在Material Design中,NavigationView也是必不可少的一个成员。最常见的使用地方就是侧滑菜单,配合DrawerLayout使用。DarwerLayout的使用已经记录,这里记录写NavigationView的简单使用。
效果图
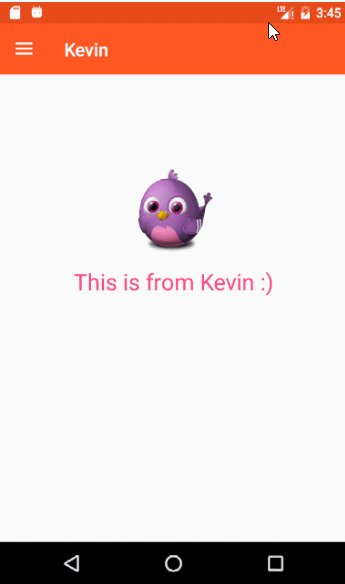
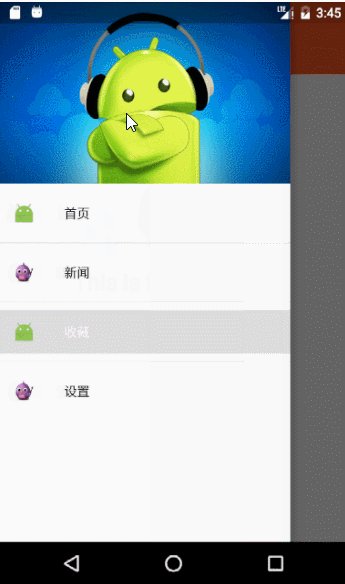
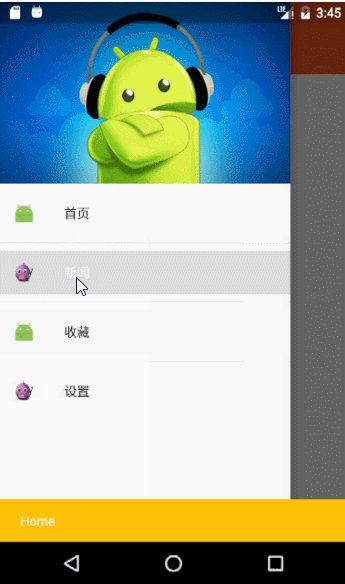
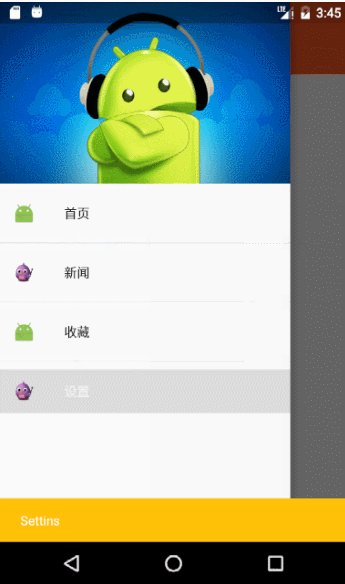
看一下NavigationView在DrawerLayout中的体现效果
这里侧滑菜单中的菜单整个就是NavigationView
实现方法
下面看一下如何实现方法
添加依赖
compile 'com.android.support:design:25.0.1'这一步是基础。
可以直接在gradle中添加,也可通过Project Struceure添加。
布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.student.kevin.navigationviewdemo.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:fitsSystemWindows="true"
/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="100dp"
android:layout_gravity="center_horizontal"
android:src="@drawable/hello"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center_horizontal"
android:text="This is from Kevin :)"
android:textAllCaps="false"
android:textColor="@color/colorAccent"
android:textSize="25sp"/>
</LinearLayout>
<android.support.design.widget.NavigationView
android:background="@color/white"
android:id="@+id/navigation_view"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/navigation_header_layout"
app:menu="@menu/navigation_menu"></android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
其他可以不看,主要看NavigationView在DrawerLayout中的布局即可
这里有两个属性起关键作用
app:headerLayout="@layout/navigation_header_layout"
app:menu="@menu/navigation_menu"是的,这两位兄弟可以说基本顶起了NavigationView外表的整片天。
- headerLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_header_view"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@drawable/icon_header"/>
</LinearLayout>就是一张图片
- menu
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:id="@+id/item_one">
<item
android:id="@+id/home"
android:checkable="true"
android:icon="@mipmap/ic_launcher"
android:title="首页"
/>
</group>
<group android:id="@+id/item_two">
<item
android:id="@+id/news"
android:checkable="true"
android:icon="@drawable/hello"
android:title="新闻"
/>
</group>
<group android:id="@+id/item_three">
<item
android:id="@+id/favorite"
android:checkable="true"
android:icon="@mipmap/ic_launcher"
android:title="收藏"
/>
</group>
<group android:id="@+id/item_four">
<item
android:id="@+id/settings"
android:checkable="true"
android:icon="@drawable/hello"
android:title="设置"
/>
</group>
</menu>这个不见跟Toolbar或者Actionbar上的menu的写法是一样的。不过效果不同。
简单说一下,加group和不加group的情况。可以看到效果图上条目之间有条横线,这就是家group的效果。去掉group标签就没横线了。
代码
View headerView = mNavigationView.getHeaderView(0);//get header view,获取头布局
mNavigationView.setItemIconTintList(null);//set null for item icon tint,这样使得icon颜色恢复本色
//设置条目选择事件
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getGroupId()) {
case R.id.item_one:
showSnack(mDrawerLayout, "Home");
break;
case R.id.item_two:
showSnack(mDrawerLayout, "News");
break;
case R.id.item_three:
showSnack(mDrawerLayout, "Favorite");
break;
case R.id.item_four:
showSnack(mDrawerLayout, "Settins");
break;
}
return true;
}
});这个Demo效果里我使用了Toolbar,DrawerLayout,NavigationView,Snackbar。有关这几个控件的具体效果实现,可以参考前面写过的几篇文章。
Demo下载
下载一
下载二(github)
github上之前传的有的导入Android Studio会有问题,CSDN上面的100%能导入Android Studio。























 2114
2114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








