方式一介绍
代码约束是通过NSLayoutConstraint类进行约束的, 第一种方式就是通过其类方法constraintWithItem: attribute: relatedBy: toItem: attribute: multiplier: constant:方法.
[NSLayoutConstraint constraintWithItem:(id)item
attribute:(NSLayoutAttribute)attribute
relatedBy:(NSLayoutRelation)relation
toItem:(id)otherItem
attribute:(NSLayoutAttribute)otherAttribute
multiplier:(CGFloat)multiplier
constant:(CGFloat)constant];
NSLayoutRelation和NSLayoutAttribute枚举值:
NSLayoutRelation:
NSLayoutRelationLessThanOrEqual = -1,
NSLayoutRelationEqual = 0,
NSLayoutRelationGreaterThanOrEqual = 1,
NSLayoutAttribute:
NSLayoutAttributeLeft = 1,
NSLayoutAttributeRight,
NSLayoutAttributeTop,
NSLayoutAttributeBottom,
NSLayoutAttributeLeading,
NSLayoutAttributeTrailing,
NSLayoutAttributeWidth,
NSLayoutAttributeHeight,
NSLayoutAttributeCenterX,
NSLayoutAttributeCenterY,
NSLayoutAttributeBaseline,
NSLayoutAttributeNotAnAttribute = 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
参数说明:
第一个参数:指定约束左边的视图view1
第二个参数:指定view1的属性attr1,具体见上述枚举值。
第三个参数:指定左右两边的视图的关系relation,具体见上述枚举值。
第四个参数:指定约束右边的视图view2
第五个参数:指定view2的属性attr2,具体见上述枚举值。
第六个参数:指定一个与view2属性相乘的乘数multiplier
第七个参数:指定一个与view2属性相加的浮点数constant
这个函数的对照公式为:
view1.attr1 < relation > view2.attr2 * multiplier + constant
[NSLayoutConstraint constraintWithItem:view1
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:view2
attribute:NSLayoutAttributeRight
multiplier:1
constant:10]
例子中约束的意义: view1的左侧,在 view2的右侧,再多10个点,的地方。
方式一 demo整理
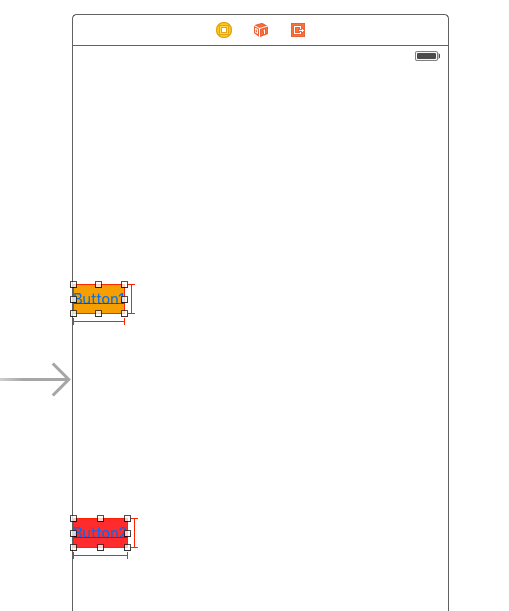
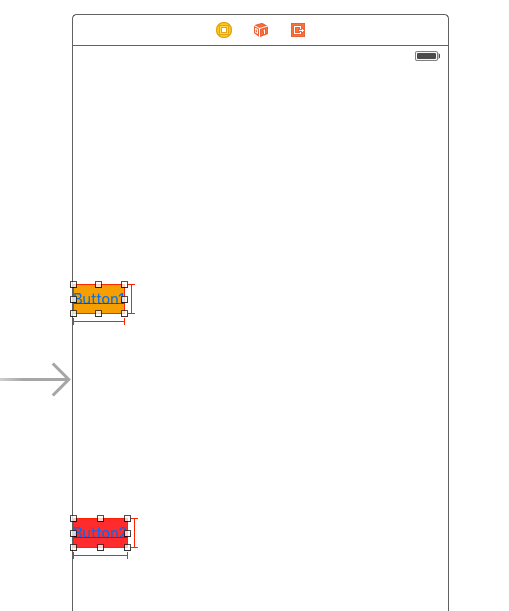
xib 中先设置一部分, 这里我设置了 button1 和 button2的 宽和高, 或者你记得要在代码中给定控件的宽和高, 这样下面代码中的布局才会有效.
