一.Button 组件及 jQuery Mobile 如何丰富组件样式
在 jQuery Mobile 里,可以通过给任意链接添加 data-role=“button” 来产生一个 button 组件,jQuery Mobile 会追加一定的样式到链接,值得注意的是,jQuery Mobile 在给组件元素追加样式时不一定只在原有的元素上添加 CSS 和 Javascript 响应,一般还会追加一些新的元素使到组件的样式更接近于原生的 App 组件样式。下面给出一个例子:
这是一个添加了 data-role=“button” 属性的链接,原 HTML 如下
|
1
|
<
a
href
=
"#page2"
data-role
=
"button"
>Link button</
a
>
|
在浏览器上显示的样式如下:
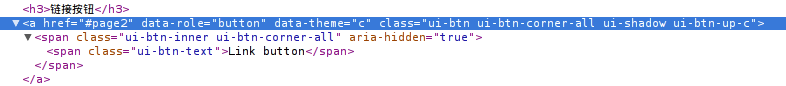
这时用 DOM 查看工具查看实际得到的 HTML ,可以发现 jQuery Mobile 不仅给原来的 a 元素添加了 CSS 以丰富按钮样式,还另外追加了一些 HTML 使到样式更加丰富,当然这个部分由 jQuery Mobile 自动完成,并不需要开发者操心太多。
注:带链接的按钮元素和表单中的 button 元素会被自动渲染,无需另外添加 data-role="button" 属性。
二.带图标按钮
jQuery Mobile 允许开发者通过在链接中添加 data-icon="" 属性来为 button 组件添加一个标准的 Web 图标,并且支持通过 data-iconpos="" 属性设置图标相对于文字的位置( top, bottom, right ,默认为 left )。
|
1
|
<
a
href
=
"#page2"
data-role
=
"button"
data-icon
=
"check"
>Check</
a
>
|
|
1
|
<
a
href
=
"#page2"
data-role
=
"button"
data-icon
=
"check"
data-iconpos
=
"top"
>Check</
a
>
|
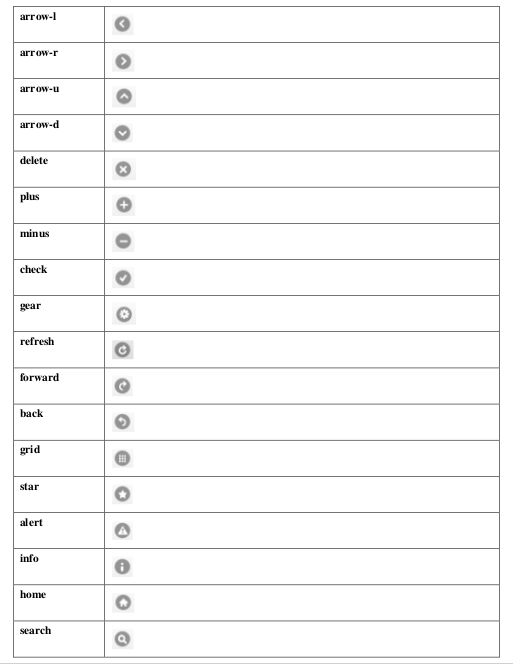
data-icon 属性的可取值(来源于 jQuery Mobile 中文手册)
三.按钮组
如果你希望把一些按钮放到一个容器内,构建一个导航之类的独立部件(按钮组),可以将按钮放到一个容器内并给容器设置 data-role="controlgroup" 属性,如果希望得到水平式的按钮组,则添加 data-type="horizontal" 属性到容器里。
|
1
2
3
4
5
|
<
div
data-role
=
"controlgroup"
>
<
a
href
=
"#page2"
data-role
=
"button"
>是</
a
>
<
a
href
=
"#page2"
data-role
=
"button"
>否</
a
>
<
a
href
=
"#page2"
data-role
=
"button"
>取消</
a
>
</
div
>
|
四.其他按钮组件可用属性
1. data-theme=“” , 所有的 jQuery Mobile 组件均支持该属性,用于设置组件的颜色, 该属性默认有五个值 a, b, c, d, e,分别代表由深到浅五种颜色,另外开发者还可以通过在 CSS 里添加相应的 Class 来自定义颜色。
2. data-inline="" ,内联按钮,button 组件添加该属性后会自动改成内联的形式, jQuery Mobile 会给链接添加 display: inline-block 的 CSS ,让链接按照文字的长度来控制自身长度,并且可以与其他内联元素共行。
五.完整 Demo
完整实例 Demo(建议使用 PC 上的 Firefox、Chrome 等现代浏览器和 IE9+ 或 Android , iPhone/iPad 的系统浏览器浏览)
本文由 Kayo Lee 发表,本文链接:http://kayosite.com/web-app-by-jquery-mobile-and-html5-button.html



























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








