问题描述:
Android程序功能的实现非常重要,而且要保证有好的性能。同时Android界面设计也很重要,如果没有美观的界面,吸引用户可能更难一些。Android官网也给出了关于界面设计的一些参考原则。


一. Launcher(
启动图标):
1.
在背景下易见;
2.
尺寸
Phone: 48*48 dp
Google Play: 512*512 pixels
3.
风格:任意轮廓。三维,正视图,稍微透视看起来像从顶部往下看(使用户有深度感)。
二
. Action Bar(工具栏):工具栏图标为图片按钮
1.
尺寸:
phone
下为
32*32dp
2.
焦点区比例:
光学直角区可为
24*24dp
3.
风格:
象形,平淡,不要太详细,光滑曲线或尖锐的形状。若图片偏窄,可转动
45
度角以填充焦点区,笔画宽度与空白宽度至少为
2dp
4.
颜色:
#333333
激活:
60%
不透明
禁用:
30%
不透明
#FFFFFF
激活:
80%
不透明
禁用:
30%
不透明
三
. Small/Contextual Icons(小的上下文图标):用于为动作和状态提供特殊项目
1.
尺寸:
16*16dp
2.
焦点区域与比例:
全部为
16*16dp
,
光学直角区域为
12*12dp
3.
风格:
中性,平淡,简单。填充的形状比简单的笔画易见。使用简单的视觉暗示以便用户能轻易读懂。
4.
颜色:
使用少量的非中性颜色。激活时与背景形成对比。
四
. Notification Icons(通知图标)
1.
尺寸:
必须为
24*24dp
2.
焦点区域与比例:
全部区域
24*24dp
光学直角区域
22*22dp
。
3.
风格:
平实简单,与启动图标一样使用视觉暗示。
4.
颜色:
全白,也可以使其根据系统变暗。
专题二、设计原则:
一.
使用户着迷:
1.
用惊艳吸引人:漂亮界面、动画、声音……
2.
实际对象比按钮和菜单更有趣:使用户能直接触摸和控制
App
中的对象
3.
使成为自己的:既有默认的,又可以进行自定义设置
4.
了解学习用户所需:学习用户爱好与习惯,而不是要求用户单调的做
