ImageView
ImageView是用来在界面上展示图片的一个控件。它可以让我们的界面变的丰富多彩。
它的使用很简单:
<ImageView
android:id="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/dog"
android:scaleType="center"
android:tint="#44ff0000"/>添加图片
通过属性`android:src=”@mipmap/dog”’来加载图片。
图片显示样式
通过属性android:scaleType="center"来设置图片的显示样式,其中属性值有:center,fitXY,fitstart,fitend,centerCrop,centerInside等,大家可以自己每一个都测试一下,这里不再详述。
添加蒙版
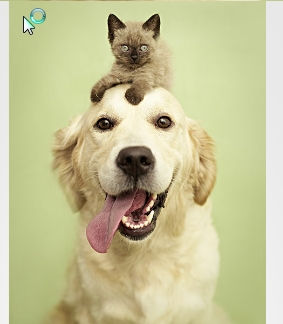
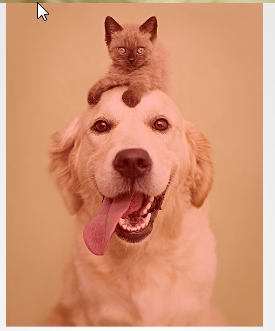
大家可能会想,什么是蒙版,我们来张图片对比一下就知道了。
添加蒙版前:
通过语句android:tint="#44ff0000"添加一个颜色为“#44ff0000”的蒙板:
ImagButton
ImageButton的使用与ImageView的使用是相同的。唯一的区别就是:ImageButton添加图片后的背景是Button的背景,而ImageView的背景是空白的。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










