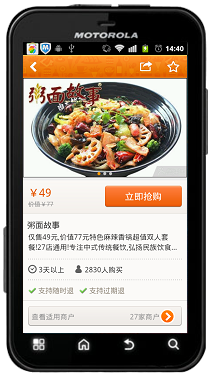
在大众点评团购中,有这样一个效果. 在具体的团购页面中商家图片下有一个购买条,当用户滚动团购详情界面的时候,购买条会停留在界面的最上方. 具体效果如图:


 图3
图3
大家可以看到,大众点评中,为了突出这个购买条,当向上滚动时,该滚动条会显示在最上面(如图2),而当用户滑动回来的时候,又可以恢复回第一张图的样子(如图1).
下面说一下具体的实现思路:
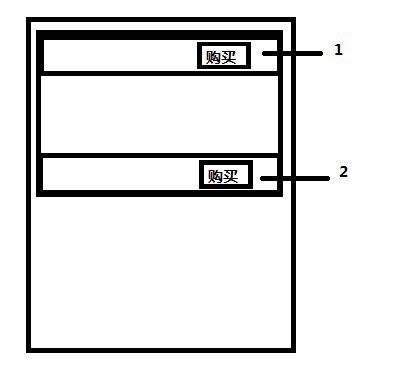
从这张图,我们可以看下具体的布局.实际上在最顶部的位置,有一个购买条1,最开始的时候是隐藏的,而当从上向下滑动到具体位置的时候将购买条1显示,将购买条2隐藏.
相反,当滑动回来的时候,讲购买条2显示,将购买条1隐藏.
核心的部分就是我们要去根据ScrollView的滑动高度去控制购买条的显示与隐藏.这里要注意的就是一定要判断好这个滑动的高度,否则会出现不平滑的效果,影响用户体验.
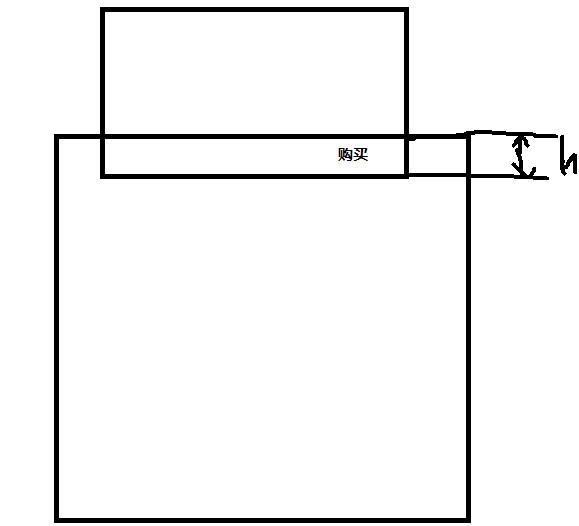
看一下这张图(画得很丑,希望大家不介意),当上面的原始视图滑动到这个位置时,也就是刚好原来上面的部分留在界面中的刚好是购买条的高度时,我们需要将隐藏的购买条显示出来,再将原来的购买条隐藏,这样子就不会有突兀的效果,从而使效果变得平滑.当界面从下向上的时候也是一样,这里不再复述.具体的还是大家看下代码:
布局文件:
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.tony.orderview.OrderView
android:id="@+id/refreshview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#77aaaa" >
<ScrollView
android:id="@+id/scrollview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#accaac" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="250dip"
android:background="@drawable/upload"
android:text="one"
android:textColor="#ffccee" />
<include
android:id="@+id/theview"
layout="@layout/deal_buy_item" />
<TextView
android:layout_width="fill_parent"
android:layout_height="1250dip"
android:background="@drawable/ic_tuan_info_bg_1"
android:text="粥面故事 仅售49元,超值享受哦" />
<TextView
android:layout_width="fill_parent"
android:layout_height="50dip"
android:background="#ff0055"
android:text="支持随时退" />
</LinearLayout>
</ScrollView>
</com.tony.orderview.OrderView>
<include
android:visibility="gone"
android:id="@+id/theviewstay"
layout="@layout/deal_buy_item" />
</RelativeLayout>购买条布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="65.0dip"
android:background="@drawable/ic_tuan_info_bg_1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="10.0dip"
android:paddingRight="10.0dip" >
<LinearLayout
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center_vertical"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="8.0dip"
android:singleLine="true"
android:textColor="#ffe55600"
android:textSize="21.0sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:textColor="#ff979797"
android:textSize="12.0sp" />
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:minWidth="150.0dip"
android:text="立即抢购"
android:textAppearance="?android:textAppearanceMedium" />
</LinearLayout>
<ImageView
android:layout_width="fill_parent"
android:layout_height="1.0dip"
android:background="@drawable/ic_tuan_info_bg_3" />
</LinearLayout>MainActivity:
package com.tony.orderview;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.ScrollView;
import com.example.stayview.R;
import com.tony.orderview.OrderView.StayViewListener;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
OrderView refreshableView = (OrderView) findViewById(R.id.refreshview);
refreshableView.setStayView(findViewById(R.id.theview), (ScrollView)findViewById(R.id.scrollview),new StayViewListener() {
@Override
public void onStayViewShow() {
//从下往上拉的时候回复显示
findViewById(R.id.theviewstay).setVisibility(View.VISIBLE);
}
@Override
public void onStayViewGone() {
//从上往下拉隐藏布局
findViewById(R.id.theviewstay).setVisibility(View.GONE);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
接着是最核心的部分,具体控制高度显示隐藏,我是这样做的,重写了一个OrderView,套在整个布局外面,然后计算ScrollView的滑动高度:
package com.tony.orderview;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.Scroller;
public class OrderView extends LinearLayout {
private Scroller scroller;
private Context mContext;
private View stayView;
private StayViewListener stayViewListener;
private ScrollView scrollView;
public void setStayView(View stayview,ScrollView scrollview,StayViewListener stayViewListener){
this.stayView = stayview;
this.scrollView = scrollview;
this.stayViewListener = stayViewListener;
}
public OrderView(Context context) {
super(context);
mContext = context;
}
public OrderView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
private void init() {
setOrientation(LinearLayout.VERTICAL);
scroller = new Scroller(mContext);
}
/**
*
*/
boolean up = true;
@Override
public void computeScroll() {
if(stayView!=null&&scrollView!=null&&stayViewListener!=null){
int y = scrollView.getScrollY();
if(up){
int top = stayView.getTop();
if(y>=top){
stayViewListener.onStayViewShow();
up = false;
}
}
if(!up){
int bottom = stayView.getBottom();
if(y<=bottom-stayView.getHeight()){
stayViewListener.onStayViewGone();
up = true;
}
}
}
}
public interface StayViewListener{
public void onStayViewShow();
public void onStayViewGone();
}
}
其实关于这种类似大众点评购买条的停留效果,具体还可以有很多的做法,并不一定像我这样自已定义View. 不过整体的思路还是不变,肯定还是要根据ScrollView的滚动高度来进行判断. 无论用何种方式实现,一定要注意位置的控制,使该效果变得平滑,而不是突然购买条出现在界面上. 具体的细节还有很多,回头有时间再补上吧.


























 1070
1070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








