在学习for循环嵌套应用之前我们先来做一个不使用嵌套的小例子。
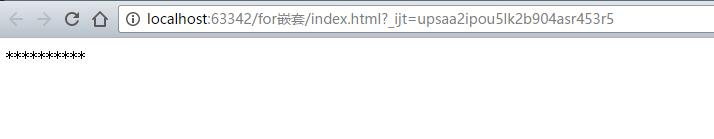
在页面中输出十个“*”号。
不使用循环嵌套的例子:
代码如下:
for (var i=1;i<=10;i++){
document.write("*");
}效果图:
使用循环嵌套的例子:
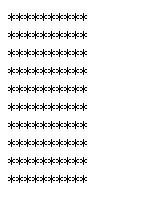
接下来我们要使用for循环嵌套来实现另一个小例子,输出十行星号,每行有十个星号。
代码如下:
for (var j=1;j<=10;j++)//外循环控制的是行数
{
for (var i=1;i<=10;i++)//内循环控制的是内部的内容
{
document.write("*");
}
document.write("<br/>");
}效果图:
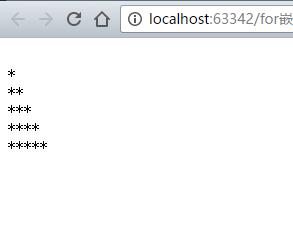
使用循环嵌套的例子2:
for (var i=1;i<=6;i++){
for(var j=1;j<i;j++){
document.write("*");
}
document.write("<br/>");
}效果图:



























 1392
1392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








