在之前我们学会使用nine-patch图片的制作,学会如何在使图片不是失真的情况下拉伸图片做背景。那么大家有没有注意到一点,Android中默认的Button背景,当我们点击的时候,Button的颜色会变深,以提示我们点击了按钮,但是我们自己制作的背景并没有那个效果,那么我们应该如何去制作呢?
此处以AndroidStudio为例。
首先在drawable中创建一个新的xml文件,然后定义一下内容:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
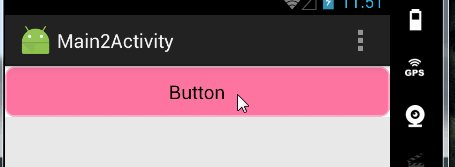
<item android:drawable="@mipmap/buttonpressed_pink" android:state_pressed="true" />
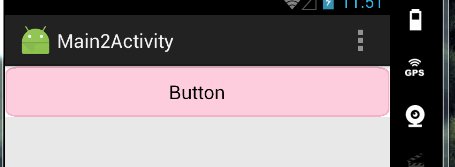
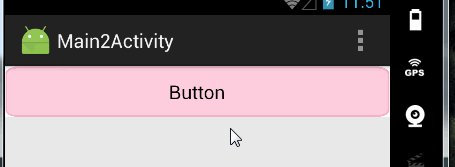
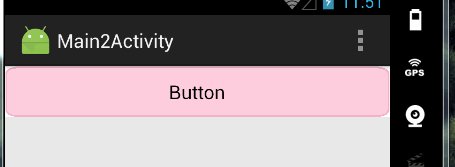
<item android:drawable="@mipmap/button_pink" />
</selector> 分别定义点击按钮后的图片和不点击按钮时的图片。
然后再在Button中定义background属性调用这个drawable中的文件。























 1259
1259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










