确定你的电脑里面有node,如果没有,下载地址:https://nodejs.org/en/download/
下面来安装react:
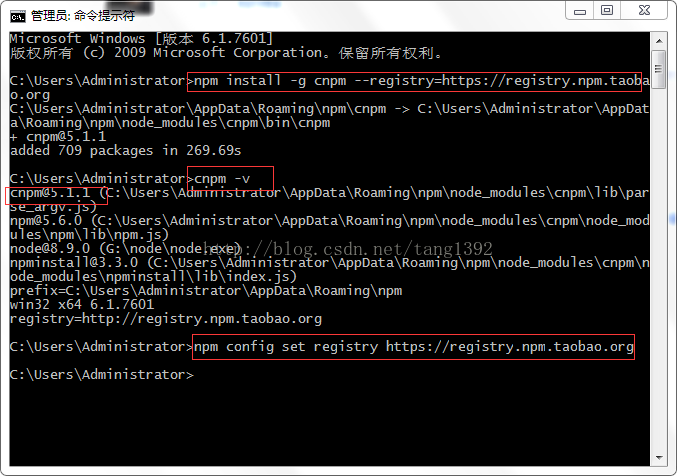
在国内用cnpm比npm速度更快,所以我们先安装cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ npm config set registry https://registry.npm.taobao.org
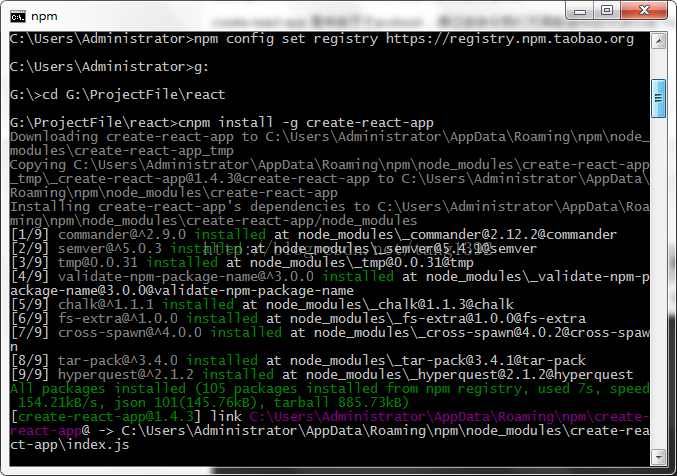
进入项目创建文件夹:
G:\>cd G:\ProjectFile\react使用 create-react-app 快速构建 React 开发环境:
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:
$ cnpm install -g create-react-app
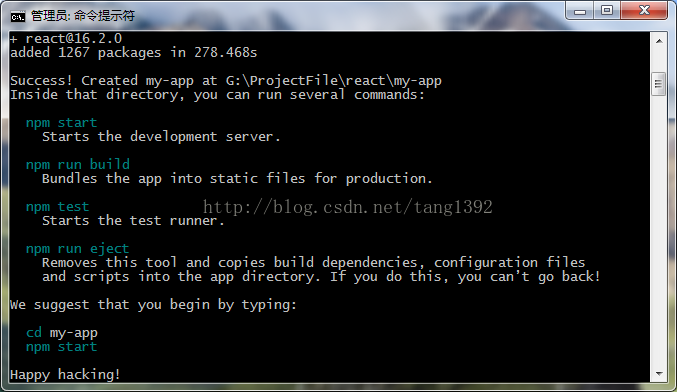
$ create-react-app my-app
$ cd my-app/
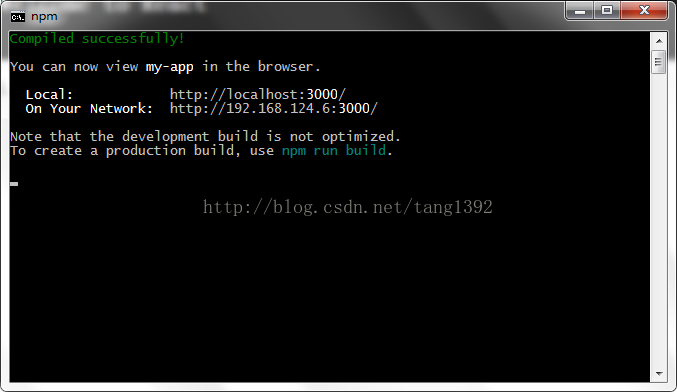
$ npm start
























 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








