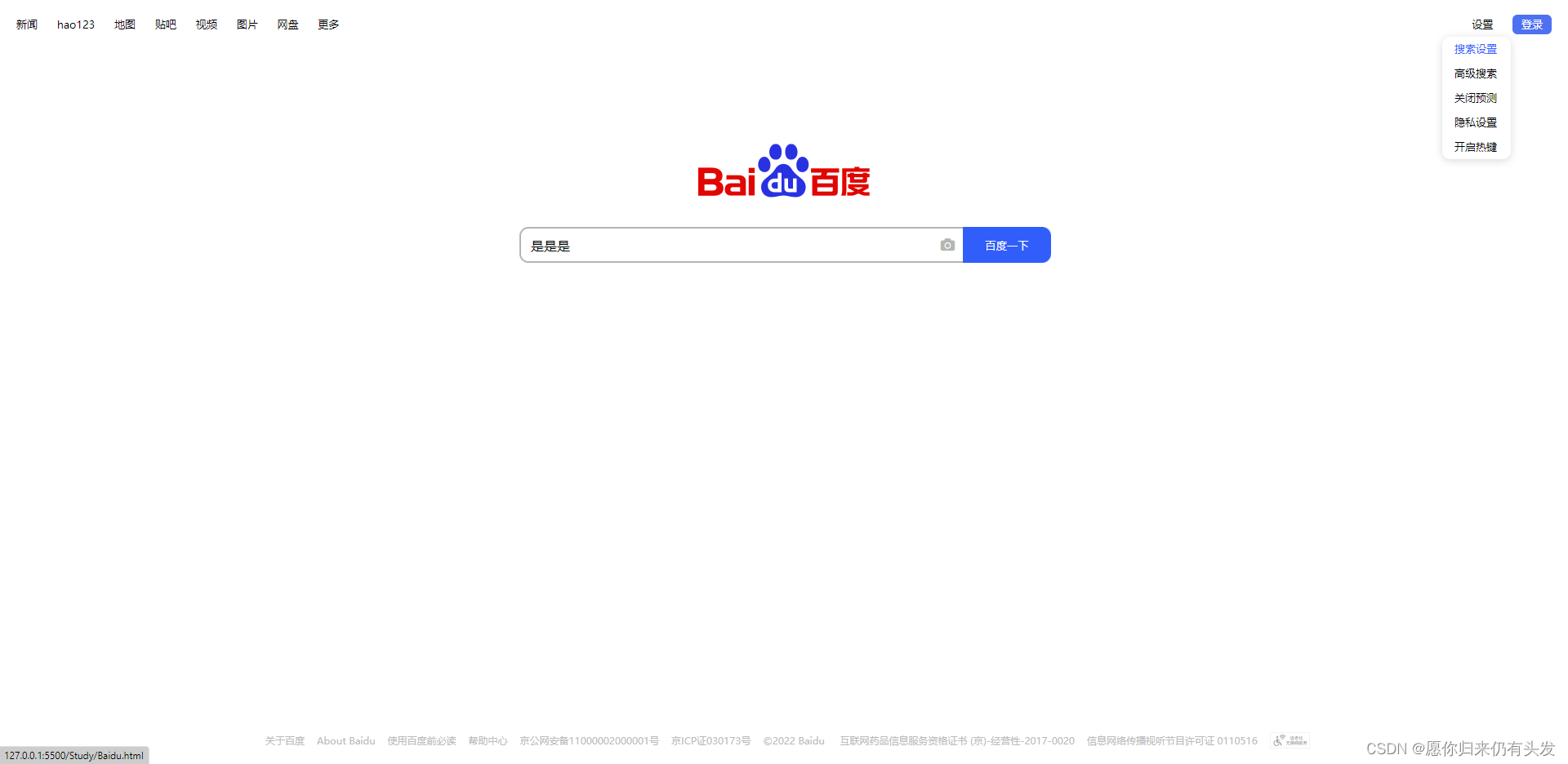
仿制百度首页制作,搜索框可调用百度搜索

网页结构:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="icon" href="./static/images/baidu.svg">
<title>百度一下,你就知道</title>
<link rel="stylesheet" href="./static/css/style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<header>
<div class="left-nav">
<a href="">新闻</a>
<a href="">hao123</a>
<a href="">地图</a>
<a href="">贴吧</a>
<a href="">视频</a>
<a href="">图片</a>
<a href="">网盘</a>
<a href="">更多</a>
</div>
<div class="right-nav">
<div class="drown-list-hover">
<a href="">设置</a>
<ul class="menu" style="display: none;">
<li><a href="">搜索设置</a></li>
<li><a href="">高级搜索</a></li>
<li><a href="">关闭预测</a></li>
<li><a href="">隐私设置</a></li>
<li><a href="">开启热键</a></li>
</ul>
</div>
<div>
<a href="" class="login-btn">登录</a>
</div>
</div>
</header>
<div class="section-wrap">
<div class="logo-content">
<img src="./static/images/baidu.png" alt="" width="270" height="129">
</div>
<div class="form-content">
<form action="https://www.baidu.com/baidu" method="get" target="_blank">
<input type="text" name="wd" size="20" autocomplete="off">
<div class="right-camera">
<i class="fa fa-camera"></i>
</div>
<button type="submit" class="right-button">百度一下</button>
</form>
</div>
</div>
<div class="bottom-content">
<div class="bottom-wrap">
<li><a href="//home.baidu.com" target="_blank">关于百度</a></li>
<li> <a class="text-color" href="http://ir.baidu.com" target="_blank">About Baidu</a></li>
<li><a class="text-color" href="//www.baidu.com/duty" target="_blank">使用百度前必读</a></li>
<li> <a class="text-color" href="//help.baidu.com" target="_blank">帮助中心</a></li>
<li> <a class="text-color"
href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11000002000001"
target="_blank">京公网安备11000002000001号</a></li>
<li> <a class="text-color" href="https://beian.miit.gov.cn" target="_blank">京ICP证030173号</a></li>
<li> <span class="text-color">©2022 Baidu </span></li>
<li><span class="text-color">互联网药品信息服务资格证书 (京)-经营性-2017-0020</span></li>
<li><a class="text-color" href="//www.baidu.com/licence/" target="_blank">信息网络传播视听节目许可证 0110516</a></li>
<li><img class="aria-img"
src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/footer/aria-3006e33cce.png">
</li>
</div>
</div>
<script src="static/js/main.js"></script>
</body>
</html>网页样式:
* {
margin: 0;
padding: 0;
}
a,
li {
text-decoration: none;
list-style: none;
color: #000000;
}
header {
position: relative;
height: 60px;
font-size: 13px;
min-width: 1000px;
}
header .left-nav {
position: absolute;
left: 0;
