CSS伪类选择器
伪类通过冒号来定义,它定义了元素的状态,如点击按下,点击完成等,通过伪类可以为元素的状态修改样式。
1. E:link (特指a标签)
设置超链接在未被点击之前的样式
a:link{color:red}
<a href="#" >超链接</a>点击前是红色的,点击完成后恢复成原来颜色。
2. E:visited(特指a标签)
设置超链接在其链接地址已被访问过的样式。
3.E:hover
设置鼠标悬停在元素上时的样式,不限于a标签,p,li也可以使用
a:hover{color: red}
p:hover{font-size: 20px}
<a href="#" >超链接</a>
<p>段落</p>4.E:active
设置元素在鼠标按下时(还没有松开)的样式,不限于a标签
a:active{color: red}
p:active{font-size: 20px}
<a href="#" >超链接</a>
<p>段落</p>5.E:not(s)
选择不含有s选择器的E元素,s一般是id或者类选择器
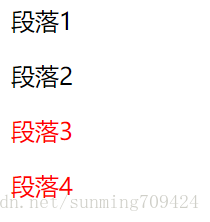
p:not(.p1){color: red}
<p class="p1">段落1</p>
<p class="p1 p2">段落2</p>
<p class="p2 p3">段落3</p>
<p class="p4">段落4</p>其他还有一些伪类选择器平时用的也不是太多,用到的话可以自行查下文档。






















 9024
9024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








