伪类选择器 常用有这些:
1,鼠标点击元素的4种状态 爱恨离别(link visited hover active) 前面的2个只适用于
a标签,后面的2个适用于其他标签。顺序不能改变
2,列表中先选择谁就选择谁
first-child 选择开头
last-child 选择结尾
nth-child(odd或者enen或者自定义数值) 选择偶数或者奇数或者自定义行
3,当一个容器只有一个值就生效的选择器 only-child 只爱一个人 多了就不生效了
4,当容器除让她以外 其他都匹配到 not(她) 一个好的前任就应该更死了一样
5,当容器里面的元素为空的时候 就生效 empty
6,当元素获得焦点的时候,就生效 focus 这个很常用 也很实用 通常用于用户输入的对话框
7,作为单选和复选修改样式的时候 checked
伪元素(对象)选择器
有befor 和alter
他们常用于给列表前后添加各种样式的美化效果
也是用于给标题前后添加美化效果
目录
一,鼠标点击的四种状态 link visited hover active
二,列表中想选择谁就选择谁 first-child last-child nth-child(n)
四,里面没有任何元素,他就生效,有了子元素他就不生效 emply
六,焦点选择器,谁被鼠标点中,获得焦点,谁就生效 focus
一,伪类选择器
一,鼠标点击的四种状态 link visited hover active
注意link 和visited 仅仅限于超级连接 a标签
第一种 link 鼠标访问之前的颜色
修改超链接 鼠标点击之前的颜色
a:link{
color: #fa4d15;
}第二种,visited 鼠标访问之后的颜色
/*修改点击之后的颜色*/
a:visited{
color: yellow;
}第三种,鼠标滑过去的颜色
/* 鼠标悬停上面的颜色*/
a:hover{
color: dimgray;
}第四种,鼠标按住不动的状态
/* 鼠标点击但是不松手的状态*/
a:active{
color: yellowgreen;
}全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<!-- 伪类选择器
示例 比如a标签有4个状态 访问之前 的颜色 访问过后的 鼠标放在标签上的 鼠标点击但是不松手的
link 访问之前的
visited 点击之后的颜色
hover 鼠标悬停上面的颜色
active 鼠标点击但是不松手的状态
必须按照顺序来的 l v h a
-->
<style>
/*<!-- 修改访问之前的颜色 -->*/
a:link{
color: #fa4d15;
}
/*修改点击之后的颜色*/
a:visited{
color: yellow;
}
/* 鼠标悬停上面的颜色*/
a:hover{
color: dimgray;
}
/* 鼠标点击但是不松手的状态*/
a:active{
color: yellowgreen;
}
/* 点击和点击后的颜色 只要a这种可以点击生效 其他的对所有标签都生效*/
/* 鼠标悬停上面的颜色*/
p:hover{
color: dimgray;
}
/* 鼠标点击但是不松手的状态*/
p:active{
color: yellowgreen;
}
/* 看看input的效果 同样,前面的2个不生效 只是后面的2个生效*/
/* 鼠标悬停上面的颜色*/
input:hover{
color: dimgray;
}
/* 鼠标点击但是不松手的状态*/
input:active{
color: yellowgreen;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/">百度</a>
<p>我也来看看有没有这个效果</p>
<form action="https://www.baidu.com/">
<input type="submit">
</form>
</body>
</html>二,列表中想选择谁就选择谁 first-child last-child nth-child(n)
第一种frist-child
选择列表的第一个
/*<!-- first-child是让其第一个生效 -->*/
ul li:first-child{
color: #fa4d15;
}第二种 last-child
选择列表的最后一个
/*last-child 是让最后一个生效*/
ul li:last-child{
color: yellow;
}第三种,选择列表偶数或者奇数或者任意一个
/*自定义 想选择谁就选择谁 也可以是统一选择偶数或者奇数*/
/*odd奇数 envn是偶数*/
ul li:nth-child(odd){
color: yellowgreen;
}
ul li:nth-child(even){
color: pink;
}
/*定义指定 想让谁变色就让谁变色*/
ul li:nth-child(4){
color: red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>first-child选择器</title>
<style>
/*<!-- first-child是让其第一个生效 -->*/
ul li:first-child{
color: #fa4d15;
}
/*last-child 是让最后一个生效*/
ul li:last-child{
color: yellow;
}
/*自定义 想选择谁就选择谁 也可以是统一选择偶数或者奇数*/
/*odd奇数 envn是偶数*/
ul li:nth-child(odd){
color: yellowgreen;
}
ul li:nth-child(even){
color: pink;
}
/*定义指定 想让谁变色就让谁变色*/
ul li:nth-child(4){
color: red;
}
</style>
</head>
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
<li>列表7</li>
<li>列表8</li>
<li>列表9</li>
<li>列表10</li>
</ul>
</body>
</html>
三,只有一个子元素的时候才会生效 only-child
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>only-child</title>
<!-- only-child 仅仅有一个子元素
-->
<style>
/*<!-- 当一个容器仅仅只有一个元素的时候 才会生效 -->*/
div p:only-child{
