Window环境搭建Vue开发环境
一、安装node.js
二、设置nodejs prefix(全局)和cache(缓存)路径
- 在nodejs安装路径下新建node_global和node_cache两个文件夹
注:这里的node_global就是以后npm install XXX -g安装模块的所在地 - 命令设置缓存文件夹
npm config set cache "D:\vueProject\nodejs\node_cache"
- 设置全局模块存放路径
npm config set prefix "D:\vueProject\nodejs\node_global"
三、安装cnpm淘宝镜像
如果提示权限不足则用管理员身份打开
npm install -g cnpm --registry=https://registry.npm.taobao.org
四、设置环境变量
- 鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。
- 修改系统变量Path,将之前新建的node_global的路径新增进环境变量,如:“D:\VuePorject\nodejs\node_global”
- 新增环境变量NODE_PATH,值为node_modules所在路径
五、安装Vue
cnpm install vue -g
六、安装vue脚手架(vue-cli)
cnpm install vue-cli -g
七、新建Vue项目(以Vue-cli3及以上为例)
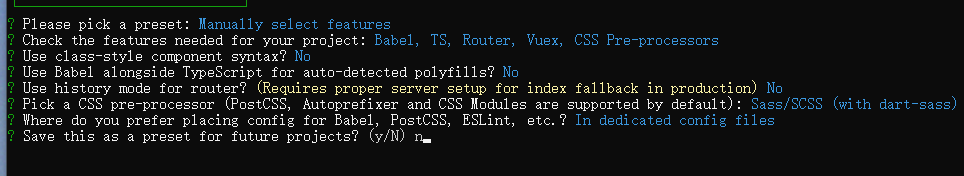
- 新建项目,选择基本配置(注意项目名不能有大写)
vue create 项目名


项目目录如下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SZh2gtMU-1641377972964)(/uploads/jslh-web/images/m_1679c5895405f131d580cf11c08df29b_r.png)]](https://img-blog.csdnimg.cn/36de6dff8ab447768c0aa520f3efc785.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAdHJhYmVjdWxhX2hq,size_9,color_FFFFFF,t_70,g_se,x_16)
- 启动项目
cd myproject
npm run serve
八、可能出现的问题
1. npm install 报错(npm ERR! errno -4048,Error: EPERM: operation not permitted,)解决方法
解决方法:三种解决方式
- 以管理员方式打开webstrom
- 需要删除npmrc文件。
强调:不是nodejs安装目录npm模块下的那个npmrc文件
而是在C:\Users{账户}\下的.npmrc文件. - 或者直接用命令清理就行,控制台输入:
npm cache clean --force








![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dKlgEh7A-1641377972962)(/uploads/jslh-web/images/m_ee0f47bf9e6abebf3d4001ac3488f905_r.png)]](https://img-blog.csdnimg.cn/19b366e5ca4d447bb9c498ef40429e9d.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAdHJhYmVjdWxhX2hq,size_20,color_FFFFFF,t_70,g_se,x_16)















 4250
4250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