line-height: 60px;
}
header .left-nav a {
display: inline-block;
position: relative;
margin-left: 20px;
}
header .left-nav a:hover {
color: #315efb;
}
.right-nav {
position: absolute;
right: 0;
line-height: 60px;
}
.right-nav div{
display: inline-block;
margin-right: 20px;
}
.right-nav .drown-list-hover {
position: relative;
}
.right-nav .drown-list-hover .menu {
position: absolute;
right: -20px;
top: 45px;
width: 84px;
overflow: hidden;
box-shadow: 0 2px 10px 0 rgb(0, 0, 0, 0.15);
border-radius: 10px;
}
.right-nav .menu a {
display: block;
line-height: 30px;
margin-left: 15px;
}
.right-nav .drown-list-hover:hover {
color: #315efb;
}
.right-nav .menu a:hover {
color: #315efb;
}
.login-btn {
color: #ffffff;
background-color: #4e71f2;
height: 24px;
width: 48px;
line-height: 24px;
border-radius: 6px;
display: inline-block;
text-align: center;
margin-top: 18px;
}
.login-btn:hover {
color: #ffffff;
background-color: #315efb;
}
.section-wrap {
width: 654px;
height: 314px;
margin: 0 auto;
/**/
vertical-align: middle;
text-align: center;
}
.logo-content img {
margin-top: 120px;
}
.form-content {
position: relative;
}
.form-content input {
margin-top: 20px;
width: 620px;
height: 16px;
padding: 12px;
border-radius: 11px;
outline-color: #315efb;
border: 2px solid #b5b5b5;
font-size: 16px;
}
.right-camera {
position: absolute;
top: 0;
right: 108px;
margin: 20px 10px 0 20px;
height: 44px;
line-height: 44px;
color: #b5b5b5;
}
.right-button {
position: absolute;
top: 0;
right: 0;
border: none;
margin: 20px 0 0 20px;
width: 108px;
height: 44px;
color: #ffffff;
border-radius: 0 11px 11px 0;
background-color: #315efb;
}
.right-button:hover {
background-color: #4662d9;
}
.bottom-content {
position: absolute;
width: 1300px;
height: 240px;
bottom: 20px;
left: 50%;
transform: translate(-50%);
white-space: nowrap;
}
.bottom-wrap {
position: absolute;
bottom: 0;
}
.bottom-content li {
float: left;
margin-left: 15px;
}
.bottom-content .aria-img {
width: 49px;
height: 20px;
margin-bottom: -5px;
}
.bottom-content span,
.bottom-content a {
font-size: 12px;
color: #bbb;
}
.bottom-content a:hover {
color: #000000;
}Js:
var drownhover=document.querySelector('.drown-list-hover')
var drownlist=document.querySelector('.menu')
// 要在父元素上监听mouseenter
drownhover.addEventListener('mouseenter',function () {
drownlist.style.display='block';
})
drownhover.addEventListener('mouseleave',function () {
drownlist.style.display='none';
})





















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








