Design lib里面的CoordinatorLayout是一个非常强大的控件,它接管了child组件之间的交互。让你滑动交互使用更加方便简单,效果也更加强大,不需要向以前那样自己处理一坨什么乱七八槽的滑动 事件传递之类的恶心东西了。
比如常见的顶部工具栏随内容滑动消失和显示,这个官方已经支持了Toolbar,但是有时候我们想让自己的组件也可以和滑动交互,这个时候我们就需要自定义一个我们自己的Behavior了
知乎效果
知乎的效果是顶部不动,底部随内容滑动 显示和隐藏
可以先看一下知乎的底部快速返回效果(sorry 静态图)
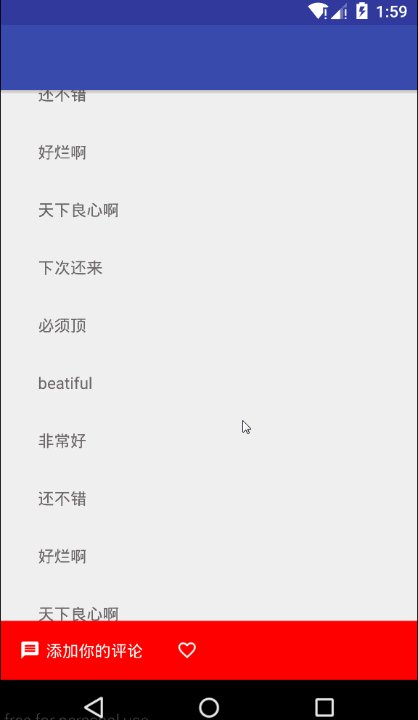
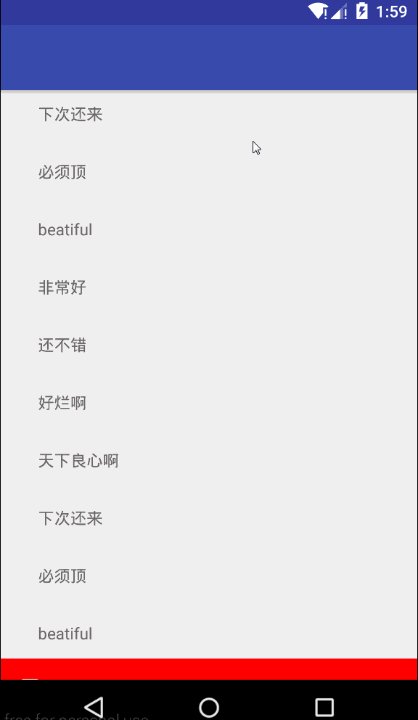
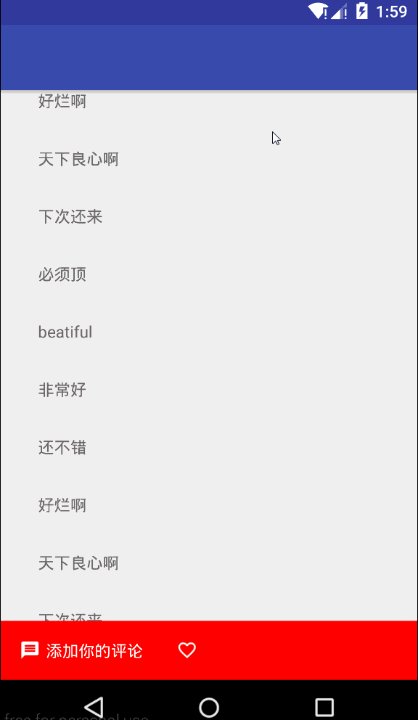
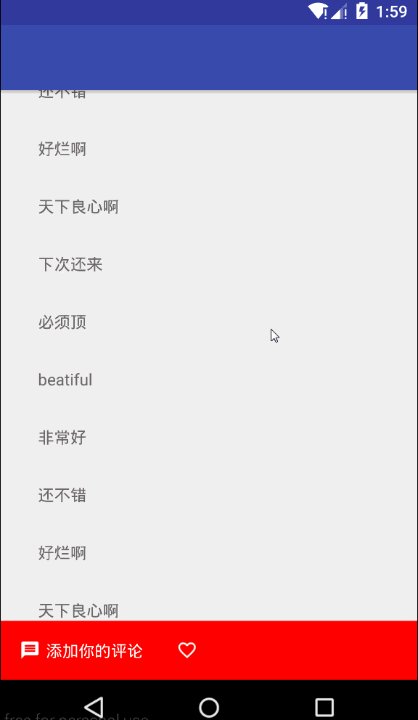
看下我们实现的效果
先看下我们的布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--toolbar-->
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!--底部操作栏-->
<LinearLayout







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 706
706


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







