CircleImageView
gitHub地址:https://github.com/hdodenhof/CircleImageView
1 效果图:
没有对图片进行优化,若图片过大,容易oom,drawable/a.jpg是大图片。
2 Gradle
dependencies {
...
compile 'de.hdodenhof:circleimageview:2.1.0'
...
}3 自定义属性
xmlns:app="http://schemas.android.com/apk/res-auto"边框颜色
app:civ_border_color="#FF00FF"边框宽度:
app:civ_border_width="10dp"4 布局中引用circleImageView
//CircleImageView
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_marginTop="10dp"
android:src="@drawable/b"
app:civ_border_color="#FF00FF"
app:civ_border_width="10dp"/>circleimageview
github地址:https://github.com/crazyandcoder/circleimageview
简书地址:android圆形图片加载使用
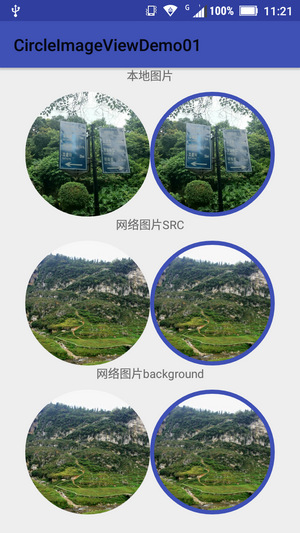
1 效果图
2 gradle
dependencies {
...
compile 'liji.library.dev:circleimageview:0.1.0'
//glide是为了演示加载网络图片显示的圆形效果
compile 'com.github.bumptech.glide:glide:3.7.0'
}3 添加自定义属性
xmlns:app="http://schemas.android.com/apk/res-auto"边框颜色
app:circle_border_color="@color/colorPrimary"边框宽度:
app:circle_border_width="5dp"4 布局中使用
对于加载本地图片的话,我们需要设置src而不是background;
对于加载网络图片的话,src、background都可以。
<com.liji.circleimageview.CircleImageView
android:id="@+id/circleIV4"
android:layout_width="150dp"
android:layout_height="150dp"
app:circle_border_color="@color/colorPrimary"
app:circle_border_width="5dp"/>























 1652
1652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








