vue.js这两年非常火,下面我们来看看vue在window下的环境搭建:
1.安装node.js
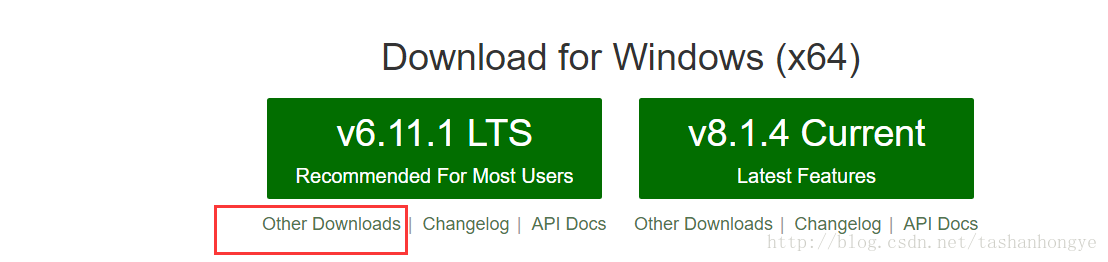
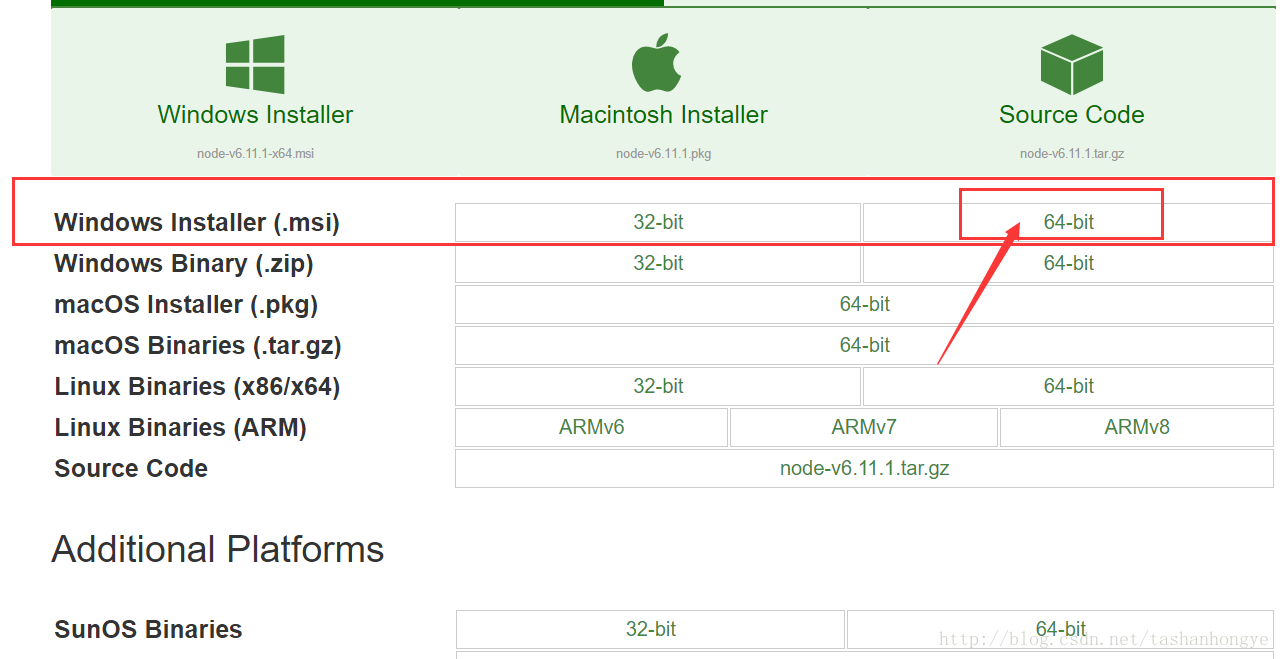
我用的是64位window10专业版,在此我说一下node的下载与安装。进入node官网:https://nodejs.org/en/ ,网站会自动判断你的电脑位数,我用的64位,根据情况下载64位node安装包,如下图:
2:下载完后,直接点击下一步,下一步就好,安装好node.js后,安装基于淘宝的npm镜像:
在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回车,等待安装...
