NavigationView帮助我们实现抽屉菜单界面,所有的东西都放在一个DrawerLayout中。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/layout_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/bg"/>
<android.support.design.widget.NavigationView
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
app:headerLayout="@layout/layout_header"
app:menu="@menu/menu_navigation" />
</android.support.v4.widget.DrawerLayout>
NavigationView属性
app:headerLayout,设置头布局app:menu,菜单选项
头布局文件layout_header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/user_header"
android:scaleType="fitXY"
android:layout_marginLeft="10dp"
android:layout_gravity="center_vertical"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户描述"/>
</LinearLayout>
</LinearLayout>
菜单选项文件menu_navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/menu_address"
android:icon="@drawable/menu_address"
android:title="地址" />
<item
android:id="@+id/menu_more"
android:icon="@drawable/menu_more"
android:title="更多" />
</group>
<item
android:title="操作" >
<menu>
<item
android:id="@+id/menu_add"
android:icon="@drawable/menu_add"
android:title="添加" />
<item
android:id="@+id/menu_edit"
android:icon="@drawable/menu_edit"
android:title="编辑" />
</menu>
</item>
</menu>
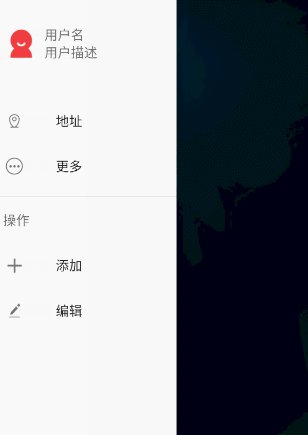
菜单放在group下,同时声明android:checkableBehavior="single",确保每次只有一个菜单被选择。menu下可以包含icon和title。通过为item添加子菜单,可以实现分组效果,自动添加一根分割线。
效果如下

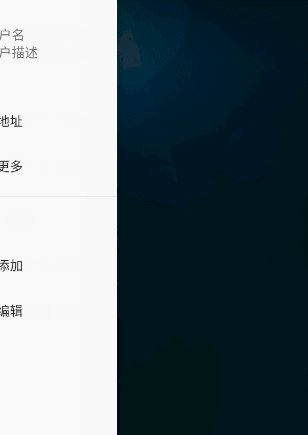
通过setNavigationItemSelectedListener()添加对菜单点击事件的监听,
final DrawerLayout drawerLayout = findViewById(R.id.drawer_layout);
NavigationView navigationView = findViewById(R.id.navigation_view);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
if (menuItem.getItemId() == R.id.menu_address
|| menuItem.getItemId() == R.id.menu_more) {
menuItem.setChecked(true);
}
Toast.makeText(NavigationViewActivity.this, menuItem.getTitle(), Toast.LENGTH_SHORT).show();
menuItem.getTitle();
drawerLayout.closeDrawers();
return true;
}
});
效果如下

























 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








