网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
四种浏览器对 clientHeight 的解释都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
注:以上也是转的,对自己有点参考而已,有些值要跟据页面方式而定!我用的Ajax就完全没法用上面的方法定高!
javaScript窗口属性:
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
在IE、FireFox、Opera下都可以使用
document.body.clientWidth
document.body.clientHeight
即可获得,很简单,很方便。
而在公司项目当中:
Opera仍然使用
document.body.clientWidth
document.body.clientHeight
可是IE和FireFox则使用
document.documentElement.clientWidth
document.documentElement.clientHeight
原来是W3C的标准在作怪啊
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
1. clientHeight和offsetHeight的值由什么决定?
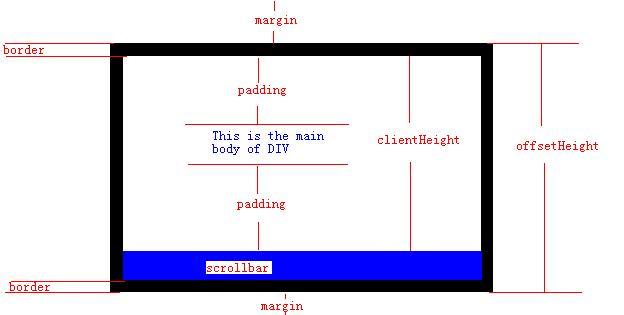
假如我们有以下的DIV,主要显示的文字为"This is the main body of DIV"。

如上图所示,clientHeight的值由DIV内容的实际高度和CSS中的padding值决定,而offsetHeight的值由DIV内容的实际高度,CSS中的padding值,scrollbar的高度和DIV的border值决定;至于CSS中的margin值,则不会影响clientHeight和offsetHeight的值。
2. CSS中的Height值对clientHeight和offsetHeight有什么影响?
首先,我们看一下CSS中Height定义的是什么的高度。如在本文最后部分“APPENDIX示例代码”(注:以下称为“示例代码”)中,innerDIVClass的Height值设定为50px,在IE下计算出来的值如下所示。也就是说,在IE里面,CSS中的Height值定义了DIV包括padding在内的高度(即offsetHeight的值);在Firefox里面,CSS中的Height值只定义的DIV实际内容的高度,padding并没有包括在这个值里面(70 = 50 + 10 * 2)。
 in IE:
in IE:
 innerDiv.clientHeight: 46
innerDiv.clientHeight: 46
 innerDiv.offsetHeight: 50
innerDiv.offsetHeight: 50
 outerDiv.clientHeight: 0
outerDiv.clientHeight: 0
 outerDiv.offsetHeight: 264
outerDiv.offsetHeight: 264

 in Firfox:
in Firfox:
 innerDiv.clientHeight: 70
innerDiv.clientHeight: 70
 innerDiv.offsetHeight: 74
innerDiv.offsetHeight: 74
 outerDiv.clientHeight: 348
outerDiv.clientHeight: 348
 outerDiv.offsetHeight: 362
outerDiv.offsetHeight: 362
在上面的示例中,也许你会很奇怪,为什么在IE里面outerDiv.clientHeight的值为0。那是因为示例代码中,没有定义outerDIVClass的Height值,这时,在IE里面,则clientHeight的值是无法计算的。同样,在示例代码中,如果将innerDIVClass中的Height值去年,则innerDIV.clientHeight的值也为0。(注:在Firefox下不存在这种情况)。
如果CSS中Height值小于DIV要显示内容的高度的时候呢(当CSS中没有定义overflow的行为时)?在IE里面,整个clientHeight(或者offsetHeight)的值并没有影响,DIV会自动被撑大;而在Firefox里面,DIV是不会被撑开的。如在示例代码中,将innerDivClass的Height值设为0,则计算结果如下所示。IE里面的DIV被撑开,其clientHeight值等于内容的高度与padding*2的和;而Firefox里面,文字将溢出DIV的边界,其clientHeight值正好是padding值的两倍。
In IE:
 innerDiv.clientHeight: 38
innerDiv.clientHeight: 38
 innerDiv.offsetHeight: 42
innerDiv.offsetHeight: 42
 outerDiv.clientHeight: 0
outerDiv.clientHeight: 0
 outerDiv.offsetHeight: 256
outerDiv.offsetHeight: 256

 In Firefox:
In Firefox:
 innerDiv.clientHeight: 20
innerDiv.clientHeight: 20
 innerDiv.offsetHeight: 24
innerDiv.offsetHeight: 24
 outerDiv.clientHeight: 298
outerDiv.clientHeight: 298
 outerDiv.offsetHeight: 312
outerDiv.offsetHeight: 312
APPENDIX 示例代码
<html>
<head>
<style type="text/css">......
.innerDivClass
{...}{...}{...}{
color: red;
margin: 37px;
padding: 10px;
border: 2px solid #000000;
height: 50px;
}
.outerDivClass
{...}{...}{...}{
padding: 100px;
margin: 200px;
border: 7px solid #000000;
}
</style>
<script>......
function checkClientHeight()
......{
var innerDiv = document.getElementById("innerDiv");
var outerDiv = document.getElementById("outerDiv");
result.innerHTML = "innerDiv.clientHeight: " + innerDiv.clientHeight + "<br />";
result.innerHTML += "innerDiv.offsetHeight: " + innerDiv.offsetHeight + "<br />";
result.innerHTML += "outerDiv.clientHeight: " + outerDiv.clientHeight + "<br />";
result.innerHTML += "outerDiv.offsetHeight: " + outerDiv.offsetHeight + "<br />";
}
</script>
</head>
<body>
<div id="outerDiv" class="outerDivClass">
<div class="innerDivClass" id="innerDiv">
Hello world.
</div>
</div>
<p></p>
<div id="result">
</div>
<input type="button" οnclick="checkClientHeight()" text="Click Me" Value="Click Me" />
</body>
</html>
























 3634
3634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








