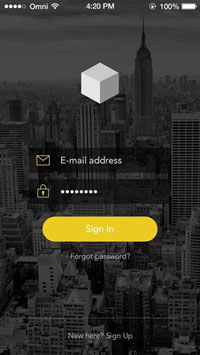
我这次的练习时实现如下登陆界面,只是为了学习,找了一个样例,并不做其他用途…
任务主要有以下几点:
1.自定义按钮
2.设计EditText
3.画线
4.去除标题
1.自定义按钮
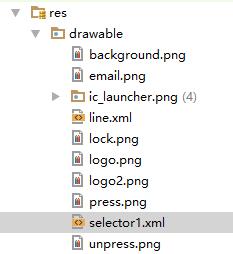
首先在drawable下新建xml文件:
我这里的取名是selector1,命名没有取好…

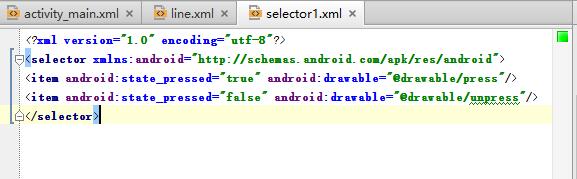
具体的内容是:

这里有两个状态分别是未按下和按下,使用了不同的图片:
unpress:

press:

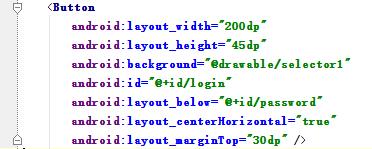
然后再在布局文件中写:

主要就是定义 android:background="@drawable/selector1",这









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8339
8339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








