思路
三层选项卡嵌套,分别为box1,box2,box3,让他们都display:none;当鼠标选中某卡标题时,为其添加class:active,并令对应的box显示,同级其他标题删除active,box内容隐藏。默认选中哪个,就让哪个标题active内容display:block 。
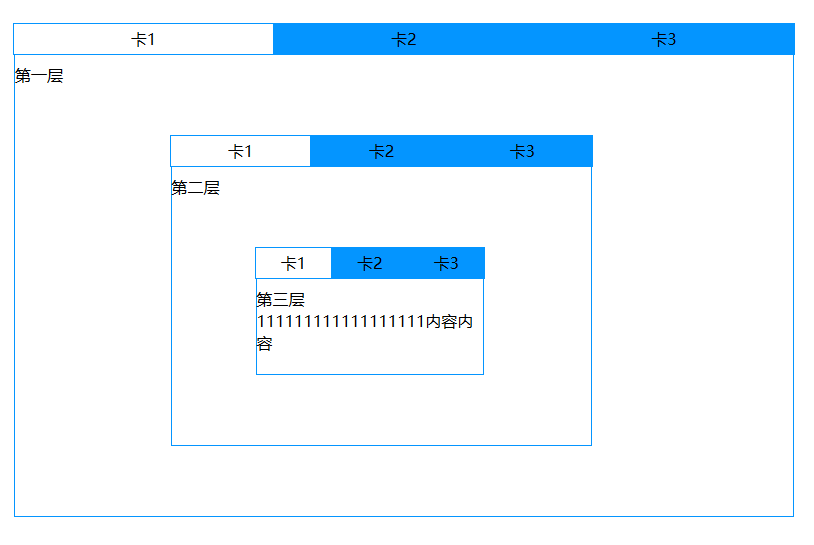
效果图
代码即粘即用哦
jquery
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
//定义函数
function tab(tabID,box){
$(tabID).click(function(){
$(tabID).removeClass('active'); //先将所有同级去掉active
$(box).hide(); //所有同级box隐藏
$(this).addClass('active'); //当前li显示
$(box).eq($(this).index()).show();
});
}
$(document).ready(function(){
//选项卡
tab("#tab11 li",'.box1');
tab("#tab22 li",'.box2');
tab("#tab33 li",'.box3');
});
</script> html
<body>
<div id="tab1" class="wrap">
<!-- 最外层导航 -->
<ul id="tab11">
<li class="active">卡1</li>
<li>卡2</li>
<li>卡3</li>
</ul>
<div class="box1" style="display:block;">
<!-- 默认选中哪个,就让哪个block -->
<div class="tit">第一层</div>
<div id="tab2" class="wrap">
<!-- 第二层导航 -->
<ul id="tab22">
<li class="active">卡1</li>
<!-- 默认选中哪个,就让哪个active -->
<li>卡2</li>
<li>卡3</li>
</ul>
<div class="box2" style="display:block;">
<div class="tit">第二层</div>
<div id="tab3" class="wrap">
<!-- 第三层导航 -->
<ul id="tab33">
<li >卡1</li>
<li class="active">卡2</li>
<li>卡3</li>
</ul>
<div class="box3"><div class="tit">第三层</div>111111111111111111内容内容</div>
<div class="box3" style="display:block;"><div class="tit">第三层</div>222222222222内容内容内容</div>
<div class="box3"><div class="tit">第三层</div>
3333333333333内容内容内容</div>
</div>
</div>
<div class="box2"><div class="tit">第二层</div>222222222222222222222222内容内容</div>
<div class="box2"><div class="tit">第二层</div>33333333333333333333333333内容内容</div>
</div>
</div>
<div class="box1"><div class="tit">第一层</div>222222222222222222内容内容内容</div>
<div class="box1"><div class="tit">第一层</div>333333333333333333333333内容内容</div>
</div>
</body> css
<style type="text/css">
body{
font-size:16px;
padding:0;margin:0;
}
ul,li,dl,dd{
list-style:none;
padding:0;margin:0;
}
.wrap{
width:60%;
margin:50px auto;
}
.tit{
text-align:left;
margin-top:20px;
}
#tab1 li{
background: #0495ff none repeat scroll 0 0;
border: 1px solid #0495ff;
float: left;
height: 30px;
line-height: 30px;
margin-left: -1px;
text-align: center;
width: 30%;
}
#tab1 li.active{
border-bottom:1px solid #0495ff;
background:#fff;
}
.box1,.box2,.box3{
width:90%;
display:none; /*让box都隐藏*/
border:1px solid #0495ff;
margin-top:-1px;
padding: 20px 0;
}
</style> 如果您有更好的建议或有什么问题,欢迎留言…………^.^






















 5511
5511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








