立即执行函数:顾名思义,JS引擎解析到代码时立即执行该函数,即使该函数没有被调用。
(function () {
alert("立即执行");
})();
function func1() {
alert("func1");
}
func1();//没有这一句就不会调用func1函数研究立即执行函数之前,必须要弄明白的几种函数定义:
1⃣️函数声明:function funcName (){…};使用function关键字声明一个函数,并为其指定一个函数名,这种定义函数的方式称为“函数声明”。
2⃣️函数表达式:var funcName = function(){…};使用function关键字声明一个函数,但未指定函数名,最后讲其赋值给一个变量,这种定义函数的方式称为“函数表达式”。
3⃣️匿名函数:function(){…};使用function关键字声明一个函数,但未给函数命名,这种定义函数的方式称为“匿名函数”。
函数声明和函数表达式的不同,请移步Javascript 两种 function 定义的本质区别
另一个主要的不同是:函数表达式后面可以括号立即调用该函数,而函数声明可以,只能通过funcName()的形式调用,如下图:
(function () {
alert("立即执行");
})();
var func2 = function () {
alert("立即执行 func2");
}();
function func1() {
alert("不主动调用就不会执行 func1");
}
func1();//没有这一句就不会调用func1函数理解了基本的函数概念之后,我们回头看看两种常见的由匿名函数转化的立即执行函数:
1⃣️:( function () {…} ) ();
2⃣️:( function () {…} () );
带着问题去研究:
为什么要加括号才能立即调用囊?
任何类型的函数后加括号都能立即调用吗?
只有括号才能立即调用吗?
?1 为什么要加括号才能立即调用:小括号的作用大家都了解吗?小括号能把我们的表达式组合分块,并且每一块,也就是每一对小括号,都有一个返回值。这个返回值实际上也就是小括号中表达式的返回值。所以,当我们用一对小括号把匿名函数括起来的时候,实际上小括号对返回的,就是一个匿名函数的Function 对象。因此,小括号对加上匿名函数就如同有名字的函数般被我们取得它的引用位置了。所以如果在这个引用变量后面再加上参数列表,就会实现普通函数的调用形式。
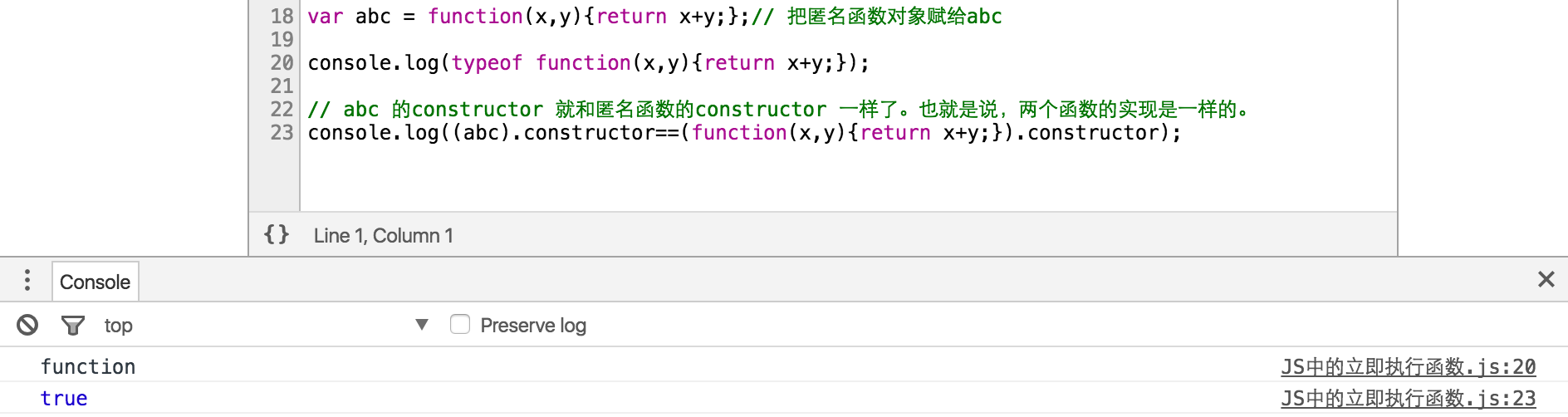
var abc = function(x,y){return x+y;};// 把匿名函数对象赋给abc
console.log(typeof function(x,y){return x+y;});
// abc 的constructor 就和匿名函数的constructor 一样了。也就是说,两个函数的实现是一样的。
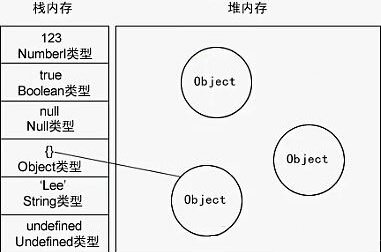
console.log((abc).constructor==(function(x,y){return x+y;}).constructor);如上图,function(x,y){...}的返回值是一个Function对象,JS中三种复杂对象之一(object,Array,function),此时abc其实就是这个复杂对象的引用,指向同一块堆内存(简单对象:Undefined、Null、Boolean、Number和String保存在栈中)
回归正题,var abc = function(x,y){...}这种声明方式大家都很熟悉吧,上面提到的函数表达式啊,函数表达式怎么调用囊?直接写abc()就可以调用吧!
abc是什么?function(x,y){...}的引用!
abc()就等价于( function(x,y){...} ) ()
如果只写function(x,y){...}又是什么?匿名函数!