控件初始位置:

NSLayoutConstraint *constraint = [NSLayoutConstraint constraintWithItem:self.button attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1.0f constant:30.f];
[self.view addConstraint:constraint];
NSLayoutConstraint *constraint1 = [NSLayoutConstraint constraintWithItem:self.button attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0f constant:30.f];
[self.view addConstraint:constraint1];
NSLayoutConstraint *constraint2 = [NSLayoutConstraint constraintWithItem:self.secondButton attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0f constant:0.0f];
[self.view addConstraint:constraint2];
NSLayoutConstraint *constraint3 = [NSLayoutConstraint constraintWithItem:self.secondButton attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1.0f constant:-40.f];
[self.view addConstraint:constraint3];
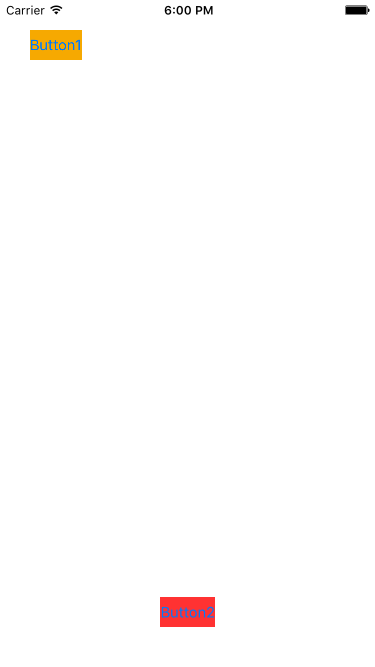
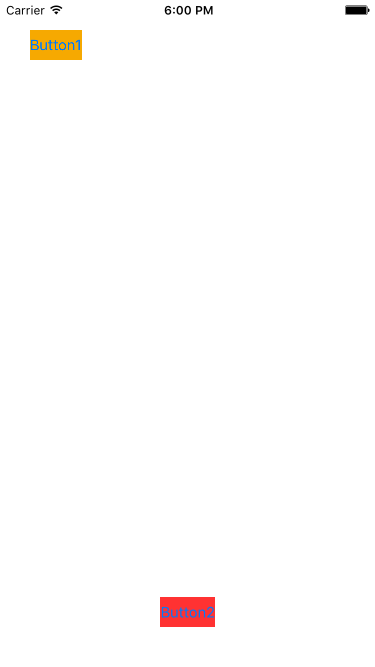
上面介绍的足够详细了, 这里不多说了直接上效果图:

方式二介绍
第二种方式就是通过其类方法 constraintsWithVisualFormat: options: metrics: views: 方法.
constraintsWithVisualFormat:参数为NSString型,指定Contsraint的属性,是垂直方向的限定还是水平方向的限定,参数定义一般如下:
V:|-(>=XXX) :表示垂直方向上相对于SuperView大于、等于、小于某个距离
若是要定义水平方向,则将V:改成H:即可
在接着后面-[]中括号里面对当前的View/控件 的高度/宽度进行设定;
options:字典类型的值;这里的值一般在系统定义的一个enum里面选取
metrics:nil;一般为nil ,参数类型为NSDictionary,从外部传入 //衡量标准
views:就是上面所加入到NSDictionary中的绑定的View