3:安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd命令行中 :
1.输入:cnpm install -g vue-cli,回车,等待安装...
2.输入:vue,回车,若出现vue信息说明表示成功
4:至此,我们需要的环境及工具已经准备好了。接下来,我们使用vue-cli来构建项目。
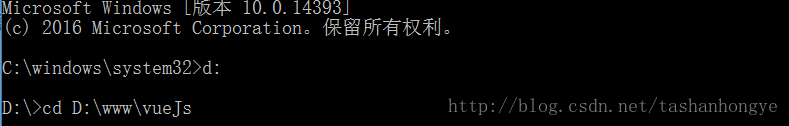
5:首先,我先选择进入到D盘我的工作目录为 D:\www\vueJs(这个目录根据个人情况自己定)此目录先建好。建好后的目录是空的,这个工作目录以后会添加各个项目目录。
6:创建项目在cmd里输入:
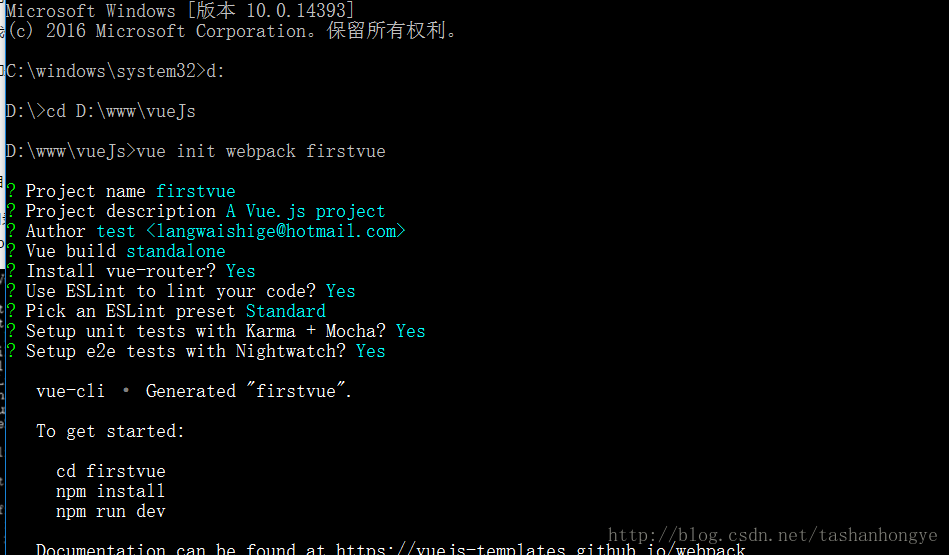
vue init webpack firstvue(项目文件夹名),回车,等待一小会儿.