二.
让生活简单化:
1.
保持简洁:用短语
2.
图片比文字更快:用图片解释想法
3.
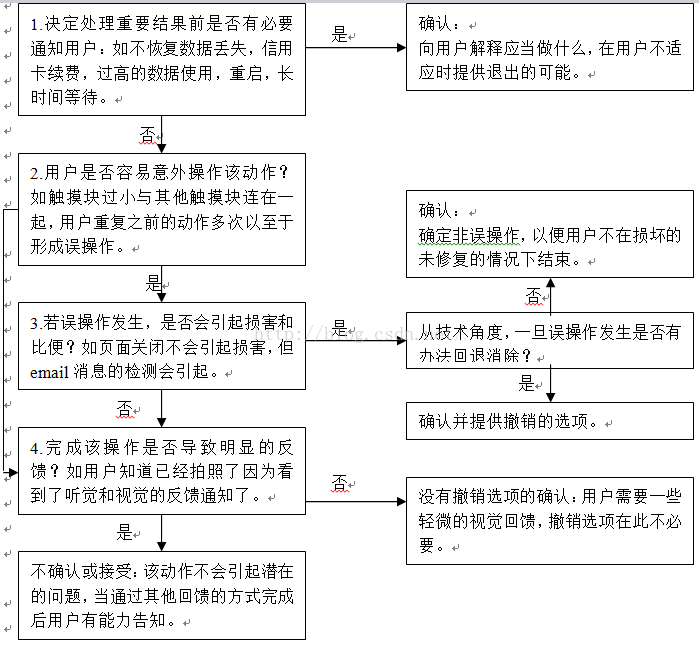
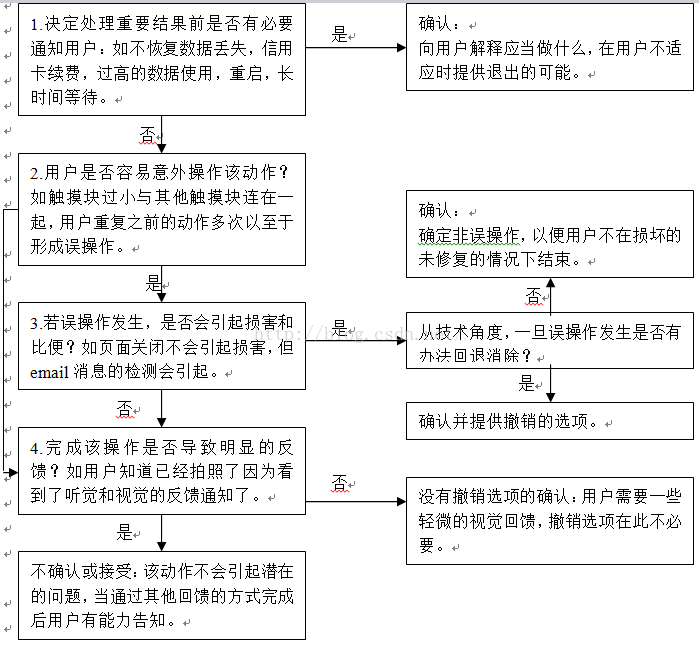
替用户做决定,但最终决定权在于用户:不是一开始就问,先猜测,允许撤销
4.
只显示用户正需要的:将任务和信息分块,隐藏不是必须的选项
5.
用户一直要知道自己在哪:在屏幕间用切换显示关系,提供任务反馈
6.
从不丢失:保存用户花时间创建的,并让他们可以从任何地方接入,记住设置、个人触摸和创建
7.
看起来一样,功能也一样:外观、模式差不多的操作都要相近
8.
重要的时候才打扰用户:一个好的个人助手,会避免掉不重要的事情,使用户能集中精力
三
. 让用户兴奋起来:
1.
给用户所有地方都能使用的技巧:使应用程序简单易学
2.
不是我的错:绅士的让用户做修正,如果出错,给出恢复指导但省略科技细节
3.
给出鼓励(回馈):将复杂任务切成易于完成的小步骤,在用户动作后给出回馈,例如一个光晕
4.
为用户完成繁重的事务:使新手做他们认为自己不会做的事情,而且做得像专家一样。例如多种照相功能的快捷键使业余爱好者通过简单几步就能完成
5.
让重要的事情更快:将
App
中最重要的部分更容易找到,更快使用,像照相机的快捷键、音乐播放器的暂停键等。
专题三、书写风格:
一. 使用户着迷:
1.
保持简洁:简明、简单、精确
2.
保持简单:使用简短单词、动词和名词
3.
友好:用第二人称你称呼用户,使用户感觉安全、快乐和激情
4.
重要的事放在前
5.
避免重复
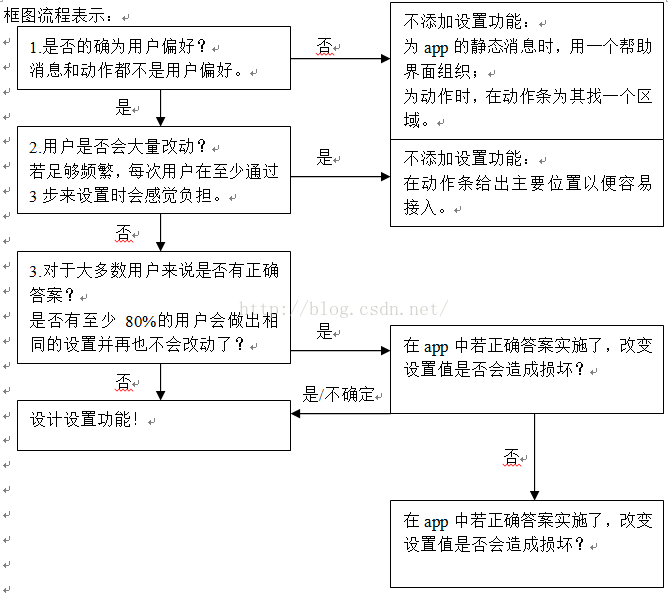
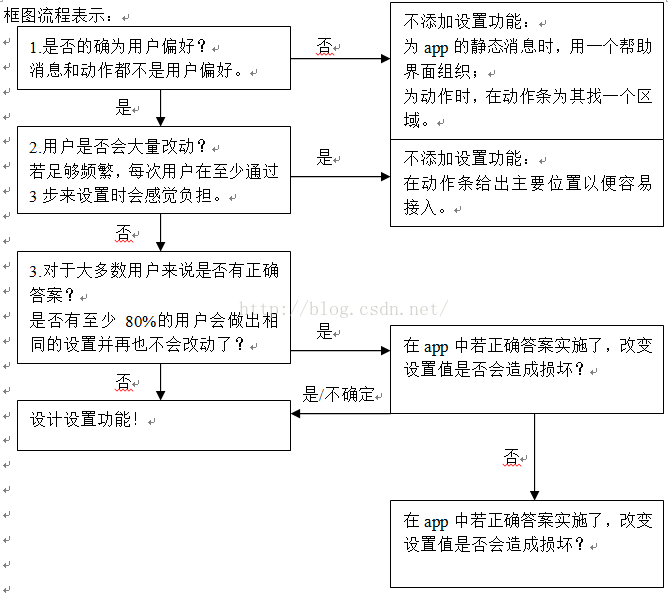
框图流程表示:

专题五、Settings是否需要设置及如何设置:
框图流程表示:























 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










