需求:
先进入欢迎界面,停留3秒,若是第一次打开app,则再次进入导航界面;若不是,则进入主界面。
欢迎界面(a.jpg)
导航界面 (b.jpg + c.jpg + d.jpg)
主界面
效果图:

用到的知识点:
Handler + SharedPreferences + ViewPager + PagerAdapter
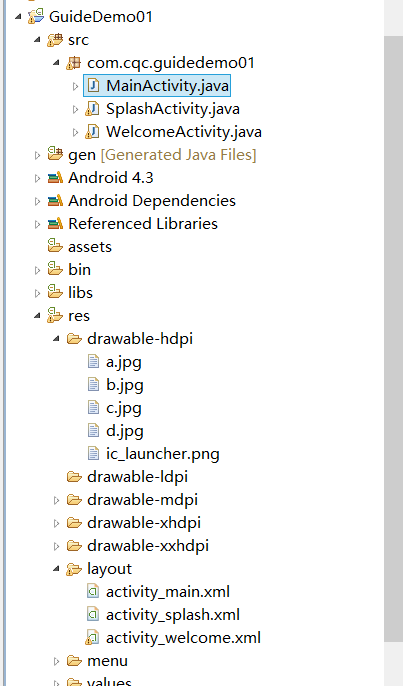
目录:
activity_welcome.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/a" />
</RelativeLayout>activity_splash.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="30dp"
android:visibility="gone"
android:text="进入主页面">
</Button>
</RelativeLayout>activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>WelcomeActivity.java
package com.cqc.guidedemo01;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
public class WelcomeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
Message msg = Message.obtain();
handler.sendEmptyMessageDelayed(0, 3000);
}
public Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
if (msg.what == 0) {
boolean is_First = getSharedPreferences("config", MODE_PRIVATE).getBoolean("is_First", true);
if (is_First) {
Intent intent = new Intent(getBaseContext(), SplashActivity.class);
startActivity(intent);
} else {
Intent intent = new Intent(getBaseContext(), MainActivity.class);
startActivity(intent);
}
finish();
}
};
};
}
SplashActivity.java
package com.cqc.guidedemo01;
import java.util.ArrayList;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences.Editor;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
public class SplashActivity extends Activity {
private ArrayList<ImageView> list;
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
initIsFirst();
initData();
btn = (Button) findViewById(R.id.btn);
ViewPager viewpager = (ViewPager) findViewById(R.id.viewpager);
MyAdapter adapter = new MyAdapter();
viewpager.setAdapter(adapter);
viewpager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
if (position == list.size() - 1) {
btn.setVisibility(View.VISIBLE);
btn.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getBaseContext(),
MainActivity.class);
startActivity(intent);
finish();
}
});
} else {
btn.setVisibility(Button.GONE);
}
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initIsFirst() {
Editor edit = getSharedPreferences("config", MODE_PRIVATE).edit();
edit.putBoolean("is_First", false);
edit.commit();
}
private void initData() {
list = new ArrayList<ImageView>();
ImageView iv1 = new ImageView(getBaseContext());
iv1.setBackgroundResource(R.drawable.b);
list.add(iv1);
ImageView iv2 = new ImageView(getBaseContext());
iv2.setBackgroundResource(R.drawable.c);
list.add(iv2);
ImageView iv3 = new ImageView(getBaseContext());
iv3.setBackgroundResource(R.drawable.d);
list.add(iv3);
}
class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object obj) {
return view == obj;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));
return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
}
MainActivity.java
package com.cqc.guidedemo01;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}






















 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








