Created by Yiyi_coding
Last edited at 2015年7月9日16:56:12
First blood
终于狠下心决定好好学点东西,做点东西,第一篇博客!頑張ります。 —— [YiyiCoding]
现在正在做的是一个手机端web开发的项目,仅仅面向chrome浏览器,这简直是业界良心啊。不用去其他浏览器兼容性问题。好评!
项目还没开始,最近一直是学习阶段,各种学,什么HTML,CSS,JavaScript,web service,小白表示压力很大。
不过这个阶段也能学到很多之前完全不知道的东西,比如chrome调试代码后直接保存的方法,之前都是改一点HTML,JS再保存,然后刷新页面,一气呵成,不行再改!着实有点麻烦,现在的方法便利多了,具体如下:
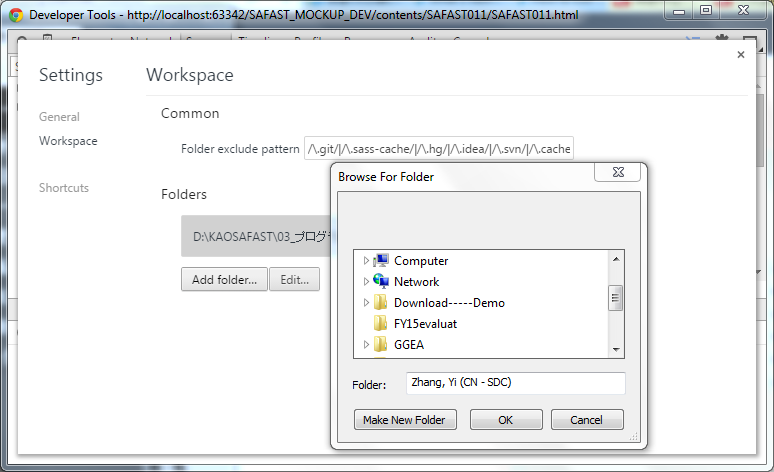
1、打开chrome后,按F12,打开 Developer Tools 开发者工具,然后单击右侧的设置图标。切换到 Workspace 点击 Add folder 按钮,浏览添加本地文件夹或文件。选择后,浏览器会有一个提示,请进行确认。

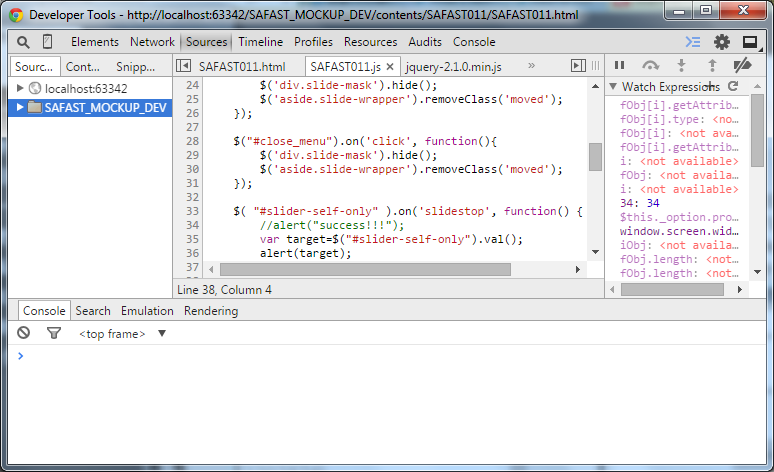
2、选择Source 选项卡,ctrl+o 或者鼠标选择刚添加相应的文件,打开后即可进行编辑,编辑后可以按ctrl+s进行保存。

3、在编辑过程中,可以右键选择 Local modifications ,选择 revert 进行还原操作。
一定要在添加的文件夹中找到源文件,然后修改,保存哦,不足之处:我试验的时候文件更新有一点延迟,当时是用webstorm打开的源文件,调试端更改之后,过了几秒钟,webstorm中打开的文件才修改咯。
以上です、ご覧いただいてありがとうございます。






















 3186
3186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








