最近一段时间一直在为一个即将上线的新站进行一些前端开发。自然,对CSS的使用是必不可少的了。我们在CSS 中很多时候会用到浮动来布局。常见的有 float:left 或者 float:right 。简单点来说,前者是左浮动(往左侧向前边的非浮动元素飘,全是飘得元素的话,就按照流式来浮动从左到右,放不下则换行),后者是右浮(往右飘)动。
上述这就是我们对于CSS中的浮动的最初步的认识了。下面我就对float进行了一些简单的研究。
有几点需要注意:
1、 浮动元素会被自动设置成块级元素,相当于给元素设置了 display:block (块级元素能设置宽和高,而行内元素则不可以)。
2、 浮动元素后边的非浮动元素显示问题。
3、 多个浮动方向一致的元素使用流式排列,此时要注意浮动元素的高度。
4 、子元素全为浮动元素的元素高度自适应问题。
定义为float以后,将自动变为块级元素
块级元素和行内元素区别:
简单的来说,块级元素独占一行,可以设置宽高以及边距;行内元素不会独占一行,设置宽高行距等不会起效。
常见的块级元素有: h1~h6 、 p 、 div 、 ul 、 table ;
常见的行内元素有: span 、 a 、 input 、 select 等。
浮动元素后的非浮动元素问题
测试代码:
<div style="width: 500px; height: 500px; border: 1px solid blue; background-color: blue;">
<div style="float: left; width: 200px; height: 200px; border: 1px solid Aqua; margin: 10px 0pt 0pt 10px; background-color: green;">
浮动DIV
</div>
<div style="background-color: red; border: 1px solid green; width: 300px; height: 150px;">
跟在浮动元素(块元素)后边的DIV
</div>
<span style="background-color: red; border: 1px solid green; margin: 0pt 0pt 0pt -50px;">
跟在浮动元素(行内元素)后边的span
</span>
</div>
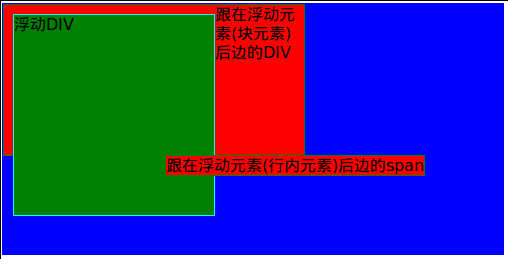
结果:

结果如上图所示。
紧跟在浮动 div 后边的 div 背景以及边框被压在了底下,内容却没有;而 span 整体都在浮动 div 之上显示。
但是,并非在所有情况下都是这样。这里我们不得不考虑一下浏览器的兼容性问题,尤其是在天朝IE6依旧泛滥的大形势之下 :)
上述代码在IE6下面展现时:浮动元素没有压在非浮动
div
之上,反而把
span
压住了。
多个并列,同向,浮动的元素的高度不一致问题
多个同方向浮动元素若是高度不一致的话,很可能会得到意外的效果,跟你想要的布局差别很大。
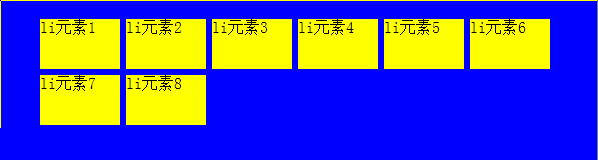
多个同方向浮动元素一般是按照流式布局,一行满了则自动换行。理论效果类似于下图:

上述情况往往就是我们所期望得到的结果。
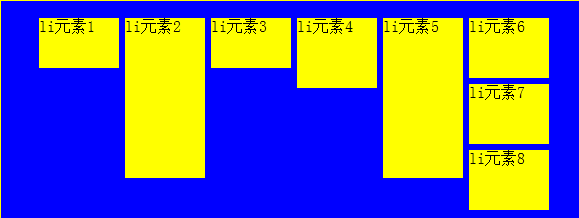
但是,通常我们的结果也会是这样:

很多时候,在我们不经意间就会出现类似意外。
排列到元素 7 的时候,一行已经显示不下了,所以要换行,但此处换行并不是从行头开始,而是从元素 5 那开始,因为元素 5 比元素 6 高很多导致。
子元素全为浮动元素高度自适应问题
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。
此问题最常用的办法由两种:
第一种就是在所有浮动元素后加:
< div style =" clear :both ;height :0px ;"></ div >
第二种办法,使用万能 clear :
.clearfix:after
{
visibility : hidden ;
display : block ;
font-size : 0 ;
content : "." ;
clear : both ;
height : 0 ;
}
* html .clearfix
{
zoom : 1 ;
}
*:first-child + html .clearfix
{
zoom : 1 ;
}
然后在你需要自适应的元素上加上 class=” clearfix ” 即可 。
关于浮动的情况还有很多方便需要介绍,留到下篇在详述吧 :)






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