color: #ffcccc;
}
</style>
</head>
<body>
<div>
<p>我是唯一一个p标签</p>
</div>
<!--以上第二个就没生效-->
<div>
<p>我是大哥</p>
<p>我是二哥</p>
</div>
</body>
</html>
四,里面没有任何元素,他就生效,有了子元素他就不生效 emply
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>empty选择器</title>
<!-- empty
里面没有任何子元素到时候 她就生效 有了子元素他就不生效-->
<style>
p{
/*没有文本的时候 p是不生效的,line-height 是设置文本高度的 */
height: 30px;
line-height: 30px;
/*background-color: #ffcccc;*/
}
/* 当文本内容为空的时候 ,这个选择器就生效了 包括文本节点 空格等都算 必须是None*/
p:empty{
background-color: red;
}
</style>
</head>
<body>
<!--我们创造了3个文本-->
<p></p>
<p><span>我是p里里面的span</span></p>
<p>有文字</p>
</body>
</html>
五,除了被not选中的,其他都生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>not选择器</title>
<!-- not选择器
除了这个 其他都选择-->
<style>
/*<!-- not 里面加了p 表示除了p以外 其他都生效 注意div后面需要空格一下-->*/
div :not(p){
color: #ffcccc;
}
</style>
</head>
<body>
<div>
<p>我是p</p>
<a href="#">我是a</a>
<span>我是span</span>
</div>
</body>
</html>
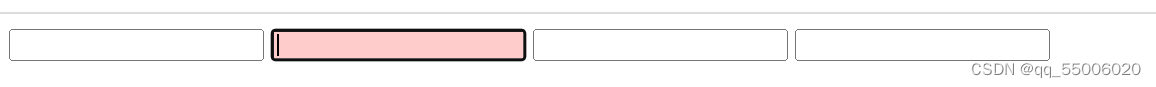
六,焦点选择器,谁被鼠标点中,获得焦点,谁就生效 focus
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>focus焦点</title>
<!-- 焦点选择器 谁获得鼠标焦点 谁就改变颜色-->
<style>
input:focus{
background-color: #ffcccc;
}
</style>
</head>
<body>
<!--通过设置4个对话框方便观察-->
<input type="text">
<input type="text">
<input type="text">
<input type="text">
</body>
</html>七,单选和复选框增强效果选择器 checked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>checked选择器</title>
<style>
/*<!-- 有了这个选择器,当选择谁的时候 谁就会边宽和边高 -->*/
input:checked{
width: 30px;
height: 25px;
}
</style>
</head>
<body>
<input type="checkbox" name="a1" value="xue">学习
<input type="checkbox" name="a1" value="xue1">学习1
<input type="checkbox" name="a1" value="xue2">学习2
<input type="radio" name="a2" value="nan">男
<input type="radio" name="a2" value="女">女
</body>
</html>
二,伪对象选择器 before alter
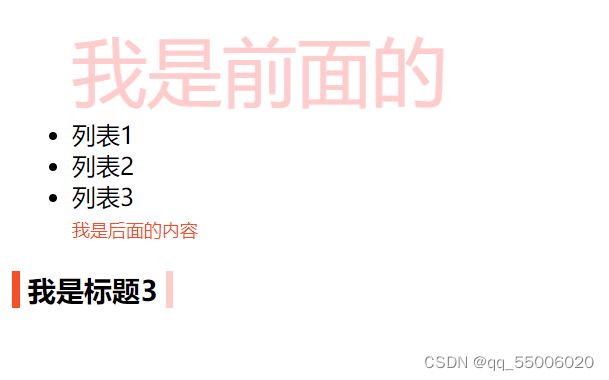
可以给标题修改美化效果 同时也能给列表添加效果
代码中的2个案例 一个是给列表前后增加内容,一个是给标题前后增加美化效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪对象选择器</title>
<!-- 也被成为伪元素选择器-->
<!-- 可以在列表前面或者后面添加内容
必须要配额和content来使用
-->
<style>
/*<!-- 在前面添加内容 -->*/
ul::before{
content: '我是前面的';
/*对这条修改内容*/
color: #ffcccc;
font-size: 50px;
}
ul:after{
content: '我是后面的内容';
/*对这条修改内容*/
color: #fa4d25;
font-size: 12px;
}
/*对标题前面添加特效*/
h3::before{
content: '';
padding-left: 5px;
background-color: #fa4d25;
}
/*给标题后面添加特效*/
h3::after{
content: '';
padding-left: 5px;
background-color: #ffcccc;
}
</style>
</head>
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<h3> 我是标题3 </h3>
</body>
</html>
三,总结
选择器分类
1,基础选择器: 全局选择器 元素选择器 类选择器 id选择器 合并选择器
2,关系选择器 后代选择器 子代选择器 相邻兄弟选择器 通用兄弟选择器
3,伪类选择器
鼠标点击状态选择器(4个状态)(爱恨离别 link visited hover active)
让列表中任何一个值 想选谁就选谁(first-child)
当容器只有以一个值的时候就生效的选择器 only-child
当容器除了他其他都生效的选择器 not(她)
当标签为空的时候,就生效的选择器 empty
当标签被获得焦点,就触发各种自定义特效的选择器 focus
作为单选和复选 修改样式的选择器 checked
4,伪对象(元素)选择器 befor 和alter 可以给列表或者系列元素前后添加内容 特效等等
























 6533
6533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








