没什么技术含量的东西,今天在老紫竹的群里有人提到这个东西,我想整理出来会方便大家。尤其是不常做web开发的人。我知道的方法一共就4种,如果有朋友发现第5种一定要告诉我,追加进去分享快乐。
注意:后两种方法在空td中必须利用 来进行补白。当然可以多种方法混合使用。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<style>
th{
background: yellow;
}
.table1{
empty-cells: show;
border-collapse: separate !important;
border-collapse: collapse;
}
.table2{
background-color: #808080;
}
.table2 td{
background-color: #fff;
}
.table3{
border-top: 1px solid silver;
border-right: 1px solid silver;
}
.table3 td,.table3 th{
border-left: 1px solid silver;
border-bottom: 1px solid silver;
}
.table4 th{
border-right: 1px solid silver;
border-bottom: 1px solid silver;
}
</style>
</head>
<body>
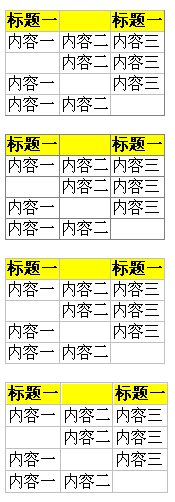
<table class="table1" border="1">
<tr>
<th>标题一</th>
<th></th>
<th>标题一</th>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tr>
<td></td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tr>
<td>内容一</td>
<td></td>
<td>内容三</td>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td></td>
</tr>
</table>
<br>
<table class="table2" border="0" cellspacing="1">
<tr>
<th>标题一</th>
<th></th>
<th>标题一</th>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tr>
<td></td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tr>
<td>内容一</td>
<td></td>
<td>内容三</td>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td></td>
</tr>
</table>
<br>
<table class="table3" border="0" cellspacing="0">
<tr>
<th>标题一</th>
<th> </th>
<th>标题一</th>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tr>
<td> </td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tr>
<td>内容一</td>
<td> </td>
<td>内容三</td>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td> </td>
</tr>
</table>
<br>
<table class="table4" border="1" cellspacing="0" borderColorDark="#ffffff">
<tr>
<th>标题一</th>
<th> </th>
<th>标题一</th>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tr>
<td> </td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tr>
<td>内容一</td>
<td> </td>
<td>内容三</td>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td> </td>
</tr>
</table>
</body>
</html>























 1889
1889

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