所以“(匿名函数)()”的写法就相当于函数调用,所以能够立即执行。
(function(a){
console.log(a); //输出123
})(123);
//上面的写法等价于:
var func = functiong(a){
console.log(a);
}
func(123);现在你再想想jQuery的立即调用写法:(function($){...})($);
就能明白为什么要这么写了吧,无非就是吧jQuery $ 作为函数参数了。
?2 任何类型的函数后加括号都能立即调用吗:要在函数体后面加括号就能立即调用,则这个函数必须是函数表达式,不能是函数声明。写写你就知道了,编译都不让过,直接报错。
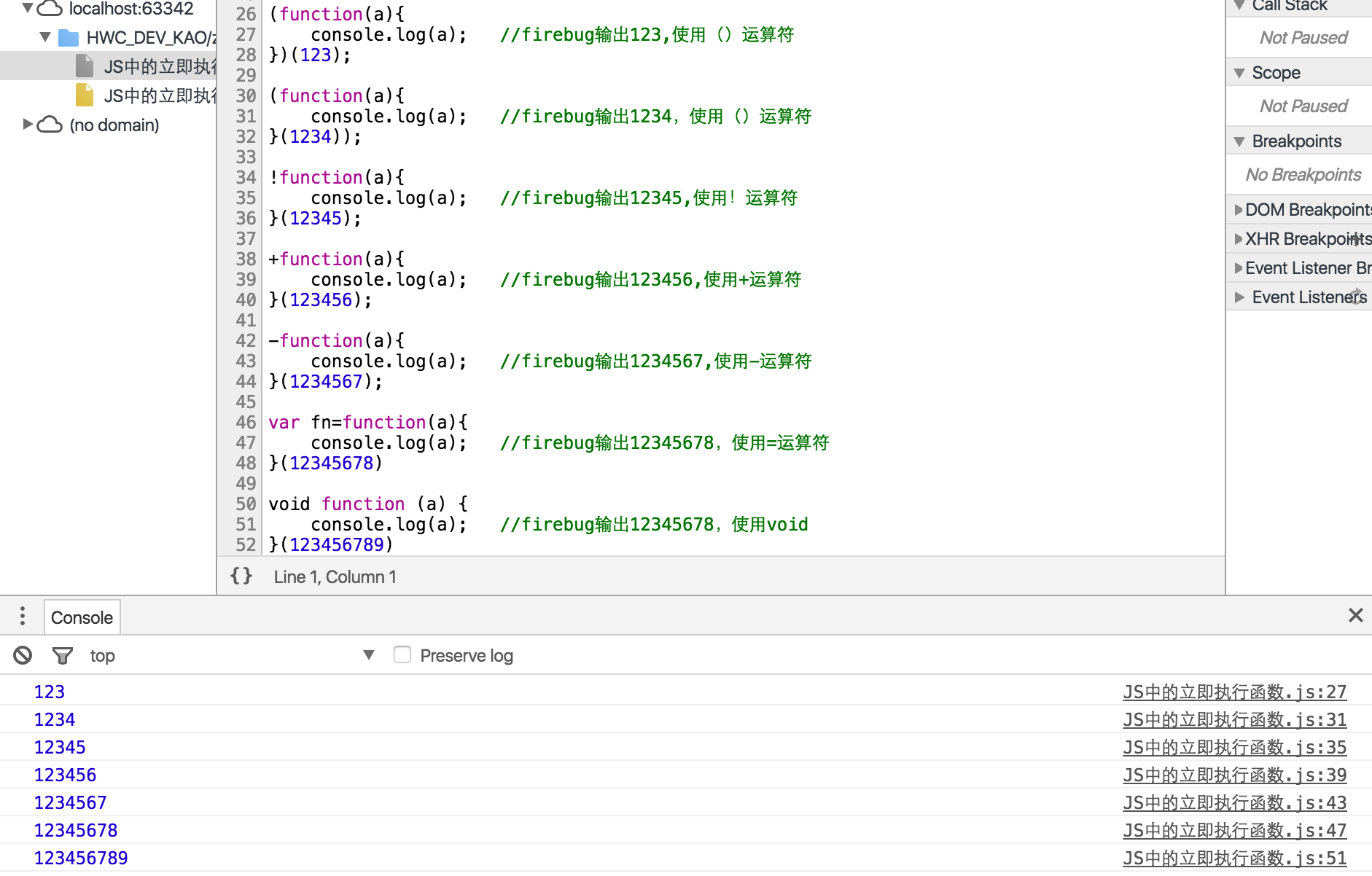
?3 只有括号才能立即调用吗:如下图,在function前面加!、+、 - 甚至是逗号等到都可以起到函数定义后立即执行的效果,而()、!、+、-、=等运算符,都将函数声明转换成函数表达式,消除了javascript引擎识别函数表达式和函数声明的歧义,告诉javascript引擎这是一个函数表达式,不是函数声明,可以在后面加括号,并立即执行函数的代码。
加括号是最安全的做法,因为!、+、-等运算符还会和函数的返回值进行运算,有时造成不必要的麻烦。
作用:JS中没用私有作用域的概念,如果在多人开发的项目上,你在全局或局部作用域中声明了一些变量,可能会被其他人不小心用同名的变量给覆盖掉,根据javascript函数作用域链的特性,可以使用这种技术可以模仿一个私有作用域,用匿名函数作为一个“容器”,“容器”内部可以访问外部的变量,而外部环境不能访问“容器”内部的变量,所以( function(){…} )()内部定义的变量不会和外部的变量发生冲突,俗称“匿名包裹器”或“命名空间”。
var a = "a";
(function(){
var a="b";
alert(a);
})();
alert(a);
结果:先弹出 b ;再弹出 a ;























 166
166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