其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。文件夹名会自动生成在vueJs这个工作目录中。
这里特别要注意一点,文件名中不能带大写字母,如果有会报错:(Sorry, name can no longer contain capital letters)
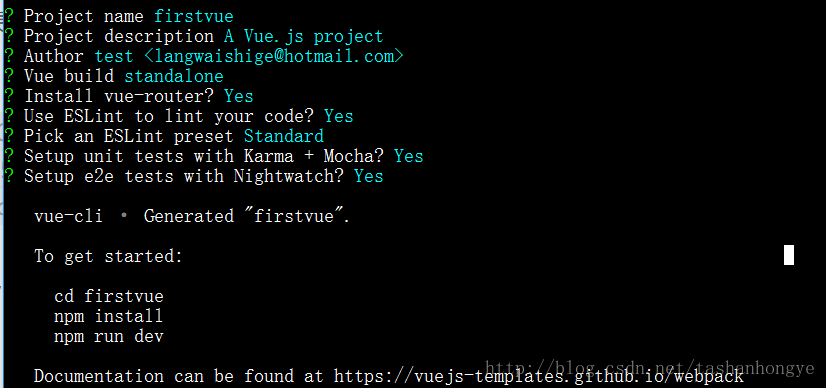
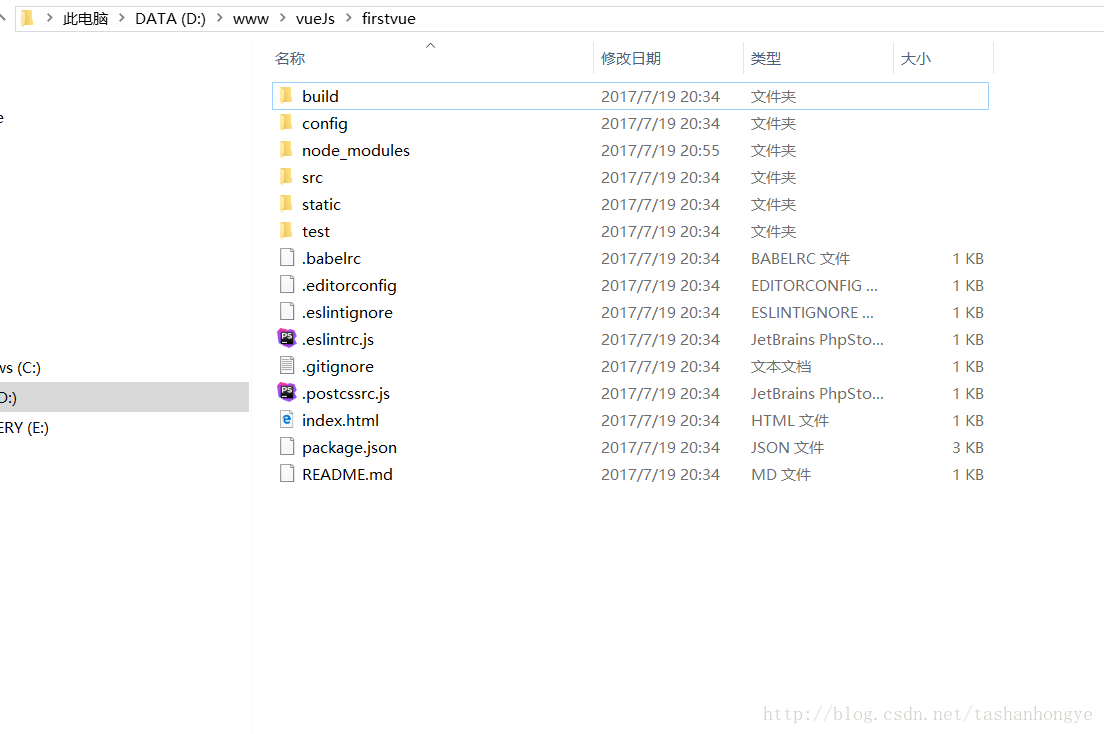
7:安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录firstvue,如下图
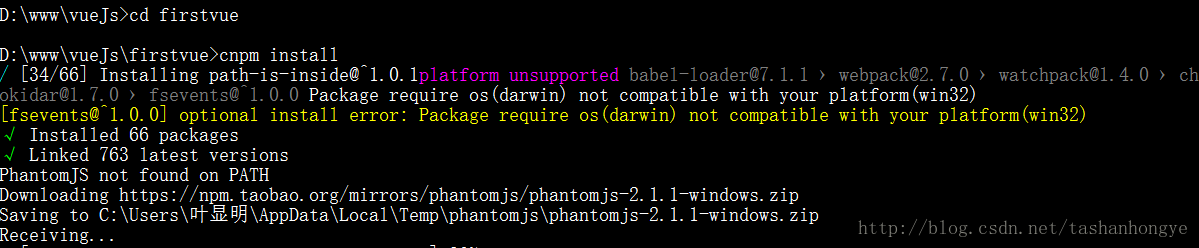
8: cd到我们的项目文件夹firstvue中,运行命令
cnpm install 安装包,(注意:我们已经使用淘宝镜像cnpm)
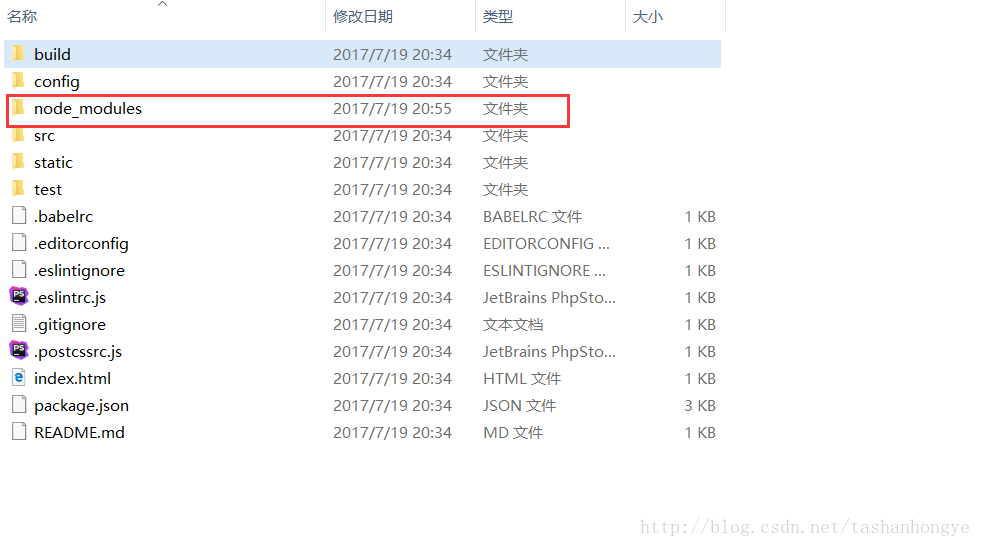
