dl dt dd的嵌套使用
dd元素中可以包含block元素,而dt中只能包含inline元素,
在dd中可以包含dl元素
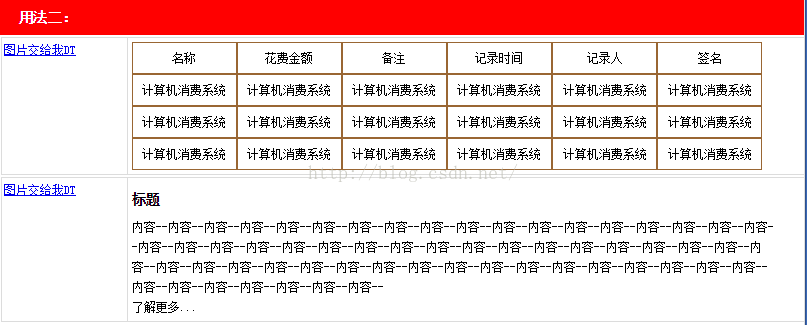
效果是这样的,主要的是效果是在dd中加了一个表格,如果使用表格来实现的话,有点困难,要计算表头要跨越几行,或者使用大表格套个小表格的形式,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body{ font-size:12px; line-height:1.8; margin:auto;}
*{ margin:0; padding:0;}
h1{ background:red; font-size:14px; height:35px; line-height:35px; padding-left:20px; color:white;}
h2{ font-size:14px; height:35px; line-height:35px;}
#Methods2 .mdl{width:100%; margin:2px; border: 1px solid #dcdcdc;}
#Methods2 .mdt{width:15%; float:left; margin:2px; background:#FFF; }
#Methods2 .mdd{width:80%; float:left;border-left: 1px solid #dcdcdc; padding:4px; line-height:20px; background:#FFFFFF; text-align:left;}
.dtable{width:100%;margin:0 auto; text-align:center;}
.title, .dtabledd{float: left;width:16%;text-align: center;height: auto;padding: 5px 0;border:solid 1px #963;margin:0px;}
</style>
</head>
<body>
<h1>用法二:</h1>
<div id="Methods2">
<dl class="mdl">
<dt class="mdt"><a href="#">图片交给我DT</a></dt>
<dd class="mdd">
<dl class="dtable">
<dd class="title">名称</dd><dd class="title">花费金额</dd><dd class="title">备注</dd><dd class="title">记录时间</dd><dd class="title">记录人</dd><dd class="title">签名</dd>
<dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd>
<dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd>
<dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd> <dd class="dtabledd">计算机消费系统</dd>
</dl>
</dd>
<div style="clear:both;"></div>
</dl>
<div style="clear:both;"></div>
<dl class="mdl">
<dt class="mdt"><a href="#">图片交给我DT</a></dt>
<dd class="mdd">
<h2>标题</h2>
<span>内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--内容--</span><br />
<a class="More">了解更多...</a>
</dd>
<div style="clear:both;"></div>
</dl>
<div style="clear:both;"></div>
</div>
</body>
</html>
<wbr style="LINE-HEIGHT: 28px"></wbr> 





















 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