在这里要注意的是 AddConstraints 和 AddConstraint 之间的区别,一个添加的参数是NSArray,一个是NSLayoutConstraint
|: 表示父视图
-:表示距离
V: :表示垂直
H: :表示水平
<= :表示视图间距、宽度和高度必须小宇或等于某个值
`>= :表示视图间距、宽度和高度必须大于或等于某个值
== :表示视图间距、宽度或者高度必须等于某个值
@ :>=、<=、== 限制 最大为 1000
1.|-[view]-|: 视图处在父视图的左右边缘内
2.|-[view] : 视图处在父视图的左边缘
3.|[view] : 视图和父视图左边对齐
4.-[view]- : 设置视图的宽度高度
5.|-30.0-[view]-30.0-|: 表示离父视图 左右间距 30
6.[view(200.0)] : 表示视图宽度为 200.0
7.|-[view(view1)]-[view1]-| :表示视图宽度一样,并且在父视图左右边缘内
8.V:|-[view(50.0)] : 视图高度为 50
9: V:|-(==padding)-[imageView]->=0-[button]-(==padding)-| : 表示离父视图的距离
为Padding,这两个视图间距必须大于或等于0并且距离底部父视图为 padding。
10: [wideView(>=60@700)] :视图的宽度为至少为60 不能超过 700
11: 如果没有声明方向默认为水平 H:
方式二 demo 整理
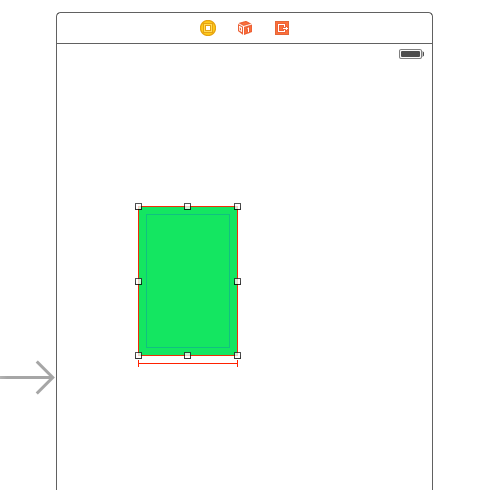
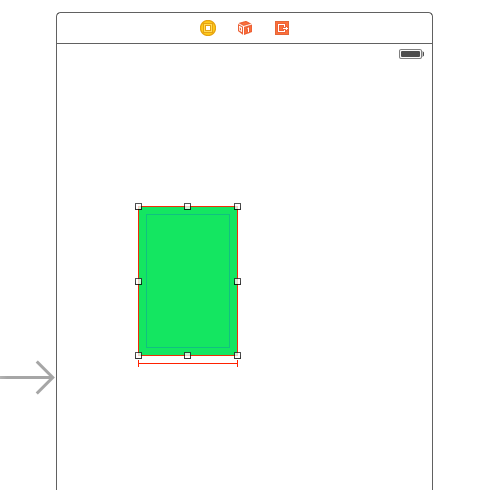
控件初始位置:

NSArray *verticalConstraints = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-150-[view]-250-|" options:0 metrics:nil views:@{@"view":self.greenView}];
[self.view addConstraints:verticalConstraints];
NSArray *horizontalConstraints = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-50-[view(100)]|" options:0 metrics:nil views:@{@"view":self.greenView}];
[self.view addConstraints:horizontalConstraints];
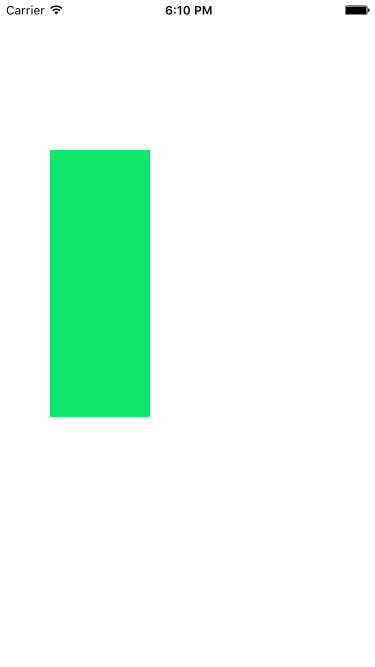
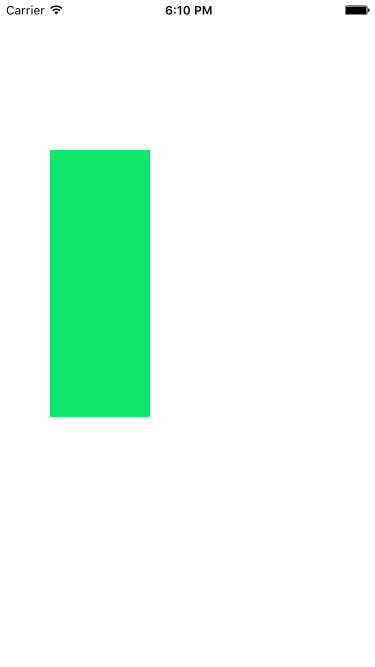
效果图:



























 411
411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