9:安装完之后,文件夹下多了一个node_modules目录,里面就是项目依赖包资源
10:安装完依赖包之后,就可以运行整个项目了。 在命令行中输入:
npm run dev , 会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
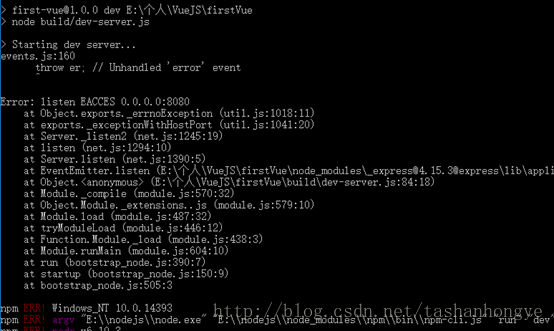
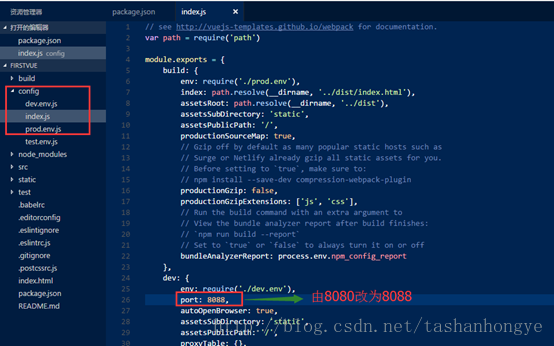
11:如果启动过程中出现下方问题,只需要将config目录下的index.js文件中dev端口由8080改为8088
参考资料:
http://www.cnblogs.com/miller-star/p/6394760.html



































 2409
2409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








