


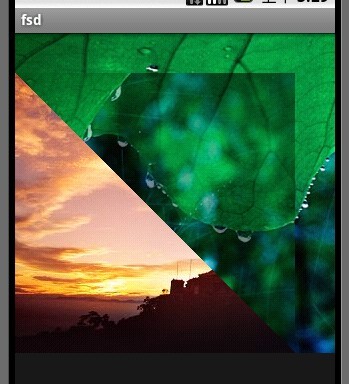
效果如上图
//声明Page类对象
private Page page = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//实例化Page对象
page = new Page(this);
//显示page
setContentView(page);
}package com.test;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.Region;
import android.graphics.drawable.BitmapDrawable;
//import android.util.Log;
import android.view.View;
public class Page extends View implements Runnable {
private static final int width = 480;
private static final int height = 320;
private int x = 0;
private int y = height;
//声明Paint对象
private Paint paint1 = null;
private Paint paint3 = null;
//声明Path对象
private Path path = null;
//构建Matrix对象
Matrix matrix = new Matrix();
//创建图片对象
private Bitmap image1 = null;
private Bitmap image2 = null;
private Bitmap image4 = null;
private Bitmap image5 = null;
private Bitmap image3 = null;
public Page(Context context) {
super(context);
paint1 = new Paint();
paint3 = new Paint();
image1 = ((BitmapDrawable)getResources().getDrawable(R.drawable.image1)).getBitmap();
image2 = ((BitmapDrawable)getResources().getDrawable(R.drawable.image2)).getBitmap();
//将image2反转
image3 = Bitmap.createScaledBitmap(image2, -width, height, true);
//设置第三张图片透明度
paint3.setAlpha(150);
//开启线程
new Thread(this).start();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < 10; i++) {
//画最底下那张图
Rect rect = new Rect(0, 0, width, height);
canvas.drawBitmap(image1, null, rect, paint1);
//设定path
path = new Path();
path.moveTo(width, 0);
path.lineTo(width, height);
path.lineTo(x, height);
if(y>0) {
path.lineTo(0, y);
path.lineTo(0, 0);
}
else path.lineTo(x-height, 0);
path.close();
//裁剪出一块区域
canvas.clipPath(path, Region.Op.REPLACE);
//画出第二张图
canvas.drawBitmap(image2, 0, 0, paint1);
//Log.v("jinwei", ""+x + ":" + y);
//画出第三张图,首先是平移和旋转
matrix.reset();
matrix.postTranslate(x-width, y-height);
matrix.postRotate(270, x, y);
canvas.drawBitmap(image3, matrix, paint3);
}
}
@Override
public void run() {
while(!Thread.currentThread().isInterrupted() && x<=(width+height)) {
try {
if(y==height)
Thread.sleep(1000);
else Thread.sleep(50);
} catch (InterruptedException e) {
Thread.currentThread().interrupt();
}
x += 10;
y -= 10;
postInvalidate();
}
}
}




















 4836
4836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








