折线图是排列在工作表的列或行中的数据可以绘制到折线图中。折线图可以显示随时间(根据常用比例设置)而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。在折线图中,类别数据沿水平轴均匀分布,所有值数据沿垂直轴均匀分布。
pod 'PNChart'

#import "PNChart.h"
self.lineChart = [[PNLineChart alloc] initWithFrame:CGRectMake(0, 200, SCREEN_WIDTH, 200.0)];
[_lineChart.chartData enumerateObjectsUsingBlock:^(PNLineChartData *obj, NSUInteger idx, BOOL *stop) {
obj.pointLabelColor = [UIColor blackColor];
}];
_lineChart.showCoordinateAxis = YES;
_lineChart.yLabelFormat = @"%1.1f";
_lineChart.xLabelFont = [UIFont fontWithName:@"Helvetica-Light" size:8.0];
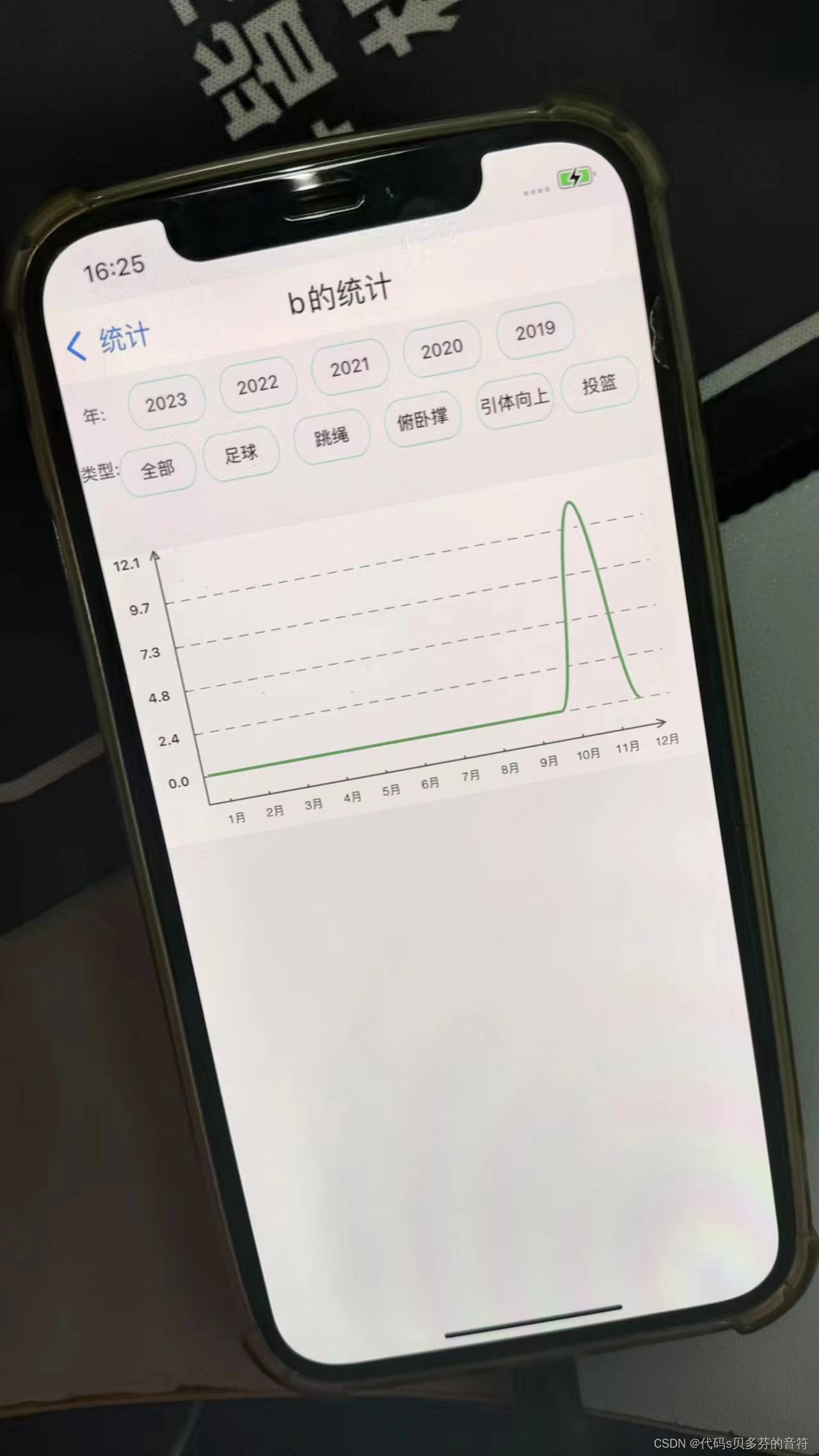
[_lineChart setXLabels:@[@"1月",@"2月",@"3月",@"4月",@"5月",@"6月",@"7月",@"8月",@"9月",@"10月",@"11月",@"12月"]];
_lineChart.yLabelColor = [UIColor blackColor];
_lineChart.xLabelColor = [UIColor blackColor];
_lineChart.showGenYLabels = YES;
_lineChart.showYGridLines = YES;
// Line Chart No.1
NSArray * data01Array = @[@20.1, @180.1, @26.4, @202.2, @126.2,@20.1, @180.1, @26.4, @202.2, @126.2, @202.2, @126.2];
PNLineChartData *data01 = [PNLineChartData new];
data01.color = PNFreshGreen;
data01.itemCount = _lineChart.xLabels.count;
data01.getData = ^(NSUInteger index) {
CGFloat yValue = [data01Array[index] floatValue];
return [PNLineChartDataItem dataItemWithY:yValue];
};
_lineChart.chartData = @[data01];
_lineChart.showSmoothLines = YES;
_lineChart.yGridLinesColor = [UIColor grayColor];
[_lineChart strokeChart];
[self.view addSubview:_lineChart];
刷新的话下面代码
NSArray * data01Array = @[@2.1, @10.1, @2.4, @02.2, @26.2,@20.1, @80.1, @6.4, @22.2, @16.2, @22.2, @12.2];
PNLineChartData *data01 = [PNLineChartData new];
data01.color = PNFreshGreen;
data01.itemCount = _lineChart.xLabels.count;
data01.getData = ^(NSUInteger index) {
CGFloat yValue = [data01Array[index] floatValue];
return [PNLineChartDataItem dataItemWithY:yValue];
};
_lineChart.chartData = @[data01];
_lineChart.showSmoothLines = YES;
_lineChart.yGridLinesColor = [UIColor grayColor];
[_lineChart strokeChart];





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








