这是回复论坛一坛友的问题涉及到的。
因为我把广告从HOST里禁了,所以CSDN论坛里面回复时的编辑器其它功能都没了,只有一个简单的输入框。简洁不少,可是不仅不能发图片,而且打字也都反应很慢,比起博客编辑器差多了。也不知CSDN什么时候能把博客的MD编辑器搬到论坛里去用。我稍后再去提个建议吧。
我也尝试过去找免费图床,但或者时限很短,或者是要求用微博注册用户等,比较麻烦,而且终究受制于人,不如发在这里。
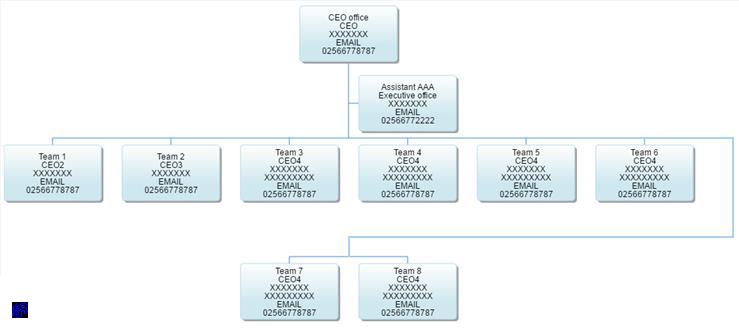
坛友给出的组织结构图,主要是涉及一排排不全的情况怎么办,是这样的:

我觉得下面的部门离上面靠得太近(离远不注意看,容易当成是上面的子部门),而且它们和根节点没有连线,代表着管辖的缺失,成了独立部门。
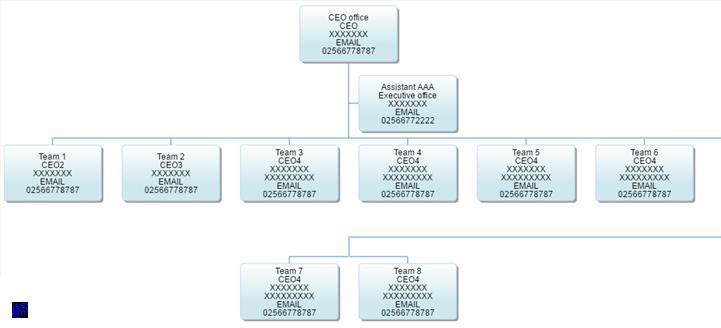
改成下面这样会好点:

考虑到简化DIV+CSS和JS实现,可以这样:


























 4861
4861

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








