在jquery中可以使用2种方法来判断一个元素是否包含一个确定的类(class)。两种方法有着相同的功能。2种方法如下:
is(‘.classname’)
hasClass(‘classname’)
以下是一个div元素是否包含一个redColor的例子:
1. 使用is(‘.classname’)的方法
$('div').is('.redColor')- 使用hasClass(‘classname’)的方法(注意jquery的低版本可能是hasClass(‘.classname’))
$('div').hasClass('redColor')以下是检测一个元素是否含有一个redColor类的例子,含有时,则把其类变为blueColor。
<html>
<head>
<styletype="text/css">
.redColor {
background:red;
}
.blueColor {
background:blue;
}
</style>
<scripttype="text/javascript"src="jquery-1.3.2.min.js"></script>
</head>
<body>
<h1>jQuery check if an element has a certain class</h1>
<divclass="redColor">This is a div tag with class name of "redColor"</div>
<p>
<buttonid="isTest">is('.redColor')</button>
<buttonid="hasClassTest">hasClass('.redColor')</button>
<buttonid="reset">reset</button>
</p>
<scripttype="text/javascript">
$("#isTest").click(function () {
if($('div').is('.redColor')){
$('div').addClass('blueColor');
}
});
$("#hasClassTest").click(function () {
if($('div').hasClass('redColor')){
$('div').addClass('blueColor');
}
});
$("#reset").click(function () {
location.reload();
});
</script>
</body>
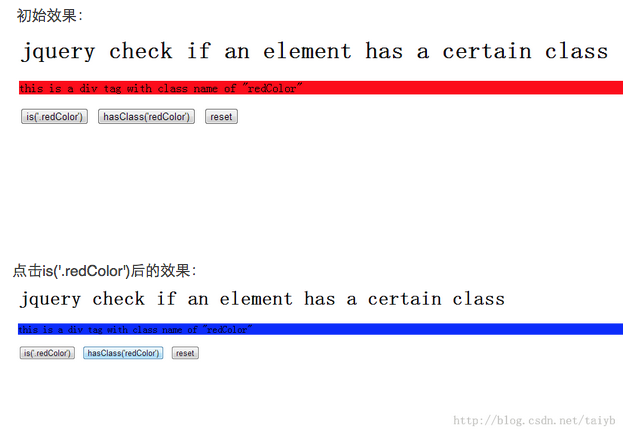
</html>点击hasClass(‘redColor’)的效果与点击is(‘.redColor’)后的效果相同,点击reset的效果与初始效果相同。























 2136
2136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








