最佳实践
BootStrap + jquery + jquery插件 + sea.js/require.js + Grunt
前期技术选型
- BootStrap + Backbone.js + require.js + jquery插件
- ExtJS
- Angular.js
- BootStrap + jquery + jquery插件
- 之所以选择 BootStrap + jquery + jquery插件 的原因是因为ExtJS或Angular.js这种大而全的MVC框架,学习成本较大,之前没有项目经验;
- 弃用require.js或sea.js(模块化工具)以及Grunt(自动化构建工具)的原因是接手项目时已经是二手项目,并且rails有js模块化工具和自动化构建工具
但如果后台web框架不提供模块化工具和自动化构建工具,就非常有必要使用类似于sea.js、require.js这样的模块化工具以及Grunt这样的自动化构建工具
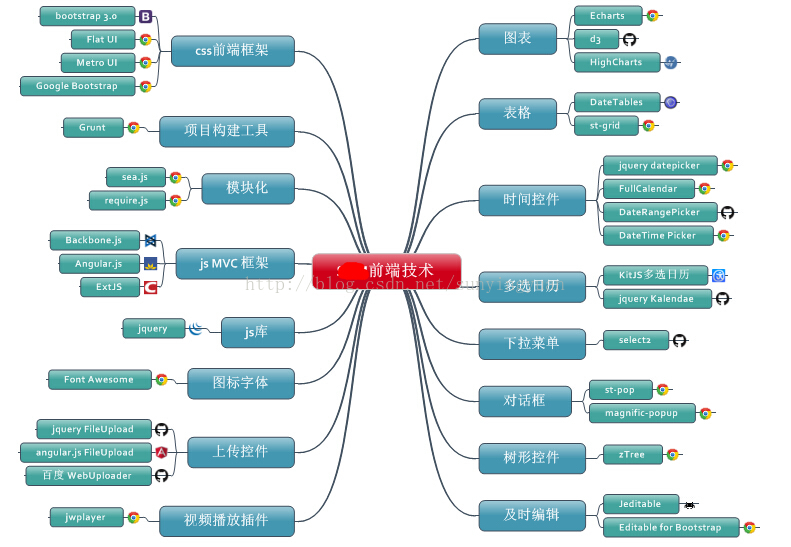
前端技术图示
备注:有些技术未用到
前端插件使用心得
图表
- Echarts
- 综合评分:5星
- 易用性:4星
- 收费:否
- 使用心得:百度良心打造canvas图表库,能基本满足所有线上图表需求,示例多、主题丰富、线下询问方便,但有一些bug(不影响正常使用)
- d3.js
- 综合评分:4星
- 易用性:3星
- 收费:否
- 使用心得:开源SVG图表库,在图表较为复杂时,可以使用d3来绘制,示例多,但易用性较差,本项目中未使用
- HighCharts
- 综合评分:4星
- 易用性:4星
- 收费:是
- 使用心得:收费高,易用性高、未发现bug,图表丰富,本项目中未使用










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1754
1754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








