html 代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Flot Examples: Time Axes</title>
<link href="../examples.css" rel="stylesheet" type="text/css">
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="../../excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="../../jquery.js"></script>
<script language="javascript" type="text/javascript" src="../../jquery.flot.js"></script>
<script language="javascript" type="text/javascript" src="../../jquery.flot.time.js"></script>
<script type="text/javascript">
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
};
var currentDate = new Date();
var arr = [
[1,new Date(currentDate.getFullYear(),currentDate.getMonth(),currentDate.getDate()-7).Format("yyyy-MM-dd")],
[2,new Date(currentDate.getFullYear(),currentDate.getMonth(),currentDate.getDate()-6).Format("yyyy-MM-dd")],
[3,new Date(currentDate.getFullYear(),currentDate.getMonth(),currentDate.getDate()-5).Format("yyyy-MM-dd")],
[4,new Date(currentDate.getFullYear(),currentDate.getMonth(),currentDate.getDate()-4).Format("yyyy-MM-dd")],
[5,new Date(currentDate.getFullYear(),currentDate.getMonth(),currentDate.getDate()-4).Format("yyyy-MM-dd")],
[6,new Date(currentDate.getFullYear(),currentDate.getMonth(),currentDate.getDate()-3).Format("yyyy-MM-dd")],
[7,new Date(currentDate.getFullYear(),currentDate.getMonth(),currentDate.getDate()-1).Format("yyyy-MM-dd")]
];
$(function() {
var d = [
[1,1],
[2,3],
[3,4],
[4,8],
[5,10],
[6,4],
[7,4]
];
$.plot("#placeholder", [d], {
xaxis: {
ticks:arr
},
series: {
lines: { show: true},
points: { show: true }
}
});
});
</script>
</head>
<body>
<div id="content">
<div class="demo-container">
<div id="placeholder" class="demo-placeholder"></div>
</div>
</div>
</body>
</html>
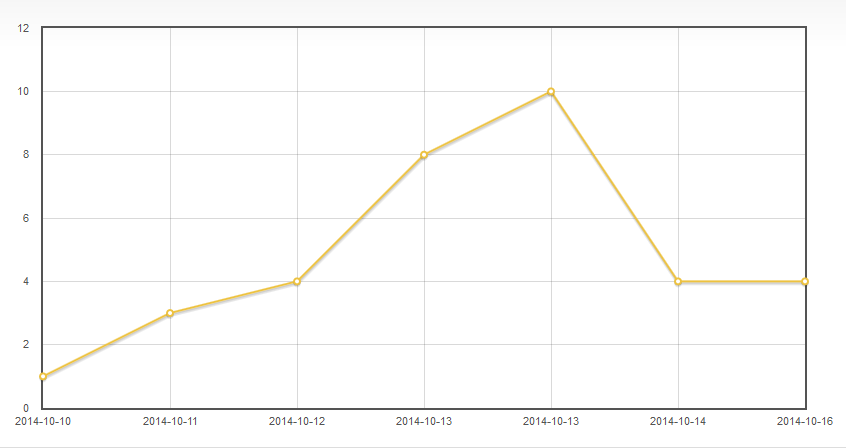
显示效果:
原理:要展示的数据的 x 坐标和自定义的 x 坐标里面的第一个值相同,后面的值就是自定义要显示的内容。























 8198
8198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








